Wie kann man mobile Anwendungen so gestalten, dass die Benutzer sie nutzen wollen? Auf welche Grundsätze sollten wir achten? Welche Art von Designstrategien sollten wir verwenden?
In diesem Artikel finden Sie alles, was Sie über das Design von mobilen Anwendungen wissen müssen.
Entwicklung mobiler Anwendungen und Nutzungsmuster mobiler Geräte
Das Verständnis der typischen, beliebtesten Zwecke und Gründe für die Nutzung mobiler Geräte ist für die Anwendungsentwicklung von entscheidender Bedeutung. Das ist umso wichtiger bei einer Pandemie, bei der die Rolle von Mobiltelefonen und Tablets noch entscheidender ist.
Die Benutzer verwenden ihre Telefone hauptsächlich zu Hause, obwohl der BYOD-Trend (Bring Your Own Device) immer mehr an Fahrt gewinnt. Es fällt uns immer schwerer, uns von unseren Geräten zu trennen, und die meisten von uns haben ihre Telefone immer in Sichtweite.
Sie werden am häufigsten für Textnachrichten, E-Mails, Sofortnachrichten, Online-Banking, Fotos, Veröffentlichungen und den Konsum von Inhalten (wie Statusmeldungen und Posts) verwendet.
Zu welchem Zweck nutzen wir den mobilen Kanal? Hauptsächlich, um:
- Kommunizieren
- Suche nach Informationen
- Interessen entwickeln
- Aufgaben, Finanzen oder Arbeit verwalten
- Einkäufe tätigen
Was haben all diese Bedürfnisse miteinander zu tun? Sie scheinen nichts zu haben. Doch sie tun es, und das nennt man "Aufgaben". Mithilfe mobiler Geräte erledigen wir meist bestimmte Aufgaben. Mehr über aufgabenorientiertes Design erfahren Sie in einem separaten Artikel. Ich möchte nur auf die Besonderheit mobiler Geräte und deren Unterschied zu Desktop-Computern hinweisen.
Einschränkungen, die sich aus der Reichweite, der Rechenleistung, dem verfügbaren Speicher, der Akkulaufzeit, der Bildschirmgröße, den Betriebsmethoden und dem ständigen Stand-by-Modus ergeben, zwingen zu einer völlig anderen Denkweise und Nutzungsweise. Die Erfahrungen auf Desktop- und Mobilgeräten sind sehr unterschiedlich.
Geschwindigkeit und Zuverlässigkeit bei der Erledigung von Aufgaben sind bei der Nutzung von Mobiltelefonen und Tablets viel wichtiger und stressiger als bei Desktop-Computern. Mobile Geräte sind auch viel anfälliger für unbeabsichtigte, versehentliche Fehler.
Auch der Kontext, in dem sie verwendet werden, ist völlig unterschiedlich. Es ist notwendig, nicht über den Kontext, sondern über die Kontexte zu sprechen. Jedes Mal wirkt ein völlig anderes Bündel von Reizen auf den Benutzer ein, das unterschiedliche Verhaltensweisen auslöst.
Der Kontext, in dem sich ein Benutzer befindet, hat einen großen Einfluss darauf, wie er mobile Geräte nutzt, sowohl in Bezug auf die manuelle Handhabung als auch auf die Konzentration und das Engagement.
Deshalb ist es wichtig, mobile Anwendungen zu entwickeln, die Aufgaben so leicht und einfach wie möglich machen. Und genau das ist der Zweck des strategischen Einsatzes von Prinzipien, Entwurfsmustern und bewährten Verfahren. Hier sind die wichtigsten davon.
Entwicklung mobiler Anwendungen nach der Regel der Minimierung der kognitiven Beanspruchung
Die kognitiven Grenzen des menschlichen Verstandes wirken sich auf die Gestaltung von mobilen Anwendungen aus. Ein Übermaß an Informationen, Funktionen, Farben, Text und Typografie wirkt sich negativ auf den Benutzer aus, der sich damit überfordert fühlen kann. Die Folgen davon sind leicht vorstellbar.
Mobile Anwendungen, die die kognitive Belastung nicht reduzieren, werden als schwierig und unzugänglich empfunden. In ihnen begonnene Aufgaben werden unter Umständen nicht abgeschlossen, was den Eindruck erweckt, dass sie nutzlos sind.
