Wireframe, Mock-up und Prototyp sind grundlegende Entwurfsstufen. Ohne sie können Sie kein zufriedenstellendes Ergebnis erzielen. Worin besteht der Unterschied zwischen ihnen?
Wireframe — was ist das?
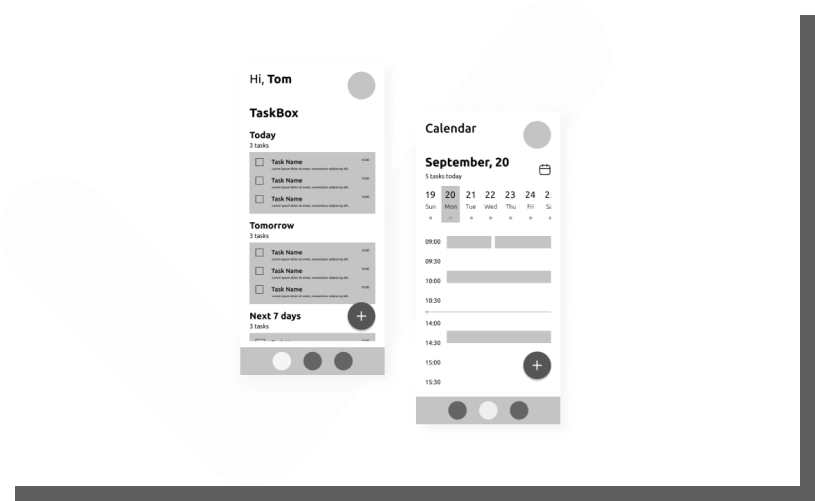
Beginnen wir mit dem Wireframe. Es handelt sich um ein Schema, das den Umriss einer Struktur darstellt und eine visuelle Beschreibung der Benutzeroberfläche liefert. Damit können Sie ein Konzept genehmigen oder stornieren.

Wireframe verwendet nur Elemente in Graustufen, wie Linien und Kästen. Bilder, Texte und Videos erscheinen in Form von Platzhaltern. Durch sukzessive Transformationen können sie jedoch in echte grafische Elemente umgewandelt werden.
Bei einem Wireframe geht es nicht nur darum, einer Idee eine Form zu geben, sondern auch darum, sie besser zu visualisieren und zu verstehen. Wenn Sie ein fertiges Wireframe haben, kennen Sie die Kosten und den Arbeitsaufwand für das Design.
Obwohl ein Wireframe nicht viel Arbeit erfordert (Minimalismus ist wichtig), kann es den Verkauf der Idee sicherstellen. Außerdem ist die Wireframe-Struktur flexibel genug, um einfache Korrekturen zu ermöglichen.
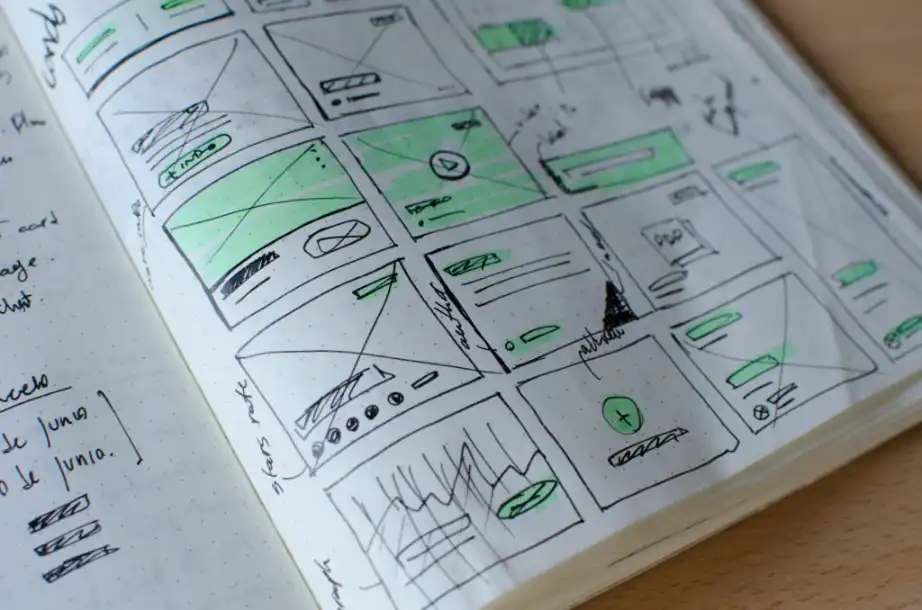
Die einfachste Art, ein Wireframe zu erstellen, ist das Skizzieren mit der Hand. Die andere Möglichkeit besteht darin, sie mit einer Grafiksoftware vorzubereiten. Konzentrieren Sie sich jedoch nicht zu sehr auf die Ästhetik; dafür wird später noch Zeit sein.
Mock-up
Zusammen mit Dummys werden Mock-ups verwendet, um zu visualisieren, was wir auf den Markt bringen wollen.
Wir kennen das zum Beispiel aus dem Immobilienmarkt, wo ein Mock-up unerlässlich ist. Ein solches Mock-up wird zunächst als digitales Produkt erstellt und erhält dann die "tatsächliche" Form.

