Flat Design, oder wenn jemand Minimalismus im Interface Design bevorzugt, hat seinen eigenen Charakter und seine eigene Tradition.
Sie hat ihre Befürworter und Kritiker (z. B. Forscher und Autoren der Nielsen Norman Group).
Die einen loben die wohlverstandene Einfachheit, die zur Verbesserung der Nutzbarkeit beiträgt und eine sehr positive Benutzererfahrung bietet, während andere diesen Ansatz des Schnittstellendesigns nur als einen vorübergehenden Trend betrachten.
Nicht viel mehr als eine Modeerscheinung, die bald wieder verschwinden oder durch eine andere, ebenfalls zeitlich begrenzte, ersetzt werden wird.
Befürworter des Flat Design schätzen seine Eleganz. Kritiker würden es gerne abschaffen, weil sie es für eine langweilige Konvention halten, die die Fantasie einschränkt und zu einer ungewöhnlichen grafischen und ästhetischen Eintönigkeit führt.
Das vielleicht stärkste kritische Argument gegen Flat Design ist, dass es die Nutzbarkeit beeinträchtigt.
Unabhängig davon, was wir über Flat Design denken, ob wir seine Befürworter oder Kritiker sind, die Wahrheit ist, dass es derzeit der wichtigste Stil des Schnittstellendesigns für mobile und Web-Anwendungen ist.
Seit mindestens einem Jahrzehnt (ungefähr seit 2012) gewinnt dieser Ansatz an Popularität.
Heute setzt Flat Design Standards, schafft Konventionen und dient der Verbesserung der Erfahrung (User Experience) und der Nutzbarkeit. Sie expandiert und tritt in neue Entwicklungsstadien ein (Flat Design 2.0).
Woher kommt das Flat Design, und auf welche Probleme ist es die Antwort? Welche Rolle spielt sie bei der Anwendungsentwicklung, und wo liegen ihre größten Stärken?
Was sind die Nachteile und Einschränkungen von Flat Design? Was ist Flat Design? Material Design vs. Flat Design — wie unterscheiden sich diese Ansätze?
Also gut, fangen wir an. Wie immer würden wir uns freuen, wenn Sie sich ein paar Minuten Zeit nehmen, um unseren Artikel zu lesen.
Viel Spaß!
Was ist Flat Design?
Bevor wir uns mit der neuesten Iteration dieser Designkonvention — Flat Design 2.0 — befassen, wollen wir zunächst den Begriff definieren und seine Ursprünge und Geschichte skizzieren.
Flat Design kann als ein spezifischer, auf Minimalismus basierender Ansatz zur Gestaltung von Benutzerschnittstellen definiert werden.
Flat Design ist einer der drei (neben Realismus und Skeuomorphismus) wichtigsten Ansätze zur Gestaltung von grafischen, funktionalen und navigatorischen Elementen.
Am Rande sei bemerkt, dass diese drei Ansätze in der Designpraxis eher komplementär als konkurrierend eingesetzt werden.
Flat Design ist ein Designstil, der durch folgende Merkmale gekennzeichnet ist:
- Schlichtheit (im guten Sinne des Wortes) und Eleganz.
- Zweidimensionale Elemente.
- Helle Farbpalette.
- Minimales Grafikrauschen.
- Minimale Verwendung von dekorativen Texturen und Farbverläufen (minimales UX Design).
- Schnelles Laden von grafischen Elementen.
- Einfache Skalierung der Elemente. Anpassung an verschiedene Geräte, Bildschirme, Diagonalen, Auflösungen, Bildformate, Anforderungen von Browsern, Betriebssystemen und Plattformen, die mobile Anwendungen anbieten.
- Effizienz — Flat Design beschleunigt aufgrund seiner einfachen Skalierbarkeit die Designarbeit und ermöglicht es uns so, Web- und Mobilanwendungen zu geringeren Kosten zu erstellen.
Wie wir oben geschrieben haben, ist reines und orthodoxes Flat Design eine Seltenheit.
UX/UI-Designer — auch die, die sich diesem Stil verschrieben haben — wenden Lösungen an, die die Dreidimensionalität von Schnittstellenelementen suggerieren, wenn dies dem Design zuträglich und von den Benutzern gewünscht ist.
