Die heuristische Analyse ist eine Methode zur Bewertung von Schnittstellen, die darauf abzielt, Probleme bei der Nutzbarkeit (Usability) zu erkennen. Jakob Nielsen hat 10 Usability-Heuristiken entwickelt, die die Elemente und Prinzipien des Schnittstellendesigns beschreiben, die häufig zu Fehlern führen.
In diesem Artikel werde ich die ersten fünf Heuristiken beschreiben.
Heuristik 1. Systemstatus anzeigen
1. Heuristik: Nielsen sagt, dass das System die Benutzer immer innerhalb eines angemessenen Zeitraums durch ein angemessenes Feedback über das Geschehen informieren sollte.
Prozesstransparenz hilft den Benutzern, ihre Aufgaben richtig zu verstehen. Dies ermöglicht es den Benutzern, die richtigen Entscheidungen zu treffen.
Die Interaktion mit einem System sollte als ein Prozess oder eine Reihe von zusammenhängenden Prozessen verstanden werden, die im Voraus festgelegt sind (z. B. Verwendung eines Formulars, Bestellung eines Produkts, Senden einer E-Mail). Der Benutzer bewegt sich durch das System und stellt sich zwei grundlegende Fragen: Wo bin ich, und was passiert gerade?
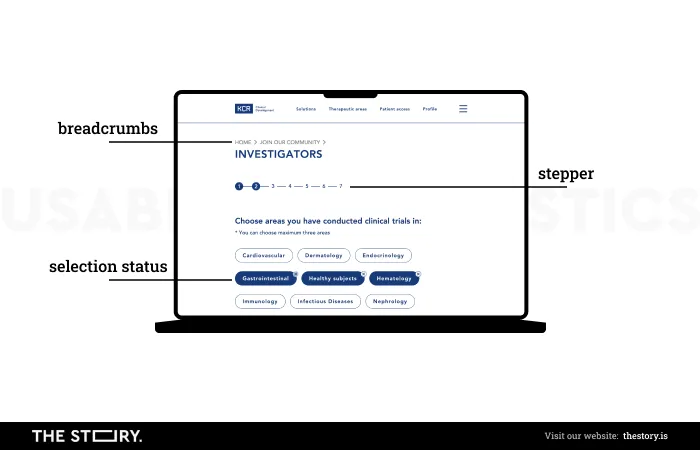
Ein gutes Beispiel für die Information des Benutzers über den Ort und den Status des Systems ist das Bewerbungsformular auf der von The Story gestalteten Website des Medizinunternehmens kcrcro.com.
Wo bin ich?
Informieren Sie den Benutzer zunächst immer über den Ort bzw. den Bereich des Systems. Durch die Verwendung von Breadcrumbs weiß der Benutzer, dass er sich im Bereich "unserem Team beitreten" befindet und dass er sich als "Ermittler" bewirbt.
Was ist passiert?
Das zweite Element ist die Navigation bei detaillierten Prozessen. Unser Benutzer kann die sechsstufige Navigationsleiste sehen. Das Farbenspiel zeigt ihnen an, dass sie sich auf 2 der 6 Stufen befinden.
In einem Online-Shop kann ein ähnlicher Mechanismus den Benutzer darüber informieren, dass er einige Artikel in seinen Warenkorb gelegt hat, aber noch die Art der Lieferung auswählen und die Zahlung vornehmen muss.
Dieser Bildschirm hat eine weitere wichtige Funktion. Sie ermöglicht es dem Benutzer, eine Reihe von Variablen auszuwählen, und — was besonders wichtig ist — sie informiert ihn darüber, welche Variablen er ausgewählt hat, und bietet eine einfache Möglichkeit, Entscheidungen zu ändern.

Beispiel entnommen aus kcrcro.com von The Story
Die oben erörterten Lösungen, die sich an der ersten Heuristik von J. Nielsen orientieren, informieren den Benutzer fortlaufend über seine Wahlmöglichkeiten. Außerdem hat der Benutzer die Kontrolle über den Prozess, an dem er teilnimmt.
Die Erfüllung der Standards, die sich aus der ersten Heuristik ergeben, ist die Grundvoraussetzung dafür, dass der Benutzer eine zufriedenstellende Interaktion mit dem System hat.
