Funktionale Attribute sind eine starke Währung und ein Marktunterscheidungsmerkmal für jedes digitale Produkt, dessen Leistung — in Bezug auf Ergebnisse und flüssige Prozesse — eine Priorität ist.
Die Benutzerzufriedenheit wird aber auch durch andere Elemente wie Branding oder Ästhetik bestimmt.
Bei der Entwicklung mobiler Anwendungen dürfen wir andere Merkmale nicht vergessen und nur die Funktionalitäten in den Vordergrund stellen. Wie eine mobile App aussieht und welche Emotionen, Haltungen und Reaktionen sie hervorruft, ist ebenso wichtig.
Selbst das funktionale digitale Produkt wird keine entscheidende Marktposition erlangen, wenn es in Bezug auf Ästhetik, Emotion, Persönlichkeit und Branding vernachlässigt wird.
Es lohnt sich, an das Grundprinzip zu erinnern, das besagt, dass Produkte, die wir mögen, die wir attraktiv finden und die positiven Emotionen in uns wecken, als funktionaler angesehen werden.
Selbst wenn wir sie objektiv betrachten und feststellen, dass sie z. B. ineffizient oder langsam sind.
Und hier kommen wir zu den Schlüsselfragen, die wir in diesem Artikel behandeln werden.
Wie gestaltet man Look&Feel von digitalen Produkten und mobilen Anwendungen? Welche Ziele sollten UX/UI-Designer für Look&Feel setzen?
Was genau macht das Look&Feel einer mobilen Anwendung aus? Welches Ausmaß haben diese Probleme, und wie sollten sie angegangen werden?
Wie definiert man das optimale Look&Feel für eine mobile Anwendung?
Nun, genug Fragen. Es ist an der Zeit, sie zu beantworten!
Wir laden Sie ein, weiterzulesen!
Was ist Look&Feel?
Bevor wir uns der Definition von Look&Feel zuwenden, möchten wir an eine Bemerkung aus dem Artikel "User Interface Design" erinnern, der auf der Website der Interaction Design Foundation veröffentlicht wurde.

Die Autoren des Artikels sind sich der Tatsache bewusst, dass das Design mobiler Apps, digitaler Produkte und die Gestaltung der Benutzerschnittstelle Prozesse sind, bei denen die Aufmerksamkeit der UX/UI-Designer auch auf das Erscheinungsbild und den Stil gerichtet sein sollte.
Designer sollten Schnittstellen entwerfen, die von den Benutzern als einfach zu bedienen und angenehm empfunden werden und positive Emotionen und Einstellungen hervorrufen.
Ein Produkt, das auf komplexe und mehrdimensionale Bedürfnisse eingeht, kann nur durch die Kombination dieser beiden Ziele entstehen.
Es liegt jedoch auf der Hand, dass die Schnittstellen für die Endbenutzer gleich sein sollten:
- Nützlich
- Sympathisch
- Angenehm
- Zufriedenstellend
- Nicht frustrierend
Gleichzeitig sollten sie die Werte einer Marke wirksam vermitteln (nicht nur wörtlich, sondern auch durch andere Elemente, die den Benutzer beeinflussen, wie Farben oder Formen) und das Vertrauen der Benutzer stärken.
Look&Feel wird meist als eine Reihe von Merkmalen eines digitalen Produkts (z. B. einer mobilen App) definiert, die die Reaktion der Benutzer erheblich beeinflussen.
Anders ausgedrückt, geht es bei Look&Feel darum, wie das Aussehen einer Schnittstelle und ihre Funktionsweise Emotionen beeinflussen.
Im Techopedia-Wörterbuch wird Look&Feel als ausgewählte Aspekte des Erscheinungsbildes und des Stils der Benutzerschnittstelle definiert, nämlich:
- Farben
- Formen und Gestalten
- Layouts
- Typografie
- Web-Controls (wie z. B. Textfelder)
Look&Feel einer Web- und Mobile-App bezieht sich auch auf:
- Die Struktur und die Anordnung der Elemente (die nicht nur unter dem Gesichtspunkt der Funktionalität, sondern auch der Ästhetik bewertet werden)
- Ästhetischer Geschmack
Betrachtet man "den Look" aus einer anderen Perspektive, so kann man sagen, dass sich dieses Konzept auf das Erscheinungsbild einer mobilen Anwendung bezieht (die Anordnung der Elemente innerhalb eines einzelnen Bildschirms und einer Abfolge von aufeinander folgenden Bildschirmen).