Gegenwärtig setzen Designer Skeuomorphismus, Dreidimensionalität und Tiefe eher subtil und andeutungsweise ein.
Die im Rahmen das Material Design von Google und der Human Interface Guidelines von Apple iOS entwickelten Konventionen sind hervorragende Beispiele für eine solche Kombination.
Die Abkehr von Texturen, Farbverläufen, Schatten und dreidimensionalen Effekten wird nicht durch eine besondere Abneigung gegen diese Lösungen diktiert, sondern einfach durch ihre geringere Nutzbarkeit in einer Welt der verschiedenen Anwendungen, Geräte und Technologien.
Flat Design ist eine gewisse Notwendigkeit.
Solange wir darauf achten, dass wir in verschiedenen Umgebungen, Kanälen und Kontexten die gleichen Eindrücke, Erfahrungen und die gleiche Benutzerfreundlichkeit bieten.
Die Abkehr von anspruchsvolleren ästhetischen Effekten zugunsten einer raffinierteren, phantasievollen Verwendung von Typografie, Farbschemata und geometrischen Elementen sind eine Reaktion auf die Erwartungen der Benutzer.
Und es ist wichtig, daran zu denken, dass die Nutzer Web- und mobile Anwendungen als gleichwertige Werkzeuge behandeln. Außerdem wollen sie eine kontinuierliche Erfahrung ohne das Gefühl von Verlust oder unerwünschten Kompromissen.
Flat Design ist in seiner Entwicklung untrennbar mit dem Wachstum und der Verbreitung von mobilen Anwendungen verbunden.
Die Entwicklung des Flat Design und die zunehmende Beliebtheit mobiler Geräte und Anwendungen sind kein Zufall. Es sind Phänomene, die sich gegenseitig bedingen.
In der Zeit vor dem Handy-Boom wurde der Skeuomorphismus bei der Gestaltung von Benutzeroberflächen stark gefördert.
Dies war verständlich, da es von den Bedürfnissen der Nutzer abhing, die neue Technologien und digitale Werkzeuge erlernen und sich an sie gewöhnen mussten, was die Gestaltung der Schnittstellen unterstützen und nicht behindern sollte.
Wie die Autoren des Artikels "What is Skeuomorphism?", der im Blog der Interaction Design Foundation veröffentlicht wurde, anmerken, hat Skeuomorphismus vor allem den Vorteil, dass er einfache und anschauliche Affordanzen in Benutzerschnittstellen schafft. Sie helfen den Menschen, die Funktion, ihre Funktionsweise und die erwarteten Ergebnisse einer bestimmten Funktion viel schneller zu verstehen.
Ein realistisches, dreidimensionales Mülltonnen-Symbol zum Beispiel suggeriert sofort Funktion, Rolle, Bedeutung und Verwendung. Das macht das UX-Design viel einfacher.
Im Laufe der Zeit sind die Nutzer digitaler Produkte immer vertrauter, erfahrener und "geschulter" geworden, was die Funktionen und Bedienungsweisen der verschiedenen Schnittstellenelemente angeht.
Und immer weniger brauchten ein dreidimensionales Mülltonnensymbol, um zu verstehen, wie es funktioniert.
Die Konventionalisierung von Lösungen und Entwurfsmustern, die unweigerlich eintrat, begünstigte die Gestaltung von Schnittstellen, die "lesbar" wurden.
Nicht so sehr, indem man ihre Funktion durch ihr Aussehen, ihre Funktionsweise, suggeriert, sondern indem man sie erkennbar macht. Als Kopien, weitere Beispiele einer bestimmten Art.
Infolgedessen sind auf Skeuomorphismus basierende Designs weniger hilfreich als vielmehr ein wenig veraltet.
Es ist nicht mehr nötig zu erklären, wofür der Mülleimer verwendet wird — es ist vollkommen verständlich geworden.
UX Design, oder eine kurze Geschichte des Flat Design
Die oben skizzierte Geschichte des minimalistischen, reduzierten Designs, die durch technologische und generationsbedingte Veränderungen bedingt ist, ist natürlich nur die halbe Wahrheit.