Heuristik 2. Wahrung der Konsistenz zwischen System und Realität
Das System sollte in der Sprache des Benutzers geschrieben werden, wobei Wörter, Sätze und Konzepte verwendet werden, die dem Benutzer bekannt sind, und nicht systemorientierte Begriffe.
Befolgen Sie echte Konventionen und präsentieren Sie Informationen in einer natürlichen und logischen Reihenfolge.
Eines der grundlegendsten Prinzipien des nutzerorientierten Designs ist es, die Denkweise und den Nutzungskontext der Benutzer zu verstehen. Wir müssen daran denken, dass wir nicht die Benutzer sind, für die wir entwerfen.
Sie sind nicht der Benutzer!
Die zweite Heuristik von Nielsen weist auf die Notwendigkeit hin, Untersuchungen über unsere Benutzer durchzuführen.
Benutzersprache
Die Verwendung einer an den Benutzer angepassten Sprache in einer Anwendung wirkt sich auf mehreren Ebenen positiv auf deren Funktionalität aus.
Erstens ermöglicht es die natürliche Sprache, den Inhalt der Website schnell zu verstehen. Auf diese Weise erkennen die Benutzer die Website als den Ort, der ihren Bedürfnissen entspricht.
Zweitens: Denken Sie daran, dass Benutzer eine Website nach wichtigen Informationen/Schlüsselwörtern durchsuchen. Wenn diese Wörter gut gewählt sind — für den Benutzer natürlich sind —steigt die Chance, dass sie länger dort bleiben, erheblich. Wenn nicht, dauert der Besuch nur wenige Sekunden.
Die Natürlichkeit der Sprache ist auch für die SEO wichtig. Die Benutzer werden Suchbegriffe für unsere Website verwenden, die mit den in der Suchmaschine verwendeten Schlüsselwörtern übereinstimmen.
Es funktioniert auch andersherum. Das Vorkommen von relevanten Begriffen auf einer Website entspricht ihrer Position im Zusammenhang mit der Suche nach einem bestimmten Eintrag.
Benutzerwelt
Wir können den Benutzern helfen, unsere Website zu finden, indem wir allgemein bekannte und intuitive Designstandards anwenden. Ich beziehe mich hier auf die Grundsätze der Gestaltung von Webanwendungen und allgemeinere kulturelle Normen.
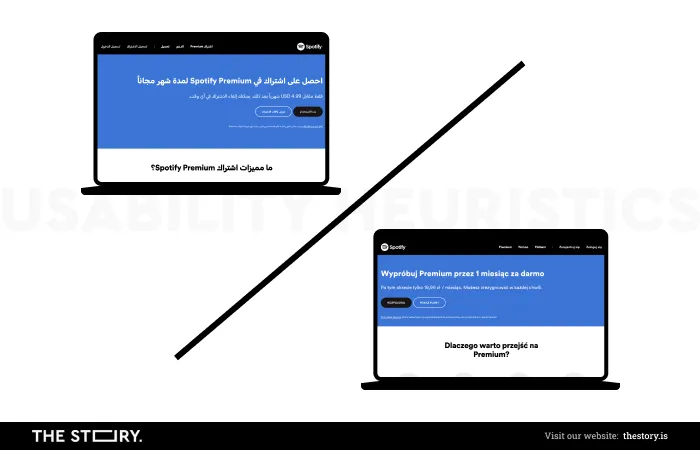
Es ist üblich, dass die linke obere Ecke der Seiten für das Logo der Website reserviert wird. Ein solch offensichtlicher Grundsatz ergibt sich aus der Konvention, von links nach rechts zu lesen. In Sprachen, die von rechts nach links geschrieben werden, wird das Logo auf der rechten Seite angezeigt.
Dieser Unterschied wird am Beispiel der polnischen und hebräischen Spotify-Startseite deutlich. Beide Seiten enthalten den gleichen Inhalt, aber das hebräische Layout ist ein Spiegelbild der Links-zu-Rechts-Version.
Heuristik 3. Dem Benutzer volle Kontrolle geben
Die Benutzer wählen häufig aus Versehen Funktionen aus und benötigen daher einen deutlich gekennzeichneten "Notausgang", um eine unerwünschte Unterseite zu verlassen, ohne einen langwierigen Dialog durchlaufen zu müssen. Denken Sie an die Optionen "Rückgängig" und "Wiederherstellen".