Wenn wir "das Feeling" aus einem anderen Blickwinkel betrachten, können wir sagen, dass sich der Begriff auf die Eindrücke bezieht, die die Benutzer bei der Interaktion mit einer mobilen Anwendung erleben.
Look&Feel ist eine einzigartige Art und Weise, Elemente zu kombinieren, zu verwenden und funktionale Beziehungen und ästhetische Schnittstellenelemente zu definieren (z. B. in Bezug auf Größe, Proportionen und Farbschemata).
Aussehen, Ästhetik und die Eindrücke, die während der Interaktion entstehen, haben großen Einfluss darauf, wie die Benutzer auf eine mobile App reagieren.
Look&Feel hat Auswirkungen auf:
- Branding (es hilft, eine Marke zu identifizieren und ihre Persönlichkeit auszudrücken)
- Image (ordnet einer Marke bestimmte Werte, Ziele, Rollen und Bedeutungen zu)
- Leistung und einfache Nutzung (durch Verwendung vorherrschender Designkonventionen)
Durch die Berücksichtigung von Look&Feel im Designprozess ist es möglich, ein digitales Produkt, eine mobile Anwendung, nicht nur nützlich, praktisch und notwendig zu machen, sondern ihr auch eine Persönlichkeit zu verleihen, dank derer eine besondere Bindung zwischen der Anwendung und dem Benutzer geschaffen wird.

Eine mobile App ermöglicht es uns nicht nur, Aufgaben zu erledigen, sondern verleiht ihnen auch einen einzigartigen Mehrwert.
Sie bietet etwas, das andere, funktional ähnliche mobile Anwendungen nicht haben.
Look&Feel ermöglicht es uns, über das Produkt in Bezug auf seine Persönlichkeit nachzudenken, in Bezug auf die Art des Eindrucks, den es erwecken soll, zum Beispiel, ob es als etwas wahrgenommen werden soll:
- Modern oder altmodisch, traditionell
- Seriös oder informell
- Zugänglich, zwanglos, umfassend oder hermetisch, gelegentlich, exklusiv
- Männlich oder weiblich
- Für junge Menschen oder für ältere Menschen
- Hart oder weich
- Innovativ oder konventionell
Die obige Liste ist natürlich nur ein Beispiel. Es gibt noch viele weitere Dimensionen der Persönlichkeit, Eigenschaften, Merkmale und Werte. Und ihre Hierarchie und Anzahl hängt von einem Projekt ab, von einem Effekt, den eine mobile Anwendung erreichen will.
Die Eigenschaften, die wir einem bestimmten digitalen Produkt zuordnen wollen, hängen auch von den Kontexten ab, in denen die Benutzer es verwenden werden, von der Rolle, die es in ihrem Leben spielen wird (z. B. ob sie es für persönliche oder berufliche Zwecke verwenden werden), von den Unternehmenszielen sowie von den (sozialen, demografischen und kulturellen) Eigenschaften der Endbenutzer.
Indem wir uns um Look&Feel kümmern, können wir die Wirkung der App auf ihre Benutzer kontrollieren und Gefühle und Reaktionen steuern.
UX Design, UI Design und das Denken in Begriffen von Look&Feel ermöglicht es uns, die Wirkung eines isolierten Faktors, Elements oder Merkmals (wie Farbe, Form oder Größe) und die spezifische Konfiguration solcher Merkmale zu kontrollieren.
Das Bewusstsein dafür, wie verschiedene Elemente einzeln, paarweise, gruppenweise und in größeren Zusammenhängen mit den Benutzern einer mobilen App interagieren, ist von entscheidender Bedeutung, wenn es darum geht, eine positive Benutzererfahrung zu bieten.
Darüber hinaus ermöglicht Look&Feel die Positionierung der mobilen Anwendung, insbesondere wenn es sich um ein eigenständiges Produkt handelt, das nicht zu einer Produktfamilie gehört oder kein Produkt aus einem umfangreichen Portfolio ist.
Entwicklung mobiler Anwendungen — die Rolle der wichtigsten Look&Feel-Elemente
Es ist an der Zeit, einen genaueren Blick auf die entscheidenden Elemente zu werfen, die für das Look&Feel von mobilen Apps verantwortlich sind.
Gestaltungskonventionen und Look&Feel
Derzeit wird keine mobile Anwendung in einem Design- und Marktvakuum entwickelt. Deshalb müssen UX/UI-Designer über die Erfahrungen und Erwartungen nachdenken, die zukünftige Benutzer an sie stellen.