Die Verringerung der kognitiven Belastung, der Aufwand, den wir für eine Aufgabe betreiben müssen, ist nicht nur wünschenswert, sondern notwendig. Um dies zu erreichen, ist es wichtig, die Menge an Informationen zu minimieren und nur diejenigen bereitzustellen, die für die jeweilige Aufgabe relevant sind.
Das Prinzip "weniger ist mehr" ist hier der beste Leitfaden. Wir können die kognitive Belastung auch dadurch verringern, dass wir auf das Wissen zurückgreifen, das ein Benutzer bereits besitzt, sei es in Bezug auf die Bedienung mobiler Anwendungsschnittstellen oder typische Ikonographie, Symbole, Zeichen, Schaltflächendesign und Funktionen.
Wie kann man mobile Anwendungen gemäß der Konsistenzregel gestalten?
Die Regel der Konsistenz von mobilen Anwendungen ist vielleicht eine der wichtigsten im Designprozess. Kohärenz ist ein komplexes Konzept und bezieht sich auf drei Aspekte:
- Visuelle Konsistenz
- Funktionale Konsistenz
- Externe Konsistenz
Visuelle Konsistenz ist die konsequente Wiederholung eines einmal angewendeten visuellen Musters, das aus Farben, Proportionen, dominanten Formen, Typografie, Icons und Symbolen bestehen kann.
Konsistenz trägt zur Verringerung der kognitiven Belastung bei und macht es einfacher, sich an die Funktionsweise einer Schnittstelle zu erinnern.
Funktionale Konsistenz bedeutet, dass der Betrieb und die Ergebnisse der verschiedenen Funktionalitäten, die in einem Teil einer Anwendung verfügbar sind, identisch sind. Das macht eine mobile App berechenbar, sicher, verständlich und bequem.
Andererseits bedeutet externe Konsistenz einer mobilen Anwendung, dass die gewählten Lösungen mit den vorherrschenden Designkonventionen übereinstimmen. Eine mobile Anwendung ermöglicht es den Benutzern, das bei der Nutzung ähnlicher Anwendungen erworbene Wissen zu nutzen.

Bei der externen Konsistenz geht es auch um die Einhaltung der Richtlinien und Standards der verschiedenen Plattformen und Betriebssysteme. Durch die Anpassung an diese Normen wird das Problem der kognitiven Reibung vermieden. Außerdem erhöht es die Glaubwürdigkeit einer Bewerbung.
Mobiles Anwendungsdesign — ein Bildschirm, eine Aufgabe-Regel
Die Besonderheit der Nutzung mobiler Geräte macht es erforderlich, jede komplexe Aufgabe in weniger komplizierte Aufgaben zu unterteilen. Das ist besonders wichtig für Aufgaben, die aus Sicht des Benutzers ein höheres Risiko darstellen (wie Zahlungen und die Eingabe von Zahlungskartendaten).
Die Aufteilung in kleinere Aktionen schafft ein Gefühl der Ordnung und suggeriert Logik und ein Ergebnis, was sich positiv auf die Emotionen des Benutzers auswirkt.
Die Notwendigkeit eines klar definierten Ziels und der notwendigen Maßnahmen, um dieses Ziel zu erreichen, die klar und präzise kommuniziert werden, lassen die mobile Anwendung rational und logisch erscheinen.
Die Aufteilung von Aufgaben hilft auch, eine Überlastung des Arbeitsgedächtnisses zu vermeiden. Als Benutzer speichern wir bis zu sieben Informationen auf einmal. Wir sollten auch die Größe der Bildschirme mobiler Geräte im Auge behalten. Begrenzter Platz macht es notwendig, die Anzahl der Elemente zu reduzieren, die sowohl lesbar und verständlich als auch einfach zu benutzen sein müssen.

Deshalb ist die beste Lösung die Anwendung der Regel "Eine Aufgabe, ein Bildschirm". Mit anderen Worten: Auf jedem Bildschirm sollte der Benutzer eine einzige Aktion ausführen können, die für ihn von entscheidender Bedeutung ist und einen erheblichen Wert darstellt.
Durch die Minimierung von Optionen in einer Situation mit Aufmerksamkeitsdefiziten und mehreren Ablenkern (Ablenkungsreizen) können wir die Benutzererfahrung einer Anwendung verbessern. Ein Übermaß an Funktionen ist ein ausgesprochener Feind mobiler Apps — daran sollten Sie denken.