Manchmal verirren sich Benutzer oder gehen einen Schritt zu weit. Erinnern wir uns an die Möglichkeiten, die es Ihnen erlauben, sich frei zwischen verschiedenen Systemebenen zu bewegen.
Wir können nicht sicher sein, dass der Benutzer weiß, wie er dorthin gekommen ist, wo er jetzt ist, und selbst wenn er es weiß, möchte er wahrscheinlich vermeiden, den gesamten Prozess von Anfang an zu wiederholen.
Durch das Hinzufügen der "Rückgängig"-Option verbessern wir also den Komfort des Benutzers, der den Weg nicht von Anfang an verfolgen muss, und erhöhen zweitens seine Kontrolle über die Interaktion mit der Website, was sich positiv auf den Grad der Zufriedenheit auswirkt.
Online-Shops orientieren sich bei der Umsetzung der dritten Heuristik von Nielsen an der Maxime "der Kunde kommt zuerst". Indem wir die volle Freiheit bei der Navigation auf der Website gewähren, bieten wir dem Benutzer auch Komfort. Wenn wir es ihnen erleichtern, ein Produkt auszuwählen und in den Warenkorb zu legen, müssen wir auch dafür sorgen, dass sie es ebenso leicht wieder herausnehmen können. Das Letzte, was wir wollen, ist, dass der Benutzer dieses Problem durch Schließen der Karte löst.

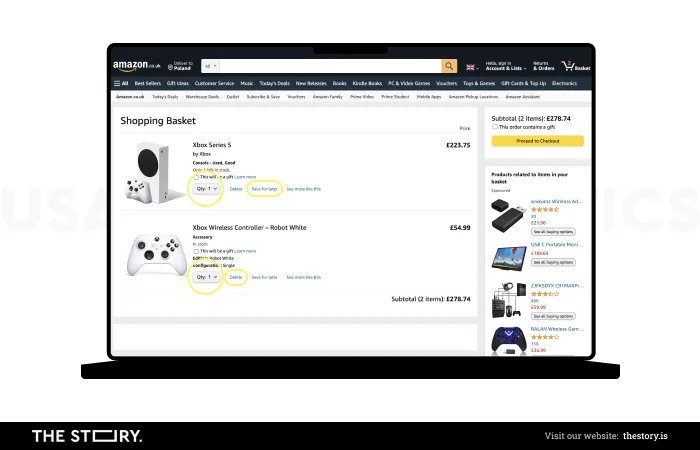
Ein gutes Beispiel für die Anwendung dieses Prinzips in der Praxis ist der Aufbau der Warenkorb-Unterseite bei Amazon.com
Der Benutzer, der sich auf der Unterseite des Produkts für einen Kauf entschieden hat, wird im Warenkorb durch bis zu drei Felder weiter stimuliert, die die Möglichkeit bieten, die Bestellung zu erhöhen (gelb markiert).
Auf der anderen Seite können die Benutzer leicht Produkte aus dem Warenkorb entfernen oder die Anzahl der bestellten Produkte reduzieren.
Der Benutzer hat die volle Kontrolle über die Auswahl der Produkte.
Heuristik 4. Einhaltung von Standards und Wahrung der internen Konsistenz
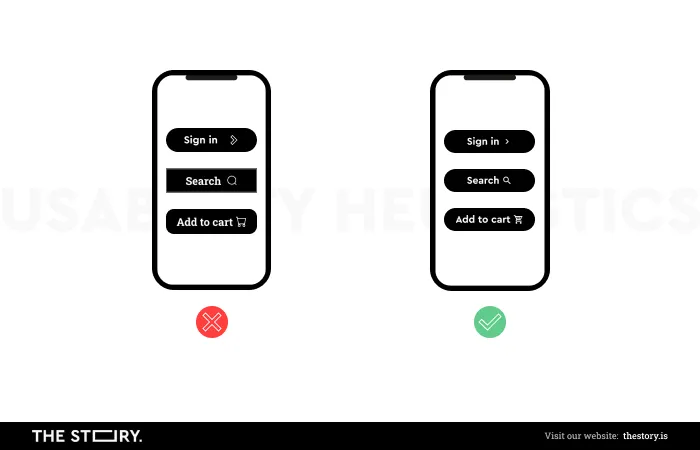
Die Benutzer sollten sich nicht fragen, ob verschiedene Wörter, Situationen oder Handlungen das Gleiche bedeuten. Beachten Sie die Standards Ihrer Plattform.
