Was ist ein Headless CMS? Ein Headless CMS ist vielleicht noch kein Service, keine Lösung, die so populär oder bekannt ist wie z.B. Django CMS, WordPress oder Drupal, aber die Zukunft gehört zweifelsohne ihm.
Ein Headless CMS ist ebenso zukunftsweisend wie relevant für die sich verändernde technologische und geschäftliche Realität, die mit neuen Mustern für die Erstellung, den Austausch und die Nutzung von Inhalten durch Nutzer verschiedener Geräte, Medien und Kanäle und an verschiedenen Kunden Touchpoints (multichannel marketing) verbunden ist.
Wir leben in einer Welt mit immer mehr Kanälen (Web Apps, mobile Apps, soziale Medien, IoT), und wir nutzen immer mehr Geräte, um Inhalte zu konsumieren (Desktop, Mobile) und finden immer mehr verschiedene und wertvolle Quellen dafür.
Hinter diesen Bedürfnissen von Nutzern, Kunden, Abonnenten, Empfängern, Geschäftspartnern und Investoren stehen technologische Lösungen, die mithalten müssen. Von ihnen wird erwartet, dass sie immer flexibler, bequemer und benutzerfreundlicher werden und sich an neue Bedingungen anpassen.
Und genau diese Anforderungen erfüllt Headless CMS - ein Ansatz oder Architekturmuster, das die Prozesse der Erstellung, Verwaltung und Verteilung von Inhalten in einer Multi-Channel-Umgebung vereinfacht und rationalisiert.
Was ist ein Headless CMS? Was macht ihn so attraktiv? Warum lohnt es sich, sie zu benutzen? Für wen und aus welchen Gründen wird sie empfohlen?
Wenn Sie keine Angst vor dem "headless" Content Manager haben, laden wir Sie ein, den Artikel zu lesen!
Was ist ein Headless CMS? Headless CMS vs. Traditionelles CMS
Ein Headless CMS ist eine Lösung, die eine adäquate Antwort auf die immer komplexer werdenden Prozesse, Aufgaben und Rollen in der Kommunikation. Es ermöglicht Ihnen, überzeugende Content erstellern und Botschaften.
Klassische Content Management Systeme (CMS) können solche Anforderungen nicht erfüllen, da sie für andere Umstände und Bedingungen konzipiert und angepasst wurden.
Die klassischen CMS entstanden in völlig unterschiedlichen Kontexten und waren auf unterschiedliche Bedürfnisse ausgerichtet, z. B. auf geschäftliche, marktbezogene, soziale und kulturelle Bedürfnisse (z. B. sind soziale Medien sowohl soziokulturelle als auch geschäftliche Phänomene).
Hinter diesem vielsagenden Namen verbirgt sich ein Entwurfsmuster, das es uns ermöglicht, Inhalte zu erstellen, zu verwalten und über mehrere Kanäle gleichzeitig zu verteilen.
Ein Headless CMS ist ein Content Management System, das nicht direkt mit der Frontend Schicht einer Web oder mobilen Anwendung verbunden ist.
Ein CMS ist "headless", weil wir Inhalte, die in einer solchen Lösung erstellt wurden, in jedem Kanal oder Frontend Schicht veröffentlichen können.

Wir können uns ein Headless CMS als eine Form eines Inhaltsspeichers vorstellen, der für eine beliebige (von den Nutzern verwendete) Schnittstelle erstellt wird, die über eine API (Application Programming Interface) verbunden ist.
Ein Headless CMS ermöglicht uns die umfassende Verwaltung von Inhalten (keine Beschränkung der Anzahl der Kanäle, in denen Inhalte veröffentlicht werden) über ein einziges Panel, eine einzige Schnittstelle.
Es wird in der Regel in einem SaaS/CaaS Modell (Software as a Service, Content as a Service) angeboten, was die Nutzung für Menschen ohne technologische Kompetenz noch einfacher macht.
Ein Headless CMS sollte nicht so sehr "headless", sondern "multi-headed" genannt werden, weil es völlig unabhängig mit mehreren "Heads", Präsentationsebenen, verbunden werden kann.