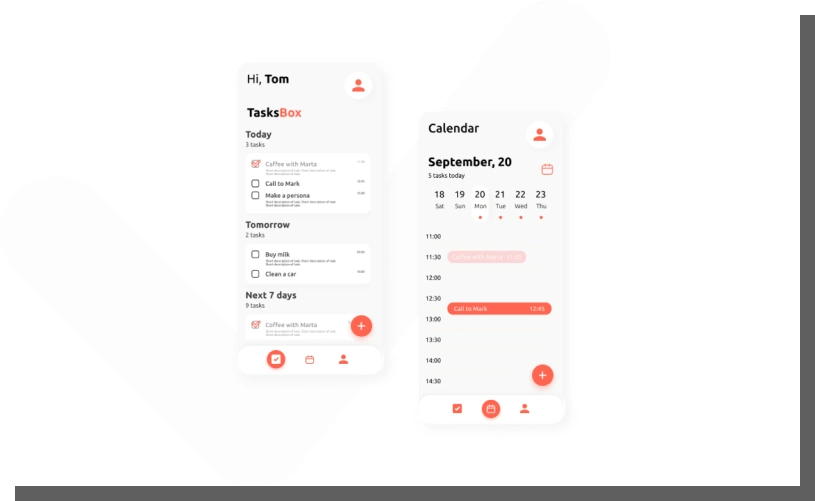
Auf diese Weise können Sie sich das geplante Aussehen einer Marke oder eines Produkts vorstellen. Ein Grafikdesigner arbeitet Entwürfe in Mock-ups ein und präsentiert sie dem Kunden.
So kann der Kunde feststellen, ob ihm Ihre Idee gefällt. Mock-ups dienen nicht nur der Präsentation eines einzelnen Artikels (z. B. eines Kartons), sondern auch der gesamten Palette verschiedener Verpackungsarten, sodass Sie die Konsistenz Ihrer Vision beurteilen können.
Produkt-Prototyp
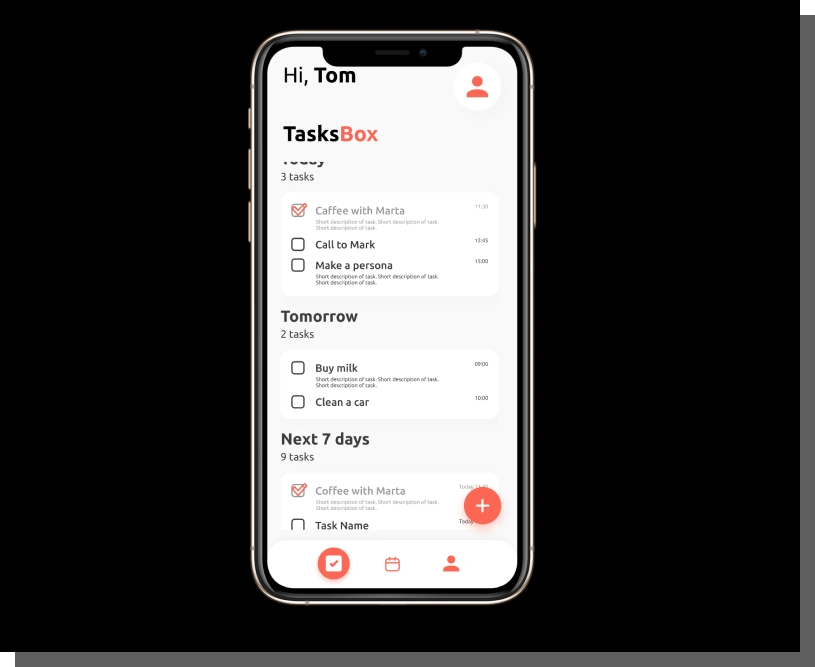
Ein Produkt-Prototyp ist eine originalgetreue Darstellung eines Produkts, die reich an Animationen, Interaktionen und tatsächlichen Daten ist. Ein Prototyp durchläuft die folgenden Phasen, bis er schließlich in das Endprodukt mündet.
Denken Sie jedoch daran, dass die Phasen der Erstellung von Produkt-Prototypen zunächst erhebliche Anstrengungen erfordern. Es ist notwendig, Recherchen durchzuführen, die es Ihnen ermöglichen, die Anforderungen der Endnutzer und das zukünftige Projektkonzept zu bewerten.
Bei Prototypen ist es wichtig, dass sie dem fertigen Produkt ähnlich sehen. Ein Produkt-Prototyp ermöglicht es Ihnen, die Annahmen zu testen und die Hypothese zu messen. Es wird Ihnen auch helfen, die verbesserungsbedürftigen Bereiche zu ermitteln, damit Sie dem Endergebnis näher kommen können.

Das Prototyping ist deshalb so wichtig, weil es Ihnen ermöglicht, Probleme frühzeitig zu erkennen, sodass sie leicht zu beheben sind. Später ist es schwieriger und teurer.
Zusammenfassung
Wireframe: eine Art Skizze, die einfache Blöcke ohne Grafiken enthält. Sie wird auf Papier oder einem Bildschirm präsentiert.
Mock-up: wird in der letzten UI-Phase (User Interface) erstellt. Das Mock-up ermöglicht die Visualisierung eines einzelnen Produkts oder einer ganzen Produktreihe.
Produkt-Prototyp: zeigt, wie eine Website/Anwendung funktioniert. Es handelt sich um eine Simulation eines realen Produkts. Es bleibt Ihnen überlassen, ob der Prototyp Animationen enthalten soll oder ob Sie einfach InVision oder Marvel App verwenden, die Anwendungen, mit denen Sie einen interaktiven Prototyp erstellen können.
Lesen Sie auch unseren Artikel über Open-Source und dedizierte CMS.
Titelfoto: Pixabay.com