Die vierte Heuristik von Nielsen bezieht sich auf die interne Kohärenz des Systems. Dieser Grundsatz gilt insbesondere für große Systeme, bei denen viele Personen am Gestaltungsprozess beteiligt sind.
Wir können nicht zulassen, dass ein Benutzer, der sich bemüht hat, die Terminologie/Funktionalität unserer Plattform zu erlernen, sich unwohl fühlt, wenn er plötzlich auf einen anderen Standard stößt.
Konsistenz der Formate
Ein korrektes Design muss auf konsistenten Standards basieren, die es dem Benutzer ermöglichen, die Navigation auf unserer Website leicht zu erlernen und zu verstehen. Es hängt von unseren Designentscheidungen ab, ob sich der Benutzer in der "Welt" des von uns geschaffenen Systems wiederfindet.
Es geht um die Schaffung von Standards, die interne Konsistenz gewährleisten.
Der erste Schritt zur Schaffung eines intern kohärenten Ökosystems ist die Entwicklung von Standards, sowohl in Bezug auf die Grafik als auch auf die Terminologie.
Grafische Konsistenz
Unter dem Gesichtspunkt der Markenbildung sollte die Kennzeichnung charakteristisch und vom Marktumfeld unterscheidbar sein. Deshalb konzentrieren wir uns in dieser Heuristik auf elementare Prinzipien der kohärenten Gestaltung, wie z.B. universelle Linkbezeichnungen, CTA, Textstrukturen, etc. Es ist jedoch nicht nötig, das Rad neu zu erfinden.
Allgemein anerkannte Normen sollten aus einem ganz einfachen Grund verwendet werden. Die Benutzer verbringen den größten Teil ihrer Zeit auf anderen Websites. Auf diese Weise gewöhnen sie sich an allgemein akzeptierte Lösungen.
Die Benutzer verbringen den größten Teil ihrer Zeit auf anderen Websites.
Das Jakobsche Gesetz der Internet-Benutzererfahrung
Steven Krug schließt sich in seinem Buch "Don't make me think" der Erzählung von Jacob Nielsen an, lässt aber die Möglichkeit der Einführung einer neuen Lösung zu, allerdings nur unter einer Bedingung — die neue Lösung muss in Bezug auf die Funktionalität viel besser und leicht zu assimilieren sein.
Wie kann man Normen schaffen?
- Beschreiben Sie sie zunächst anhand von Beispielen. In den Anleitungen lohnt es sich, ein Bild zu verwenden, das die Menschen, insbesondere Designer, oft besser anspricht als eine Beschreibung.
- Erstellen Sie eine Checkliste der Standards, die die vorgeschlagene Lösung erfüllen muss.
- Denken Sie daran, die Übereinstimmung neuer Projekte mit den entwickelten Normen zu überprüfen.
- Denken Sie bei der Gestaltung an die allgemein anerkannten Normen.
Heuristik 5. Vermeiden Sie Fehler
Die Benutzer sind oft abgelenkt, wenn sie eine Aufgabe ausführen. Vermeiden Sie unbewusste Fehler, indem Sie Vorschläge machen, Grenzen setzen und flexibel sind.
Die Entwicklung interaktiver Systeme erfordert eine Menge Bescheidenheit. Die herausragendsten Autoren im Bereich UX weisen darauf hin, dass der Verantwortliche für Benutzerfehler in erster Linie ein Designer ist, der nicht sichergestellt hat, dass er alle möglichen Probleme gelöst hat.
Es gibt einige allgemeine Grundsätze, die, wenn sie befolgt werden, dazu beitragen, dass das System gegen die häufigsten Fehler immun ist.
- Erstens nutzen die Benutzer beim Surfen im Internet hauptsächlich das Kurzzeitgedächtnis. Deshalb sollten wir die Systeme so gestalten, dass sie so viele Daten wie möglich für unsere Benutzer speichern. Daher müssen sie bei der Ausführung von Aufgaben auf unserer Website die Richtigkeit der Informationen bestätigen, anstatt sich diese zu merken und einzugeben.