Flat Design hat viel tiefere Wurzeln, und seine Ursprünge gehen auf den internationalen typografischen Stil, den Modernismus und die Errungenschaften der mit dem Bauhaus verbundenen Künstler zurück.
Flat Design kam nicht von irgendwoher, sondern war eine Fortsetzung früherer Designtrends, die an das neue digitale Umfeld angepasst wurden.
Dank dieser Wurzeln, die den geeigneten Boden für diesen Designansatz bereitet haben, ist Flat Design bei UX/UI-Designern und Benutzern recht gut angekommen.
Zwei konkurrierende, aber auch weitgehend komplementäre Systeme spielten eine wichtige Rolle bei der Popularisierung des Flat Design und machten es fast zu einem visuellen Symbol des mobilen Zeitalters.

Material Design, dessen erste Iteration 2014 stattfand, und Human Interface Guidelines, deren Grundlagen sogar noch früher, nämlich 1978, entwickelt wurden.
Sowohl Material Design als auch HIG haben in ihrer Philosophie und Grundlage einen gemeinsamen Kern, nämlich den Wunsch, das Design maximal zu gestalten:
- Klarheit
- Einfachheit
- Vereinfachung
- Struktur
- Auswertbarkeit
- Zielgerichtetheit — Zufälligkeit ist ein Merkmal, dem beide Systeme auf jede erdenkliche Weise entgegenzuwirken versuchen.
Ein wichtiges Merkmal des Flat Design ist die Privilegierung der Funktion, deren Ästhetik nicht im Wege stehen darf, sondern sie prominent unterstützen muss. Eine Schnittstelle ist in erster Linie ein Werkzeug.
Aus diesem Grund sollten wir die Schnittstelle der Anwendung zunächst unter dem Gesichtspunkt der Nutzbarkeit und nicht unter dem der visuellen Attraktivität bewerten. Vor allem solche, die nicht förderlich sind und die Funktionalität nicht unterstützen.
Indem es der Funktionalität Vorrang vor der Ästhetik einräumt (wobei die Rolle der Ästhetik nicht unterschätzt werden sollte), macht es Flat Design viel einfacher, die Benutzererfahrung zu erkennen.
So können wir schneller feststellen, wie sich die Benutzererfahrung in Zufriedenheit, Bewertung, Loyalität und spontanen Empfehlungen niederschlägt, und die emotionale Beziehung beobachten, die sich zwischen dem Endbenutzer und dem digitalen Produkt entwickelt.
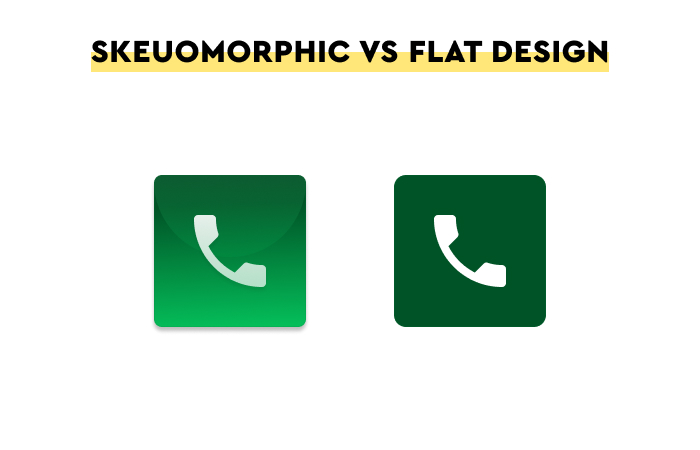
Flaches Design vs. Skeuomorphismus
Ein weiterer, nicht minder wichtiger Faktor, der die Popularität und Bedeutung von Flat Design bestimmt hat, sind die Geschwindigkeit und die relative Einfachheit der Erstellung von Schnittstellen in diesem Ansatz.
Projekte, bei denen Skeuomorphismus ein entscheidender Wert ist, sind sehr viel arbeitsintensiver.
Sie erfordern die richtige Orchestrierung solcher Elemente und Bausteine wie Farben, Formen, Typografie, Icons, Bilder, Texturen, Farbschemata und Schemata von Tonübergängen.