Die Trennung der Präsentationsschicht vom Inhalt ermöglicht es uns, Inhalte auf jedem Gerät und über alle Kanäle zu veröffentlichen. Dabei kann es sich um eine Site, ein Smartphone, eine Smartwatch oder ein anderes mit dem Internet verbundenes Gerät handeln (Internet of Things - IoT).
Coupled, Decoupled CMS vs. Headless CMS - ein Vergleich
Betrachtet man die Entwicklung von Websites und Content Management Systems, so muss man sagen, dass die Architekturen eine ziemliche Entwicklung durchgemacht haben.
Was ist der Unterschied zwischen WordPress CMS, Drupal CMS und Headless CMS?

Ursprünglich wurden die HTML Formatierungs Tags zusammen mit dem Text eingebettet. Mit der Einführung von Cascading Style Sheets (CSS) wurde der Prozess der Trennung der HTML Datei (Inhalt) von den CSS (Formatierung) und JavaScript Dateien (Programmierung) eingeleitet.
Die Trennung von Inhalt und Präsentationsschicht hat die Kontrolle über das Erscheinungsbild einer Website vereinfacht. Wenn man über Content Management Systeme schreibt, kommt man nicht umhin, die grundlegende Aufteilung dieser Werkzeuge zu erwähnen.
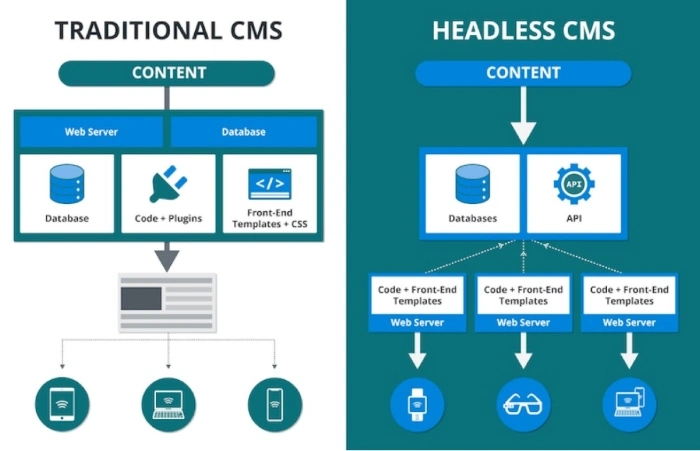
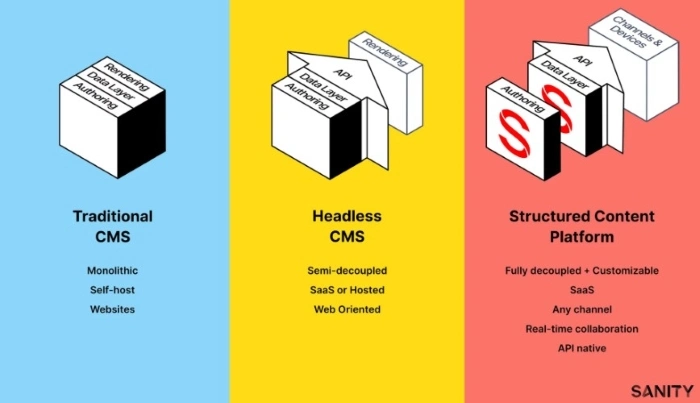
Im Falle des CMS gibt es drei Varianten. Herkömmliche Content Management Systeme sind miteinander verbunden (Coupled), d.h. eine Content Management Application (CMA) ist mit der Content Delivery Application (CDA) verbunden.
Zusammen bilden sie ein untrennbares Werkzeug, bei dem die Backend Schicht eng mit der Frontend Schicht verbunden ist. Ein Beispiel für eine solche Anwendung ist das CMS WordPress oder Joomla.