- Zweitens: Bitten Sie die Benutzer, die Löschung von Elementen zu bestätigen. Unabhängig davon, ob es sich um Fotos, Anwendungen oder andere Elemente handelt, sollte der Benutzer zusätzlich über den Umfang der vorgenommenen Änderungen (z. B. Markierung/Zählung gelöschter Fotos) und deren Folgen (z. B. keine Möglichkeit der Wiederherstellung oder Aufbewahrung im Papierkorb für 30 Tage) informiert werden.
- Die derzeitigen Systeme ermöglichen eine erweiterte logische Kontrolle der von den Benutzern eingegebenen Daten. Es lohnt sich, die eingegebenen Daten auf ihre formale Richtigkeit hin zu überprüfen und auf mögliche Fehler hinzuweisen. Ein gutes Beispiel ist grammarly.com. Das System prüft die grammatikalische Korrektheit des Textes, zeigt aber zu jedem Korrekturvorschlag eine Erklärung an.
- Leider können wir nicht alle Szenarien der Systemnutzung vorhersehen, sodass die Benutzer Fehler machen werden. Es ist sinnvoll, die Möglichkeit zu unterstützen, die Aktion abzubrechen. Gmail ist ein gutes Beispiel dafür: Es ermöglicht Ihnen, den Versand einer E-Mail wenige Sekunden nach dem Klicken auf "Senden" abzubrechen.
Benutzerfehler verstehen
Der Psychologe und UX-Guru Don Norman unterscheidet zwei Arten von Fehlern, die von Benutzern gemacht werden: Ausrutscher und Fehler. Diese Unterscheidung ist wichtig, weil sie sich auf unterschiedliche Bildungsmechanismen bezieht. Ich werde im Folgenden beschreiben, was sie kennzeichnet und wie man sie vermeiden kann.
* Basierend auf dem Buch:
Don Norman, The Design of Everyday Things, Karakter, 2018
Skip-offs
Skip-offs sind kleinere Fehler/Unregelmäßigkeiten, die während einer Aufgabe auftreten. Sie treten auf, wenn ein Benutzer eine Aktion durchführen möchte, aber infolgedessen etwas anderes, aber ähnliches tut. Ein Beispiel wäre das Fehlen eines Buchstabens im Text, einer E-Mail-Adresse oder die Auswahl zu vieler/zu weniger Produkte im Warenkorb.
Fehler sind meist das Ergebnis eines "Autopiloten". Sie treten häufiger bei "Experten" auf, d. h. bei Benutzern, die das System gut kennen.
Wie lassen sich Skip-offs vermeiden?
Das beste Mittel gegen Fehler, die durch Eile oder Unachtsamkeit entstehen, besteht darin, den Benutzern zu helfen, das erforderliche Maß an Präzision zu erreichen, und sie zu ermutigen, die Richtigkeit der Daten zu überprüfen. Zu diesem Zweck können wir:
- Durchdachte Einschränkungen anwenden — beim Kauf von Flugtickets können wir die Abflug- und Ankunftsdaten im Kalender auswählen. Der Kalender hebt die ausgewählten Daten hervor und markiert (in der Regel durch Schattierung) die Tage zwischen diesen Daten. Auf diese Weise kann der Benutzer ohne zusätzlichen Aufwand die Richtigkeit der Aufenthaltsdauer überprüfen.
- Verwenden Sie Hinweise — die Benutzer müssen den genauen Wortlaut bzw. die Terminologie, die auf unserer Plattform verwendet wird, nicht kennen, verwenden Sie also Hinweise. Ein interessantes Beispiel ist die Anwendung terminyleczenia.nfz.gov.pl, mit der Sie nach dem ersten verfügbaren Termin für medizinische Leistungen suchen können. Die medizinische Terminologie ist nicht intuitiv, daher ist eine gut gestaltete Suche nach Stichworten ein grundlegendes Element dieser Schnittstelle.
- Sorgen Sie für gut durchdachte, d. h. auf die Bedürfnisse und die Realität des Benutzers zugeschnittene Standardeinstellungen. Die Webanwendung jakdojade.pl merkt sich die Zeit der gesuchten Verbindung. Wenn Sie einige Stunden später erneut auf derselben Registerkarte suchen, wird die Uhrzeit standardmäßig nicht aktualisiert. So werden Ergebnisse für Verbindungen angezeigt, die sogar einige Stunden früher abgeflogen sind.