Hicksches und Parkinsonsches Gesetz
Die Einschränkung von Funktionen und Wahlmöglichkeiten ist auch psychologisch gerechtfertigt. Bei der Entwicklung mobiler Anwendungen sollten wir uns an zwei wesentliche Gesetze erinnern — das Hicksche und das Parkinsonsche Gesetz.
Das Hicksche Gesetz ist eigentlich die Entdeckung zweier Psychologen — William Hick und Ray Hyman. Die Forscher befassten sich mit dem Problem der Entscheidungsfindung und insbesondere mit der Frage der Geschwindigkeit. Sie fanden heraus, dass je mehr Alternativen ein Wähler hat, desto mehr Zeit braucht er, um eine Entscheidung zu treffen.
Interessanterweise haben Hick und Hyman sogar eine mathematische Formel entwickelt, um die für eine Entscheidung benötigte Zeit zu berechnen. Noch interessanter ist, dass wir durch die Verlängerung der Entscheidungszeit nicht wirklich weniger falsch liegen.
Das von dem Schriftsteller Cyril Parkinson formulierte Parkinsonsche Gesetz lautet dagegen wie folgt: "Die Arbeit dehnt sich so aus, dass sie die Zeit ausfüllt, die für ihre Vollendung zur Verfügung steht."
Mit anderen Worten: Die Menschen neigen dazu, Aufgaben mit 100 % der verfügbaren Zeit zu erledigen, anstatt sie vorzeitig abzuschließen.
Was bedeutet dieses Gesetz für das Design von mobilen Anwendungen?
Benutzer von mobilen Anwendungen wollen schnell, sicher und zielgerichtet Entscheidungen treffen und Aktionen durchführen. Dazu müssen sie in kurzer Zeit die richtige Entscheidung treffen. Deshalb ist es notwendig, Aktionen, Nachrichten und Anweisungen so klar, einfach und hilfreich wie möglich zu gestalten.
Aufgaben, die schnell und effizient erledigt werden sollen, dürfen nicht arbeitsintensiv oder zeitaufwendig sein.
Der Prozess der Erstellung und Entwicklung einer Anwendung sollte darauf ausgerichtet sein, dieses Ergebnis zu erreichen.
Entwicklung mobiler Anwendungen — Gesten-Design
Die Besonderheit der Nutzung mobiler Geräte in Bezug auf die Art und Weise, wie wir sie bedienen können, und die Kontexte, in denen sie verwendet werden, erfordert eine geeignete Strategie für das Design von Gesten und die Entwicklung von Anwendungen.
Potenzielle Fehler, die aufgrund der Größe der Tasten, der Empfindlichkeit der taktilen Technologien in den einzelnen Geräten oder Modellen und der Effizienz der Feinmotorik der Benutzer auftreten, machen einen anderen Ansatz bei der Gestaltung erforderlich.
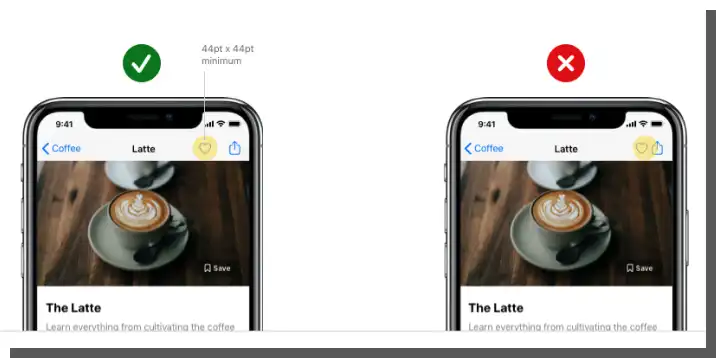
Die Mindestgröße der Tasten muss der durchschnittlichen Größe der Fingerspitzen entsprechen, die in der Regel zwischen 10 und 14 Millimetern liegt.
Ebenso wichtig ist es, die richtigen Abstände zwischen den Schaltflächen einzuhalten. In der Dokumentation des OS User Interface Guide wird ausdrücklich darauf hingewiesen, dass wir mindestens 44 Punkte als getippten Bereich beibehalten sollten.

In direktem Zusammenhang mit der Größe der Schaltflächen steht die Anpassung der Gestenarten an die Fähigkeiten der Benutzer, die vom Alter abhängen (z. B. Gesundheitszustand — Senioren und Entwicklungsstand — Kinder). Während typische Gesten (z. B. Tippen) konventionell, üblich und erwartet werden, besteht bei aufwändigeren Gesten immer die Gefahr, dass sie die Benutzererfahrung verschlechtern.