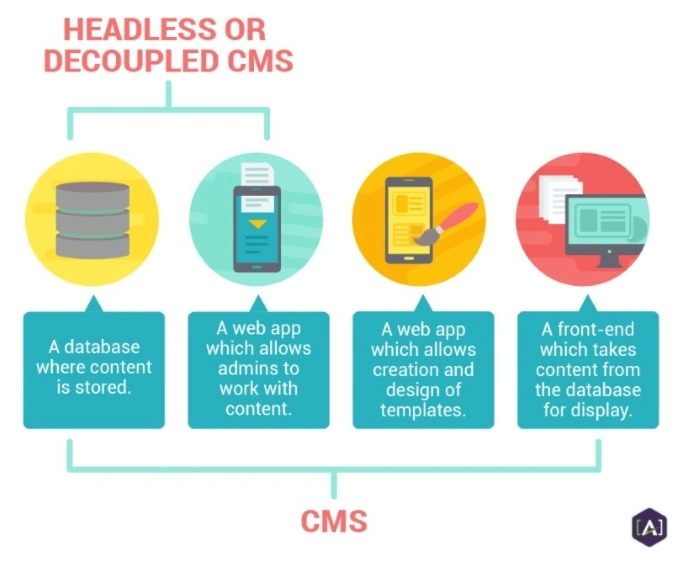
Bei Lösungen wie Decoupled CMS ist die Situation etwas anders. Bei dieser Art von Architektur ermöglicht die Anwendung zur Verwaltung von Inhalten nicht nur deren Eingabe und Verwaltung, sondern verfügt auch über eine Schicht, die für die Präsentation dieser Daten zuständig ist (Frontend).
Im Gegensatz zu herkömmlichen CMS Systemen erfolgt die Kommunikation mit Decoupled CMS auch über APIs, was den Aufbau verteilter Plattformen ermöglicht. Solche Websites sind skalierbarer und effizienter als solche, die auf einem gekoppelten CMS basieren, obwohl sie weiterhin stark von der Frontend Schicht eines CMS selbst abhängen.
Als kleine Randbemerkung: Sie können Ihre eigenen APIs z. B. mit dem Django Rest Rahmen erstellen.
Die Headless Architektur ermöglicht es einem CMS lediglich, Inhalte und Daten zu erstellen und zu speichern, die dann den Endnutzern über verschiedene Geräte und Kanäle präsentiert werden.

Das CMS zeigt diese Daten nicht an; es generiert keine Seiten und Benutzeroberflächen; es stellt lediglich Daten über APIs (GraphQL) bereit, die die Anwendungen dann den Nutzern präsentieren.
Die App, die die Headless CMS API nutzt, kann selbst bestimmen, wie z. B. die Liste der letzten Ereignisse aus unserer App auf der Smartwatch des Nutzers angezeigt wird. Ein Headless CMS ist eine weitere Methode, die es uns ermöglicht, vollständig skalierbare verteilte Ökosysteme auf der Grundlage von Microservices zu schaffen.
Durch die vollständige Trennung von Logik und Content Management Tools sind die Entwicklungsteams flexibler und weniger abhängig von einem externen Technologieanbieter. So können wir eine einzigartige und nützliche Benutzererfahrung bieten.
Was sind die Vorteile eines Headless CMS?
Von allen drei CMS Architekturen bietet das "headless" CMS die größte Kontrolle darüber, wie und wo die Inhalte erscheinen.
Entkoppelte und Headless Architekturen werden Unternehmen empfohlen, für die die Flexibilität einer vom Backend getrennten Schnittstelle der wünschenswerteste Wert ist.
Sie werden für Unternehmen empfohlen, bei denen die Erstellung, Verteilung und Verwaltung von Inhalten die folgenden Merkmale aufweisen:
- Massenware, die ein großes Publikum erreicht
- Vielfältig in Bezug auf Themen, Vertriebswege, Präsentation, Formatierung, Inhalt
- Zyklisch und durch hohe Frequenz gekennzeichnet.