- Verwenden Sie eine durchdachte Formatierung der Felder in Formularen — das Formular sammelt normalerweise Informationen, die wir einer gründlichen, logischen Kontrolle unterziehen können. Die Kontrolle ist notwendig, weil die Daten häufig in die Datenbank eingegeben werden. Die Aufgabe des Designers besteht darin, die Anforderungen der Datenbank für den Benutzer zu übersetzen. Daher sollten Anweisungen und Fehlermeldungen klar, präzise und verständlich angezeigt werden.
Fehler
Fehler sind ein schwereres Kaliber von Fehlern. Sie erscheinen, wenn das Ziel des Benutzers nicht zu dem Problem oder der Aufgabe passt, die er gerade ausführt. Der häufigste Grund sind falsche oder unzureichende Informationen, um die Aufgabe zu lösen. Aber Designer haben einen potenziell erheblichen Einfluss auf die Verringerung dieser Art von Fehlern.
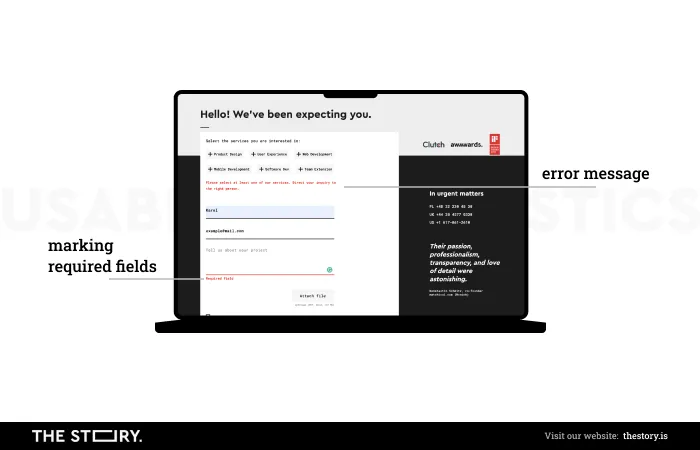
Ein praktisches Beispiel für einen Fehler ist die Korrektur der Angaben im Kontaktformular im falschen Feld.
Nehmen wir an, das System zeigt in den Daten eine Fehlermeldung an, gibt aber keine Auskunft über den Grund des Fehlers. Nach der ersten Datenüberprüfung wird der verzweifelte Benutzer wahrscheinlich anfangen, sich ein neues Datums- oder Rufnummernformat auszudenken.
Das ganze Problem rührt daher, dass der Benutzer nicht ausreichend darüber informiert wird, wie er das Formular ausfüllen soll.
Wie lassen sich Fehler vermeiden?
- Zuallererst sollte eine Benutzerforschung durchgeführt werden — Fehler können daraus resultieren, dass der Designer nicht versteht, wie die Benutzer über die Ausführung einer bestimmten Aufgabe denken. Als Ergebnis entwerfen sie einen Fluss, der ihren eigenen Vorstellungen entspricht. Das richtige Wissen über den Benutzer hilft dabei, das Werkzeug genauer auf die Perspektive des Benutzers abzustimmen.
- Zweitens sollten allgemein anerkannte Konventionen für das Design verwendet werden — denken Sie daran, dass unsere Benutzer die meiste Zeit auf anderen Websites verbringen (Jakobinisches Gesetz). Das bedeutet, dass wir durch die Verwendung allgemeiner Standards den Benutzern helfen können (und sogar müssen!), zu verstehen, wie unsere Plattform funktioniert.
- Wir sollten vermitteln, wie man das System richtig nutzt. Wenn wir klar und deutlich zeigen, wie die Elemente unserer Plattform funktionieren (z. B. müssen wir über das richtige Datumsformat/die richtige Telefonnummer usw. informieren), werden die Benutzer keine Fehler machen, und ihre Korrektur wird für sie nicht frustrierend sein.
- Ergebnisvorschau — Benutzer sind sich möglicherweise nicht vollständig über die Auswirkungen des Abschlusses der Aktion im Klaren. Deshalb lohnt es sich, eine visuelle Darstellung für die Änderung zu erstellen und den Benutzer zu fragen, ob er sie wirklich durchführen möchte.
Hauptfoto: YouTube/NNgroup