Mehr noch: Wenn wir Bedeutung, Funktion, Rolle und Arbeitsweise effektiv durch die Form vermitteln wollen, müssen wir bei der Gestaltung der einzelnen Elemente und der Schnittstelle als Ganzes sehr viel sorgfältiger vorgehen.
Vor allem, um skeuomorphe Formen zu vermeiden, die noch unverständlicher oder verwirrender sind.
Wir sollten bedenken, dass der Erfolg der Interaktion, einschließlich der Interaktion des Benutzers mit dem digitalen Produkt und seiner Schnittstelle, von der Verständlichkeit des für die Kommunikation verwendeten Codes abhängt.
Eine Mülltonne ist eine allgemein verständliche Form, ein Gegenstand, ein Symbol oder eine Gestalt.
Viele Funktionen abstrakterer Natur (z. B. Bearbeitung und Archivierung) erfordern jedoch ein höheres Maß an Intuition und Vertrautheit.
Am Rande sei bemerkt, dass einige der durch den Skeuomorphismus gelösten Probleme rückblickend und mit den entwickelten ikonografischen Konventionen etwas unverständlich erscheinen mögen.

Und noch vor wenigen Jahrzehnten schienen sie die dringendsten zu sein.
Lassen Sie uns jedoch den Tatsachen gerecht werden.
Skeuomorphismus spielte eine wesentliche Rolle bei der Entwicklung und Popularisierung von Mobilgeräten, bei denen die Bedienung bestimmter Funktionen durch dreidimensionale Icons (z. B. eine Kamera) suggeriert wurde.
Mit dem Aufkommen neuer Technologien, Geräte und Bedienungsformen (z. B. die Taktilität mobiler Geräte) spielt der Skeuomorphismus eine wichtige pädagogische Rolle.
Wenn sie sich jedoch in diesem Bereich durchsetzt, was recht schnell geschieht, wird sie durch ein weniger "stumpfes" Flat Design ersetzt.
In einer Welt mit mehreren Kanälen, Werkzeugen und Anwendungen, in der der nahtlose Übergang von einem Gerät zum anderen, von einem Kanal zum anderen und von einer Anwendung zur nächsten eine Selbstverständlichkeit ist, stellt Skeuomorphismus eine erhebliche Belastung dar.
Die Anpassung von dreidimensionalen Entwürfen an eine solche Vielfalt von Bedingungen, Einschränkungen, Besonderheiten und Betriebsarten sind eine gewaltige Aufgabe. Und in Anbetracht der Dynamik der Veränderungen schlichtweg unrentabel.
Darüber hinaus ist der Skeuomorphismus in Bezug auf die Geschwindigkeit ineffizient. Es erfordert viel mehr Speicherressourcen, Rechenleistung und Internetverbindungsbandbreite (und ist in mobilen Geräten immer noch schwächer als in Glasfasernetzen).
UI Design — Vorteile und grundlegende Nutzbarkeit von Flat Design
Flaches UI Design reduziert die Tiefe, Perspektive und Räumlichkeit von Objekten.
Sie verzichtet auf die Nachahmung der realen Welt und ersetzt alle diese Elemente durch ihre vereinfachten Varianten, die sich durch folgende Merkmale auszeichnen:
- Kommunizierbarkeit
- Ausdruck
- Klarheit.
Gleichzeitig hat es aber auch einen entscheidenden Makel, den Flat Design-Kritiker gerne übertreiben und als ausschlaggebenden Faktor betrachten.
Flat Design — vor allem in seiner ersten Version 1.0 — hat nämlich die Interaktivität der Elemente, d. h. die Tatsache, dass sie über Hyperlinks mit anderen Elementen verbunden sind, nur unzureichend dargestellt.
Natürlich ist das wahr, aber ist es so wichtig?
Unterstützt Flat Design wirklich keine Interaktion, Navigation oder Benutzerfluss? Das ist eine sehr umstrittene Frage, die in gewisser Weise bereits der Vergangenheit angehört.
Die heutige Antwort auf dieses Problem in Form des Flat Design 2.0 hat dieses Problem eigentlich ziemlich irrelevant gemacht.