Eine Decoupled CMS/Headless CMS Architektur in strukturell komplexeren Projekten hat viele Vorteile, darunter:
- Macht die Verteilung von Inhalten viel schneller und flexibler
- Sie ist widerstandsfähiger gegen Änderungen der Benutzeroberfläche
- Ermöglicht schnellere Iterationen im Entwurfsprozess
- Bietet höhere Sicherheit
- Macht die Redaktions und Content Management Teams unabhängig von den Entwicklungsteams
- Bietet viel einfachere Integrationen
- So können wir unser Geschäft schneller und einfacher digitalisieren.
Headless CMS reduzieren auch die folgenden Punkte:
- Zeitaufwand für die Erstellung, Veröffentlichung, Bearbeitung und Verwaltung von Inhalten
- Kosten für die Erstellung von Inhalten
- Kosten für die Entwicklung und Optimierung der App.
Die Headless CMS Architektur würde den neuen Herausforderungen, Bedingungen und Bedürfnissen nicht gerecht werden, wenn sie nicht einen der wichtigsten Werte bieten würde, nämlich eine mühelose Skalierbarkeit.
Bei der Auswahl eines Headless CMS sollte man die Skalierbarkeit als eines der wichtigsten Kriterien berücksichtigen.

Generell ermöglicht Headless CMS den Entwicklern die Erstellung einer hoch skalierbaren Architektur mit hoher Verfügbarkeit.
Die Trennung von Backend und Frontend Schichten bedeutet auch mehr Sicherheit und weniger Anfälligkeit für bösartige Angriffe. Apropos Sicherheit, wir empfehlen unseren Artikel "Sicherheit von Webanwendungen".
Der Angriff oder die Infizierung einer Schicht verursacht keine Probleme auf der abhängigen Schicht. Mit dieser Architektur lassen sich die durch bösartige Angriffe verursachten Schäden einfacher und schneller beheben.
Aus der Sicht derjenigen, die Inhalte verwalten und erstellen, hat ein Headless CMS den Vorteil, dass es einfach zu bedienen ist. Durch die Möglichkeit, Rollen, Berechtigungsbereiche und Fähigkeiten zu definieren, lassen sich Arbeitsabläufe präzise planen und verwalten.
Auch aus Sicht der Entwickler ist ein Headless CMS eine sehr optimale und wünschenswerte Lösung.
Das liegt daran, dass es den Programmierern Unabhängigkeit und eine viel breitere Palette von Möglichkeiten bietet. Sie bietet die Möglichkeit, die Frontend Schicht freier zu gestalten und die Präsentationsschicht an die Anforderungen, Einschränkungen und Funktionen verschiedener Geräte, Kanäle und Betriebssysteme anzupassen.
Man darf nicht vergessen, dass es eine Herausforderung ist, diese Inhalte an die Erwartungen der Nutzer von Desktops, Laptops, Smartphones, Smartwatches, sprachgesteuerten virtuellen Assistenten, Augmented und Virtual Reality, Spielgeräten und Jumbotrons anzupassen.
Eine Herausforderung, die sich aus folgenden Aspekten ergibt:
- Art der verwendeten Technologie
- Der Charakter eines Geschmacksmusters
- Probleme im Zusammenhang mit der Benutzerfreundlichkeit
- Form der Bearbeitung und Formatierung von Inhalten (UX Writing).
Die optimale Infrastruktur einer Headless CMS API
Der Kern einer mit dem Headless Muster entwickelten Anwendung ist ihr Ökosystem. Alle Komponenten eines solchen Systems sollten völlig autonom und unabhängig sein.
Eine Headless Anwendung besteht in der Regel aus den folgenden Elementen:
- Frontend
- GraphQL API
- CMS
- Datenbank.
Ein Frontend ist nichts anderes als eine Client Anwendung (die auf dem Gerät eines Nutzers gestartet und ausgeführt wird), über die die Nutzer mit dem angebotenen Dienst interagieren.

Heutzutage müssen Client Anwendungen aufgrund der Vielzahl der von den Nutzern verwendeten Geräte reaktionsschnell, bequem und auch bei begrenzter Netzverfügbarkeit zugänglich sein.