In jeder Branche und für jede Art von Anwendung haben sich Gestaltungskonventionen (Wege zur Lösung funktionaler Probleme) herausgebildet, die für die Benutzer eine bestimmte Norm darstellen.
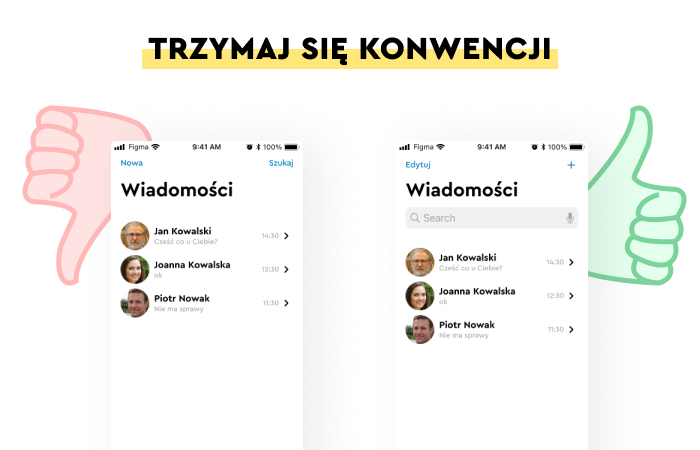
Der Verweis auf Designkonventionen ist eine Möglichkeit, Erwartungen zu erfüllen und den Eindruck zu erwecken, dass die Anwendung einfach zu bedienen ist und keine Mühe und Zeit erfordert, um zu lernen, wie sie funktioniert.
Muster, die dem Benutzer vertraut sind, sollten auch dem Designer vertraut sein. Das Rad neu zu erfinden, ist unnötig.
Zumal es weithin akzeptierte "Handbücher" in Form von Standards gibt, die von den beiden größten Plattformen für mobile Anwendungen angeboten werden: die Human Interface Guidelines von Apple und das Material Design von Google.
Der Einfluss von Symbolen, Grafiken, Illustrationen und Fotos auf Look&Feel
Auch Symbole, die bestimmte Funktionen anzeigen (z. B. ein Mülleimersymbol, das üblicherweise für die Löschfunktion steht), Farben, die auf Zustände hinweisen (z. B. rot für einen Fehler), und Formen (z. B. rechteckige Schaltflächen) haben sich eingebürgert.
Skeuomorphismus ist eine Technik zur Verbesserung der Kommunikationsfähigkeit von Schaltflächen.
Die visuelle Gestaltung von Bildschirmen, bei der grafische Elemente (z. B. Illustrationen) mit Fotografien, Animationen und audiovisuellen Materialien kombiniert werden, ist etwas Selbstverständliches.
Websites, die reich an visuellen Elementen sind, aber nicht überladen, und die nach den neuesten visuellen, ästhetischen und Designtrends (z. B. Flat Design) erstellt wurden, werden als professionell und glaubwürdig angesehen und wecken Vertrauen.
Wie wichtig sind das Farbschema und die Farbsättigung in Look&Feel?
Farben beeinflussen die menschlichen Gefühle auf besondere Weise.
Für die Benutzer stellen sie eine Botschaft dar, die gleichzeitig ist:
- Emotional (z. B. stimulieren, beruhigen)
- Informativ (z. B. Bedeutungen, Rollen und Funktionen vorschlagen)
- Instruktiv (z. B. schlagen sie zusammen mit der Form vor, wie eine bestimmte Funktion zu nutzen ist)
- Ansprechend (z. B. fordern sie den Benutzer auf, eine Handlung auszuführen)
Farben sind eine Botschaft, eine Möglichkeit, Wahrnehmungen, Einstellungen und Emotionen zu erzeugen, die die Gestaltung von Schnittstellen erleichtern. Sie weisen auf Status, Rolle, Funktion, Bedeutung, Wert und Zielgruppe hin.
Bei der farblichen Gestaltung des Look&Feel einer mobilen Anwendung sind die folgenden Punkte von besonderer Bedeutung:
- Ein definiertes Farbschema (eine Reihe von Leit-, Akzent- und Komplementärfarben)
- Farbintensität, Helligkeit und Sättigung
Die Rolle der Animation bei der Gestaltung des gewünschten Look&Feel
Wir haben in einem separaten Artikel "Motion Design" ausführlicher über die Rolle von Animationen im Design und das Angebot einer positiven Benutzererfahrung geschrieben.