Die These von der geringeren Navigations-Nutzbarkeit von Flat Design basierte auf der Annahme, dass Benutzer einer Handy- oder Web-Anwendung Schwierigkeiten haben, interaktive Elemente von nicht verlinkten zu erkennen und zu unterscheiden.
Wie Kate Moran, eine mit der Nielsen Norman Group verbundene Forscherin, in ihrem Artikel "Flat Design: Its Origins, Its Problems, and Why Flat 2.0 Is Better for Users" darlegt, sind die Kosten für die Interaktion mit einer App ohne visuelle Hinweise höher.
Es ist viel schwieriger vorherzusagen, wie ein Element funktioniert, welche Auswirkungen es hat und wie es verwendet werden kann. Das ist wahr.
Aber es ist auch wahr, dass Flat Design in der Version 2.0 dieses Problem subtil und begrenzt löst:
- Mitteltöne
- Farbverläufe
- Kontraste
- Kombinationen aus "flachen", realistischen und skeuomorphen Elementen.
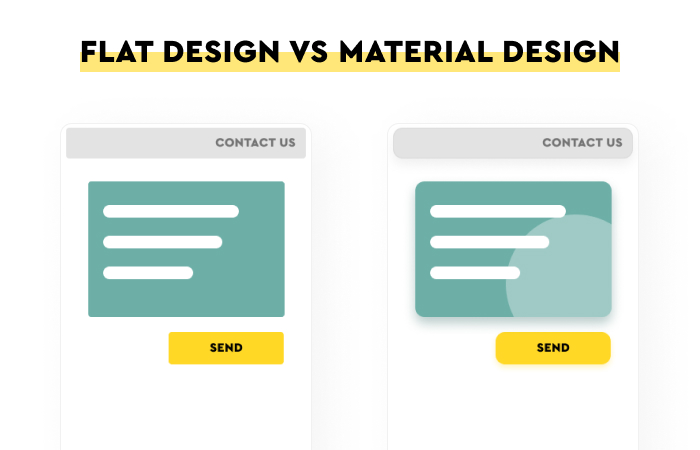
Material Design vs. Flat Design
Was hat das von Google entwickelte Material Design mit Flat Design zu tun?
Wir können diese Frage mit verschiedenen sehr ausgeklügelten Argumenten beantworten, aber die Antwort ist ganz einfach.

Material Design ist ein sehr partikularistisches, kohärentes, systemisches, umfassendes, vereinheitlichendes (und daher förderlich für das Verständnis und den Erwerb von Kompetenzen und Fähigkeiten), vollständiges Beispiel für Flat Design in der 2.0-Formel.
Wir sollten hinzufügen, dass es sich um ein Designsystem handelt, das ständig weiterentwickelt wird.
Gleichzeitig ist es eine Sammlung von Leitlinien, Komponenten, Vorlagen, Beispielen, Empfehlungen und Forschungsergebnissen, die sich im Kern mit der Nutzbarkeit befassen.
Nach Ansicht seiner Schöpfer kann die Nutzbarkeit am besten angeboten und verbessert werden, indem man sich auf den Minimalismus beruft und verschiedene Designtraditionen kombiniert.
Um es klar zu sagen: Das Wort "Material" kommt nicht zufällig in diesem Namen vor.
Material ist Ausdruck des Versuchs, die Bedeutung von Realismus, Skeuomorphismus, Minimalismus und der Tradition der Vereinfachung des Designs zu kombinieren und anzuerkennen.

Material Design ist Ausdruck eines Kompromissdenkens, das versucht, das Beste aus jeder Tradition auf seine eigene Weise zu kombinieren.
Material Design ahmt die Arbeitsweise nach, aber auf eine vereinfachte Art und Weise. Es wirkt gleichzeitig vertraut und neu.
Sie scheut die Tiefe nicht, fetischisiert sie aber auch nicht. Sie verleiht ihm keine einzigartige Rolle, sondern nur eine Nebenrolle. Wichtig, aber nicht das Wichtigste.
Sie konzentriert sich auf Kommunikation, Andeutungen, Hinweise und Andeutungen, aber sie tut dies nicht in einer ostentativen, übertriebenen und auffälligen Weise.