Dank des "Headless" Ansatzes kann die Frontend Schicht mit den neuesten Technologien wie PWA erstellt werden, ohne die technischen Einschränkungen durch das CMS.
Der Kern einer jeden Anwendung ist die Darstellung und Veränderung von Daten in verschiedenen Formen. In der Headless Architektur werden die Daten zwischen dem Frontend und dem Backend immer über eine API übertragen.
Mit GraphQL ist es möglich, mehrere Datenquellen in einer einzigen API zu kombinieren, die dem gesamten Ökosystem von Webanwendungen, Websites oder Online Shops zur Verfügung steht.
Die GraphQL API ist ein universeller Interpreter, der den Datenaustausch zwischen allen Systemkomponenten ermöglicht und das System flexibler und skalierbarer macht.
In einer solchen Architektur ist es viel einfacher, ein bestimmtes Element zu ersetzen, z. B. den externen Anbieter eines Dienstes zu wechseln, der für den Betrieb unserer Anwendung oder Website benötigt wird.

Die Rolle des CMS in der Headless Architektur kann grundsätzlich von jedem CMS oder einer anderen Software erfüllt werden, die die erforderlichen Daten über eine API bereitstellen kann.
Mit den richtigen Modifikationen können wir klassische Lösungen wie WordPress oder Drupal in "Headless" verwandeln.
Es spricht auch nichts dagegen, eine einzige Plattform zu verwenden, die mehrere Datenquellen nutzt, z. B. wird ein Blog in WordPress gehostet, und ein anderes Team verwaltet einen Produktkatalog in Django.
Dank GraphQL hat das Frontend immer eine stabile und bequeme Schnittstelle, um mit allen Komponenten einer Anwendung zu kommunizieren.

Eine Datenbank oder ein "Speicher", in den Benutzer mit verschiedenen Zugriffsebenen Daten in einer Anwendung eingeben und lesen.
In der Headless Architektur gibt es, wie in jeder verteilten Anwendung, mindestens eine Datenbank.
In dieser Anordnung ist es eine unabhängige Komponente, die wie der Rest des Headless Systems in einer isolierten Umgebung arbeitet und unabhängig skaliert werden kann.
Die Kombination dieser vier Kernebenen ermöglicht den Aufbau flexibler und skalierbarer Ökosysteme, die den komplexesten Anforderungen von Redakteuren gerecht werden und gleichzeitig einen stabilen und schnellen Zugang zu Anwendungen für Millionen von Nutzern weltweit bieten.
Beste Headless CMS Systeme
Wenn Sie ein kleines Unternehmen sind oder mit Headless Content Management Systemen beginnen möchten, empfehlen wir Ihnen die folgenden Punkte, um die Reise zu beginnen.
Nämlich:
- Contentstack - bietet unter anderem RESTful API und Integrationen für Salesforce, Eloqua und Marketo.
- Contentful - es bietet die Möglichkeit, JSON Fragmente anzuzeigen und sich in statische Website Generatoren zu integrieren.
- DotCMS - eine Java basierte Plattform, die mehrsprachige und mehrmandantenfähige Funktionen bietet.
- Cockpit - ein quelloffener CMS, der API und JSON verwendet, um Inhalte zu präsentieren und bereitzustellen.
- Wagtail CMS - bietet u.a. intuitive Inhaltsorganisation, Formularerstellung und Fragmente (wiederverwendbare Komponenten).
- Core dna - das ist eine Software as a Service Plattform mit mehr als 80 Anwendungen, die die Verwaltung von digitalen Erlebnissen, E-Commerce und Portalen unterstützen.
- Agility CMS - eine SaaS Plattform, die eine einfache Anpassung und zugängliche Benutzeroberflächen bietet und es Entwicklern ermöglicht, schnell neue Instanzen zu erstellen.
Und wenn Sie noch mehr Optionen sehen möchten, empfehlen wir Ihnen den Artikel "25 Best Free or Premium Headless Content Management Systems (CMS)".