Im Falle von Look&Feel ist es von entscheidender Bedeutung, die Konsistenz zwischen der definierten Persönlichkeit einer Anwendung und ihrer bewegten Darstellung zu erreichen, was die Gestaltung von Schnittstellen problematisch macht. Es ist schwierig, Werte, Merkmale, Eigenschaften und Rollen durch Bewegung oder Erzählungen auszudrücken.
Gleichzeitig ist der Nutzen enorm, denn die Benutzer schätzen Animationen nicht nur wegen ihrer größeren visuellen Attraktivität (im Vergleich zu statischen Grafiken und/oder Bildern), sondern auch, weil sie kommunikativer und nützlicher sind.
Mit Animationen können wir die Eigenschaften einer Marke oder einer Anwendung vermitteln, die mit Worten, Grafiken oder Fotos nur schwer zu vermitteln sind.
Die Dynamik der Veränderungen, der Perspektiven, der Blickwinkel und der in Bewegung gesetzten Elemente suggeriert gleichzeitig, was die Anwendung ist und was sie nicht ist.
Sprache, Ton, Stil, die Form der Kommunikation und ihre Bedeutung in Look&Feel
Die Art und Weise der Kommunikation mit den Benutzern, die Anpassung des Stils, des Tons, der Form, der Sprache (z. B. formell, umgangssprachlich), ihre Korrektheit oder Relevanz für die Funktionen und Zwecke der mobilen Anwendung ist sehr wichtig.
Die Sprache macht eine Anwendung nicht nur verständlich, sondern auch freundlich, sympathisch und liebenswert. Die Art und Weise, wie wir mit den Benutzern sprechen, wirkt sich darauf aus, wie sie uns wahrnehmen, wie sie uns gegenüber eingestellt sind und wie sie unsere Anwendung bewerten.
Entweder wollen sie so schnell wie möglich damit aufhören, oder aber sie fühlen sich mit einer solchen Kommunikation wohl.
Sprache hilft:
- Soziale und emotionale Distanz definieren
- Autorität verstärken
- Mobile App positionieren
- Benutzer auswählen
- Verständnis aufbauen (z. B. durch Anspielungen, Zitate)
- Die Beziehung einer Marke zu sich selbst und ihren Benutzern bestimmen
Nutzbarkeit einer mobilen Anwendung und Look&Feel
Nutzbarkeit ist eine Botschaft!
Die Geschwindigkeit, Zuverlässigkeit, Nahtlosigkeit, Logik, Zugänglichkeit, Effizienz und Hilfsbereitschaft einer Anwendung, ihrer Schnittstelle und ihrer Mechanismen ist der Lackmustest für das Branding.
Wenn sich eine Anwendung als modern und schnell positioniert, aber veraltet wirkt und obendrein langsam ist, werden wir nie das gewünschte Image erreichen.
Der Einfluss der Typografie auf Look&Feel
Schriftfamilie, Schriftart und Schriftgröße. Schriftkombinationen. Anpassung der Schriftart an eine Funktion und Rolle (Textblock, Überschrift, Etikett). Lesbarkeit der Schrift. Angemessenheit in Bezug auf die Branche, die Art der Dienstleistung und die Funktionalität.
All diese Aspekte müssen berücksichtigt werden, wenn wir nicht wollen, dass das Look&Feel zufällig ist und nicht mit unseren Absichten, Zielen und Erwartungen übereinstimmt.

Die verwendete Typografie spielt auch eine Rolle bei der Persönlichkeitsbildung, der Vermittlung von Werten oder der Erleichterung der Nutzung einer mobilen App.
Zumal die Größe der Bildschirme von Mobilgeräten, die Auflösung und der Modus (Hochformat versus Breitbild) von erheblicher Bedeutung sind und für Zufriedenheit oder Frustration sorgen.
Look&Feel von mobilen Anwendungen
Mobile Geräte, mobile Anwendungen unterliegen ihren eigenen Regeln, wie wir bereits mehrfach im Wissensweg Mobile Anwendungen in unserem Journal beschrieben haben. Diese Einzigartigkeit sollte verstanden und bei der Bestimmung des gewünschten Look&Feel berücksichtigt werden.
Bis zu einem gewissen Grad sind die komplementären und bis zu einem gewissen Grad konkurrierenden Ansätze für die Gestaltung mobiler Anwendungen, die in dem Material Design und Human Interface Guidelines festgelegt sind, in erster Linie darauf ausgerichtet, die Benutzererfahrung im mobilen Kanal so zufriedenstellend wie möglich zu gestalten.