Mobile Anwendungen — Thumb Zone Design
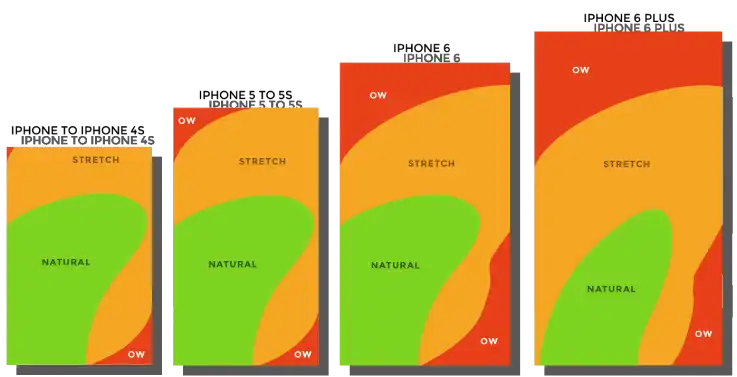
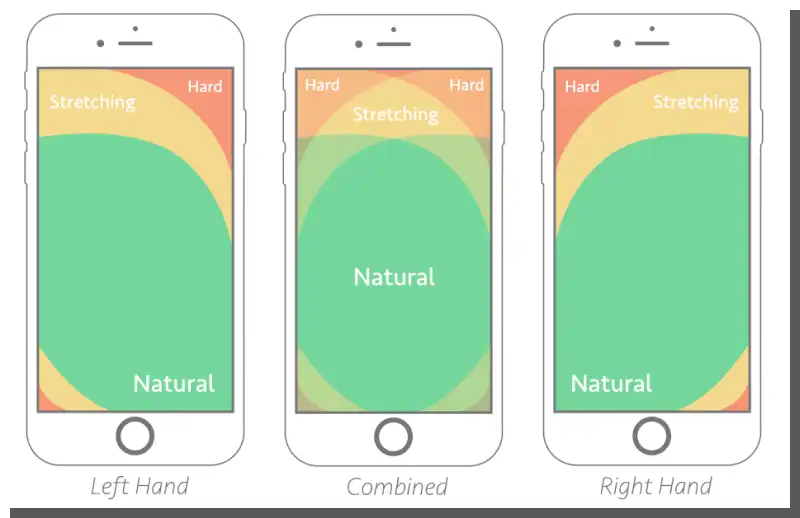
Der Daumen ist der am häufigsten verwendete Finger für die Bedienung mobiler Geräte. Diese Regel gilt umso mehr, je ablenkender und ansprechender der Kontext ist. Bewegung, äußere Reize, Multitasking und Ablenkungen machen den Daumen nicht nur zum primären "Werkzeug" der Bedienung, sondern er wird auch als der natürlichste Finger angesehen.
Daher ist der Bereich seiner Reichweite (die Daumenzone) aus der Sicht der Gestaltung mobiler Anwendungen von wesentlicher Bedeutung. Die Platzierung der Schaltflächen muss sich nach ihrer Zugänglichkeit und Bedeutung richten.
Es ist zu bedenken, dass der Zugriff auf Bereiche, die sich außerhalb der Reichweite des Daumens befinden, eine andere Positionierung des Geräts in der Hand, die Verwendung der anderen Hand oder die Verwendung anderer Finger (einzeln oder paarweise) erfordern kann.
Die folgenden Dinge sollten in Reichweite des Daumens verfügbar sein:
- Navigationsschaltflächen, insbesondere die häufig verwendeten, sowie CTA-Schaltflächen.
Und diese Dinge sollten für den Daumen unerreichbar sein:
- Potenziell gefährliche Schaltflächen (z. B. die Schaltfläche "Löschen").
Die Platzierung der Schaltflächen sollte versehentlichen Aktionen entgegenwirken, die aus Sicht des Benutzers unerwünscht oder schädlich sein könnten.

Anwendungsentwicklung — The One Thumb, One Eyeball Test
Die universelle Designmethode oder vielmehr eine Methode zur Projektbewertung ist der von Luke Wroblewski vorgeschlagene One Thumb, One Eyeball Test. Die Idee von Wroblewski (Produktdirektor bei Google) ist in ihrer Einfachheit brillant.
Wroblewski fand heraus, dass man mit Ablenkungen umgehen kann, indem man ein Projekt so gestaltet, dass es lesbar, verständlich, funktional und nützlich ist, wenn man es auf eine begrenzte Weise wahrnimmt. Zum Beispiel in einer Situation, in der die Schnittstelle nur mit dem Daumen benutzt wird.