Was ist ein Headless CMS? Zusammenfassung
- Das Headless CMS ist die Lösung, die sich derzeit am besten für neue Bedürfnisse, Kontexte, Ziele und Kanäle zur Verteilung von Inhalten auf verschiedenen Geräten eignet.
- Das Headless CMS reagiert auf neue technische, geschäftliche, kommunikative und zum Teil auch kulturelle Bedingungen (z.B. neue Konsumgewohnheiten der Nutzer verschiedener Geräte, Medien und Kanäle).
- Klassische Content Management Systeme können neue, anspruchsvollere und komplexere Anforderungen nicht in allen Aspekten erfüllen (z. B. die Verteilung von Inhalten auf so unterschiedlichen Geräten wie Smartwatches, Sites und Jumbotrons). Sie sind nicht in der Lage, die Anforderungen einer Vielzahl von Plattformen zu erfüllen.
- Die Headless CMS Architektur (auch in der quelloffenen Formel Headless CMS verfügbar) ermöglicht es, Inhalte zu erstellen, zu verwalten und an mehrere Kanäle gleichzeitig zu verteilen.
- Das Headless CMS ist ein Content Management System, das nicht direkt mit der Frontend Schicht einer Web oder mobilen Anwendung verbunden ist.
- Das Headless CMS ist ein Content Repository, das für jede beliebige Schnittstelle erstellt wird, die über eine API (Application Programming Interface) mit ihm verbunden ist.
- Die Trennung der Präsentationsschicht vom Inhalt ermöglicht es uns, Inhalte auf jedem Gerät oder Kanal zu veröffentlichen. Dabei kann es sich um eine Website, ein Smartphone, eine Smartwatch oder ein anderes mit dem Internet verbundenes Gerät handeln (Internet of Things - IoT).
- In der Headless Architektur zeigt eine Website keine Daten an, sie generiert keine Seiten und Benutzeroberflächen, sondern stellt lediglich Daten über API (GraphQL) zur Verfügung, die die Anwendungen dann den Benutzern präsentieren.
- Mit dem Headless CMS können Entwickler vollständig skalierbare, verteilte Ökosysteme auf Basis von Microservices erstellen.
- Headless Architekturen werden Unternehmen empfohlen, für die die Flexibilität einer vom Backend getrennten Schnittstelle der wünschenswerteste Wert ist.
- Das Headless CMS ermöglicht es Entwicklern, eine hochskalierbare Architektur mit hoher Verfügbarkeit zu schaffen, die wir mit herkömmlichen Content Management Systemen nicht erreichen können.
- Die Trennung von Backend und Frontend Schichten bietet mehr Sicherheit und weniger Anfälligkeit für böswillige Angriffe.
- Das Herzstück einer mit dem Headless CMS entwickelten Anwendung ist ihr Ökosystem. Alle Komponenten eines solchen Systems sollten völlig autonom und unabhängig sein.
- Eine Anwendung besteht in der Regel aus einer Frontend Schicht, GraphQL API, CMS und Datenbank.
- Dank des Headless Ansatzes kann die Frontend Schicht mit den neuesten Technologien wie PWA erstellt werden, ohne die technischen Beschränkungen durch das CMS.
- Mit GraphQL ist es möglich, mehrere Datenquellen in einer einzigen API zu kombinieren, die für das gesamte Anwendungsökosystem zugänglich ist.
- Die GraphQL API ist ein universeller Interpreter, der den Datenaustausch zwischen allen Systemkomponenten ermöglicht und das System flexibler und skalierbarer macht.
- Die Rolle des CMS in der Headless Architektur kann grundsätzlich von jedem Content Management System oder einer anderen Software erfüllt werden, die die erforderlichen Daten über eine API bereitstellen kann.
- In der Headless Architektur gibt es, wie in jeder verteilten Anwendung, mindestens eine Datenbank.
- In dieser Anordnung ist es eine unabhängige Komponente, die wie der Rest des Headless Systems in einer isolierten Umgebung arbeitet und unabhängig skaliert werden kann.