Abgesehen von den Unterschieden zwischen diesen beiden Ansätzen sollte man sich die Gemeinsamkeiten vor Augen führen, die für die Definition des gewünschten Look&Feel von Bedeutung sind.
Wie uns die Verfasser dem Material Design und Human Interface Guidelines versichern, ist es vor allem bei der Entwicklung von mobilen Anwendungen wichtig, diese zu berücksichtigen:
- Harmonie, Klarheit und Zugänglichkeit gewährleisten.
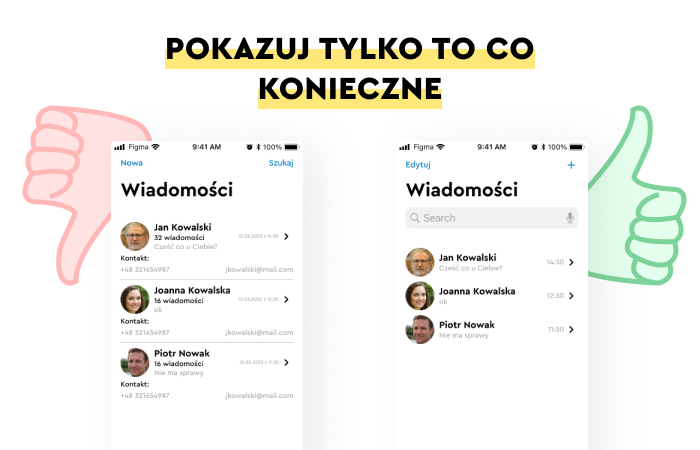
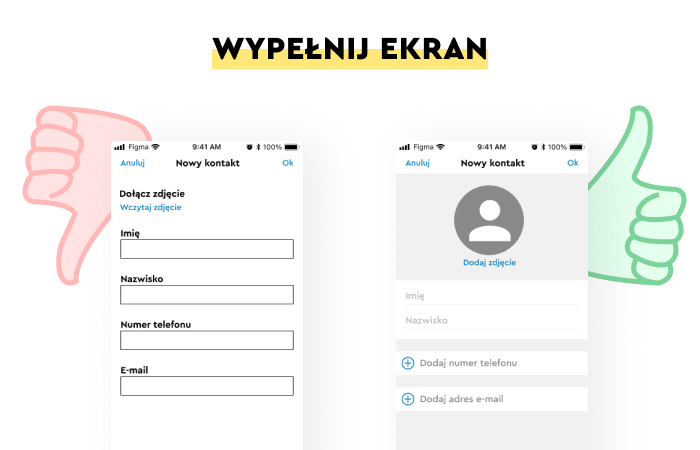
- Behalten Sie eine wohlverstandene Einfachheit und Lesbarkeit bei (das Prinzip "weniger ist mehr" ist tatsächlich das wichtigste Prinzip bei der Gestaltung mobiler Benutzerschnittstellen).
- Gewährleistung der Vorhersehbarkeit, wie die Funktionen funktionieren, wo sie sich befinden und wie sie genutzt werden.
- Erkennen Sie die Besonderheit des Kanals in Bezug auf die Struktur der Bedürfnisse, Fähigkeiten, Erwartungen und Erfahrungen — die Erstellung einer mobilen Version als Kopie einer Desktop-Version hat höchste Priorität.
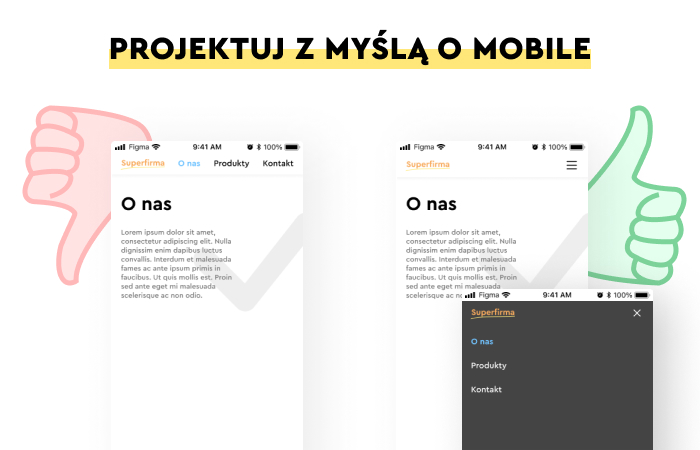
- Verstehen Sie die Grenzen des mobilen Kanals und seine Besonderheiten (Bildschirmgröße, Taktilität, Interaktion mit der Schnittstelle durch Gesten, spezielle Funktionen, die nur auf Telefonen verfügbar sind).