Im Nachhinein können wir klar erkennen, dass einige skeuomorphe Lösungen nicht nur dazu dienten, Funktionen zu kommunizieren, sondern dies auf so ostentative Weise taten, dass sie unnötige Aufmerksamkeit auf sich zogen.
Effektivität war wichtiger als Effizienz.
Material Design ist eine verbesserte, selbstbewusstere Version von Flat Design, die solche unnötigen Ablenkungen vermeidet.
Kritiker des Flat Designs bei der Nielsen Norman Group
Natürlich wurde auch das Flat Design (Versionen 1.0 und 2.0) ausführlich kritisiert.
Die wohl traditionellsten Kritiker sind die Forscher der Nielsen Norman Group, die dem Flat Design mehr als ein Dutzend Artikel gewidmet haben.

Durch das Lesen von Artikeln wie: "The Fundamental Flaw in Flat Design", "Windows 8 - Disappointing Usability for Both Novice and Power Users", und "Long-Term Exposure to Flat Design: How the Trend Slowly Decreases User Efficiency", könnte man dem Flat Design gegenüber recht skeptisch werden.
Was ist für die Forscher der NN Group das größte Problem mit Flat Design? Die Antwort ist einfach: der Benutzer und seine Bedürfnisse.

Laut den Autoren der NN Group ist Flat Design:
- Mehr ein Trend als eine wirksame Lösung für die Probleme der Benutzer.
- Auf lange Sicht ist dies eine ineffektive Lösung — Konventionen, die das Verständnis der Funktionsweise von Elementen nicht verbessern, erleichtern und automatisieren, machen sie weniger verständlich.
- Eine unnötige und in der Tat etwas schädliche r/evolution bei der Kodifizierung der Bedeutung und der Funktionsweise bestimmter Elemente.
- Verantwortlich für die Beschleunigung der Aufgabenausführung in digitalen Anwendungen.
- Mehr Kosten für den Benutzer — die Kosten der Interaktion (kognitiv, verhaltensmäßig) sind viel höher.
- Verantwortlich für den unteren Nachweis von Elementen.
Was ist Flat Design? Zusammenfassung
- Flat Design ist ein minimalistischer Designstil von Benutzerschnittstellen für digitale Produkte.
- Flat Design in der Variante 1.0 reduzierte die Tiefe, Perspektive und Räumlichkeit von Objekten. Dabei wurden aus der realen Welt bekannte Elemente durch ihre vereinfachten Varianten ersetzt.
- Realismus, Skeuomorphismus und Flat Design sind die vorherrschenden Designstile.
- Flat Design zeichnet sich durch Einfachheit, Zweidimensionalität, ausdrucksstarke Farbschemata, einfache Skalierung von Elementen und hohe Effizienz aus.
- In der 2.0-Variante beinhaltet Flat Design die Dreidimensionalität, führt sie aber auf eine sehr minimalistische Weise ein.
- Flat Design adressiert die Notwendigkeit, Anwendungen zu skalieren, um schnelle, nützliche und voll funktionsfähige digitale Produkte über verschiedene Kanäle und Kontexte hinweg anzubieten.
- Flat Design ist untrennbar mit der Entwicklung von mobilen Anwendungen verbunden.
- Skeuomorphismus ermöglicht es uns, einfache, anschauliche Affordanzen in Benutzerschnittstellen zu schaffen, die den Benutzern helfen, Funktionen und Funktionsweisen viel schneller zu verstehen.
- Die Konventionalisierung von Entwurfsmustern unterstützte die Gestaltung von Schnittstellen, die durch ihre Wiedererkennung "lesbar" wurden.
- Indem es der Funktion Vorrang vor der Ästhetik einräumt, ermöglicht es uns Flat Design zu erkennen, was Benutzererfahrung ist.
- Skeuomorphismus hat eine wichtige pädagogische Funktion.
- Material Design ist ein sehr partikularistisches, konsistentes, systemisches, umfassendes, vereinheitlichendes und vollständiges Beispiel für Flat Design in der 2.0-Formel.
- Material Design ahmt die Arbeitsweise nach, aber auf eine vereinfachte Art und Weise.