Wenn ein Entwurf unter möglichst ungünstigen Bedingungen nützlich ist und ein Minimum an geistigen und manuellen Ressourcen erfordert, wird er unter günstigen Bedingungen umso hilfreicher sein.
Mit anderen Worten: Bei der Entwicklung mobiler Anwendungen müssen in erster Linie die aus Sicht der Benutzerfreundlichkeit unangenehmsten Situationen berücksichtigt werden.
Wenn die Benutzer Aufgaben unter "Feldbedingungen" ausführen können, ist ihre Zufriedenheit mit der Nutzung einer Anwendung sehr hoch.
Die Entwicklung einer mobilen Anwendung sieht ziemlich einfach aus, oder?
In der Praxis ermöglicht der One Thumb, One Eyeball Test die Überprüfung der Effektivität der Aufgabenerfüllung in einem kurzen Zeitraum (normalerweise nicht mehr als 60 Sekunden) unter ablenkenden Bedingungen.
Die Benutzer mobiler Anwendungen sind bereits an Lösungen gewöhnt, die eine schnelle und effiziente Aufgabenerledigung ermöglichen. Aus diesem Grund sollten die Schnittstellen so minimalistisch und einfach wie möglich sein, mit weniger Alternativen und Funktionalitäten. Sie sollten auch unter den unangenehmsten Bedingungen die bestmögliche Benutzererfahrung bieten.
UX Design — Gestaltung von Anwendungen für mobile Geräte. Zusammenfassung
- Das Verständnis der typischen, beliebtesten Zwecke und Gründe für die Nutzung mobiler Geräte ist für die Anwendungsentwicklung von entscheidender Bedeutung.
- Häufig verwenden wir mobile Geräte, um verschiedene Aufgaben zu erledigen.
- Die Einschränkungen von Mobilgeräten beeinflussen die Einstellung zu ihnen und ihre Nutzung.
- Die Geschwindigkeit und Zuverlässigkeit der Aufgabenerledigung sind wichtige Aspekte bei der Verwendung von Mobiltelefonen oder Tablets. Das Design einer mobilen Anwendung sollte darauf ausgerichtet sein, solche Ergebnisse zu erzielen.
- Mobile Geräte sind anfällig für unbeabsichtigte, versehentliche Fehler.
- Der Kontext, in dem sich ein Benutzer befindet, hat großen Einfluss darauf, wie er mobile Geräte nutzt.
- Bei der Entwicklung mobiler Anwendungen, genauer gesagt bei der Gestaltung der Benutzerschnittstelle für mobile Anwendungen, sollte der Schwerpunkt darauf liegen, den Benutzern die Ausführung von Aufgaben so einfach wie möglich zu machen.
- Eine mobile Anwendung, die die kognitive Belastung nicht reduziert, wird als schwierig und unzugänglich empfunden.
- Konsistenz trägt zur Verringerung der kognitiven Belastung bei und macht es einfacher, sich an die Funktionsweise einer Schnittstelle zu erinnern.
- Bei der Gestaltung der Benutzerschnittstelle einer mobilen Anwendung geht es um die Minimierung von Optionen.
- In einer Situation mit Aufmerksamkeitsdefiziten und zahlreichen Ablenkungen trägt eine minimale Anzahl von Funktionen zur Verbesserung der Benutzererfahrung einer Anwendung bei.
- Bei der Entwicklung von mobilen Anwendungen sollte man sich an zwei Gesetze erinnern — das Hicksche und das Parkinsonsche Gesetz.
- Potenzielle Fehler, die durch die Größe der Tasten, die Empfindlichkeit der taktilen Technologien und die Effizienz der Feinmotorik der Benutzer entstehen, machen einen anderen Designansatz erforderlich.
- Die Thumb Zone ist äußerst wichtig — die Platzierung der Schaltflächen muss sich nach ihrer Zugänglichkeit und Wichtigkeit richten.
- Der One Thumb, One Eyeball Test bewertet die Nutzbarkeit mobiler Anwendungen in Kontexten, die die Verwendung mehrerer Finger einschränken oder Ablenkungen verursachen.
- Nach dem One Thumb, One Eyeball Test ist ein Design, das unter maximal unbequemen Bedingungen nützlich ist, unter bequemeren Bedingungen umso hilfreicher.