- Unterschiede beachten (z. B. kein Hover in mobilen Anwendungen).
- Denken Sie daran, dass erfolgreiche Handlungen stärker von manuellen Fertigkeiten abhängen, die wiederum z. B. vom Alter abhängen.
- Bedenken Sie die unterschiedlichen Einstellungen zur Bedienung und zu den Fähigkeiten eines Geräts — von Mobiltelefonen und den darauf installierten Anwendungen wird erwartet, dass sie schneller auf die Aktionen des Benutzers reagieren.
Bei mobilen Anwendungen werden Elemente wie Farbe, Formen, Bewegung, Typografie, Mikrokopie, Grafiken, Icons, Geschwindigkeit und Zuverlässigkeit, Schnittstellenkonsistenz und Microservices (aufgabenorientiertes Design im Allgemeinen) besonders wichtig.
Wie gestaltet man ein mobiles Look&Feel? Zusammenfassung
- Mobile Anwendungen sollten in funktionaler, ästhetischer, emotionaler und brandingbezogener Hinsicht gleichermaßen ausgefeilt sein.
- UX/UI-Designer sollten ihr Augenmerk auch auf das Aussehen, die Ästhetik und den Stil der Benutzerschnittstelle richten.
- Look&Feel kann als eine Art der Verbindung, der Verwendung von Elementen, der Definition funktionaler Beziehungen und ästhetischer Schnittstellenelemente definiert werden.
- Aussehen, Ästhetik und die Eindrücke und Emotionen, die während der Interaktion entstehen, haben großen Einfluss darauf, wie die Benutzer auf eine mobile App reagieren.
- Die Aktivitäten im Bereich Look&Feel dienen in erster Linie dazu, das Branding, das Image und die Effizienz einer mobilen Anwendung zu gestalten.
- Look&Feel, das im Designprozess berücksichtigt wurde, ermöglicht es uns, einer mobilen Anwendung eine Persönlichkeit zu verleihen, dank derer eine Art Bindung zwischen der Anwendung und dem Benutzer geschaffen wird.
- Die Eigenschaften, die wir einem bestimmten digitalen Produkt zuordnen wollen, hängen von den Nutzungskontexten, der Rolle, die es im Leben des Benutzers spielt, den Unternehmenszielen und den sozialen, demografischen und kulturellen Merkmalen der Endbenutzer ab.
- Das Denken in Begriffen wie Look&Feel ermöglicht es uns, den Einfluss eines isolierten Faktors und einer spezifischen Konfiguration von Merkmalen zu kontrollieren.
- Der Verweis auf Designkonventionen ist eine Möglichkeit, den Eindruck zu erwecken, dass eine Anwendung mühelos und einfach zu bedienen ist.
- Farben beeinflussen die menschlichen Gefühle auf besondere Weise.
- Farben sind eine Botschaft, die Wahrnehmungen, Einstellungen und Gefühle hervorruft. Sie weisen auf Status, Rolle, Funktion, Bedeutung, Wert und Zielgruppe hin.
- Im Falle von Look&Feel ist es von entscheidender Bedeutung, die Konsistenz zwischen der definierten Persönlichkeit einer Anwendung und ihrer bewegten Darstellung zu erreichen.
- Mit Animationen können wir die Eigenschaften einer Marke oder einer Anwendung vermitteln, die mit Worten, Grafiken oder Fotos nur schwer zu vermitteln sind.
- Die Art und Weise, wie wir mit den Benutzern kommunizieren, indem wir Stil, Ton und Form der Sprache anpassen, ist von großer Bedeutung.
- Geschwindigkeit, Zuverlässigkeit, Nahtlosigkeit, Logik, Zugänglichkeit und Effizienz sind der Lackmustest für die Markenbildung.
- Die verwendete Typografie spielt auch eine Rolle bei der Persönlichkeitsbildung, der Vermittlung von Werten oder der Erleichterung der Nutzung einer mobilen App.
- Bei mobilen Anwendungen werden Elemente wie Farbe, Formen, Bewegung, Typografie, Mikrokopie, Grafiken, Icons, Geschwindigkeit und Zuverlässigkeit, Schnittstellenkonsistenz und Microservices besonders wichtig.