Die E-Commerce-Navigation auf einer Produktseite umfasst alle interaktiven Elemente, mit denen der Kunde des Geschäfts interagieren kann. Buttons, Formulare, Galerien und Schieberegler sind einige der häufigsten Bestandteile.
Welche Rolle spielt die Navigation? Na ja... Wir befinden uns in der Mitte eines Online-Shops. Die Produktseite. Hier wird die wichtigste Entscheidung getroffen. Hier wird das wichtigste Dilemma gelöst: kaufen oder nicht kaufen?
Je optimierter die Produktkarte ist, desto einfacher ist es, eine Entscheidung zu treffen und das Dilemma zu Gunsten des Geschäfts zu lösen. Im modernen E-Commerce ist das "Wie wir kaufen" ebenso wichtig wie das "Für wie viel wir kaufen" und zu welchen Bedingungen.
Die Optimierung der Produktseite, Produktkarte, betrifft insbesondere die Navigation. Je optimierter sie ist, desto besser erfüllt sie ihre Verkaufs- und Imagefunktion. Je besser die Benutzererfahrung, die sie dem Ladenbenutzer bieten kann.
Die UX eines Online-Shops bestimmt den Umsatz in einem viel größeren Maße als jeder andere Faktor.
Heute werden wir uns mit genau diesem Problem befassen.
Was ist Navigation?
Wie bereits erwähnt, ist die Navigation in einem Online-Shop nichts anderes als die Gesamtheit der Elemente der Website, mit denen der Benutzer interagieren kann. Aus diesem Grund ist es eine der wichtigsten Problemquellen, die bei der Gestaltung eines Online-Shops gelöst werden müssen.
Die Produktseite des Online-Shops ist dafür ausgelegt:
- Bereitstellung der für eine Kaufentscheidung erforderlichen Informationen.
- Sich in den Kaufprozess einzubringen und das Bedürfnis zu kaufen zu verstärken.
- Führen Sie den Benutzer und bieten Sie ihm eine einfache, intuitive Möglichkeit, einen Kauf zu tätigen.
Nur mit einer entsprechend optimierten Navigation ist die Produktseite in der Lage, einen Benutzer in einen Kunden, einen Produktkäufer zu verwandeln. Allerdings ist nicht jedes Element der Navigation gleich wichtig.

Vitaly Friedman unterscheidet in seinem Artikel "Website Navigation - Planning And Implementing" die beiden grundlegenden Arten der Navigation:
- Primäre Navigation
- Sekundäre Navigation
Die Hauptnavigation eines Online-Shops besteht aus den beliebtesten Elementen, die von der Mehrheit der Kunden des Shops am häufigsten genutzt werden.
Ihre Aufgabe ist es, den Benutzern zu ermöglichen, Aktionen durchzuführen und Ziele zu erreichen. Im Falle eines Online-Shops sind dies natürlich der Verkauf und die Bekanntschaft mit dem Angebot.
Die sekundäre Navigation hingegen umfasst Elemente, die von weniger Benutzern weniger häufig genutzt werden. Gleichzeitig sollten wir ihre geringere Nutzbarkeit nicht außer Acht lassen. Auch wenn die Benutzer sie nicht häufig nutzen (z. B. die Unterseiten "Über uns" und "Fragen und Antworten"), bedeutet das nicht, dass sie nicht erwarten, dass sie im Shop vorhanden sind.
Eine weitere generische Unterteilung ist die nach:
- Bildlauf-Navigation
- Anklickbare-Navigation.
Im Hinblick auf die UX eines Online-Shops sollten die Kosten für die Interaktion und die Notwendigkeit, durch die Produktseite zu scrollen und zu klicken, um die erforderlichen Informationen zu erhalten, so gering wie möglich sein.
In Bezug auf den visuellen Aspekt können wir auch einen unterscheiden:
- Icon basierte Navigation (z.B. ein Lupen-Symbol, das eine Suchmaschine anzeigt)
- Symbol basierte Navigation (z. B. das Herz-Symbol, das für Wunschlisten verwendet wird)
- Text basierte Navigation (z. B. Textlink)
- Grafik basierte Navigation (z. B. Schaltflächen, verknüpfte Bilder).
Das Menü ist vielleicht das Element, das am meisten mit der Navigation assoziiert wird (aber nicht darauf beschränkt ist). Normalerweise finden wir sie oben auf der Seite, in der Mitte oder auf der linken Seite.
Das Menü organisiert die Struktur des Inhalts der Website, legt eine Hierarchie der Wichtigkeit fest und bietet Zugang zu wichtigen Teilen des Shops. So können die Benutzer zum Beispiel die Produktkarte erreichen.
Der Standort und die Art des Menüs sind von Bedeutung:
- Vorherrschende Designkonventionen, an die die Kunden gewöhnt sind.
- Erwartungen der Benutzer an ein bestimmtes Geschäft.
- Ziele, die die Benutzer erreichen wollen.
- Die UX, die wir ihnen bieten wollen.
Das Design der Navigation sollte auch auf dem Verständnis der Kundenbedürfnisse beruhen, was am besten durch UX Forschung gelernt wird. Wir raten Ihnen dringend davon ab, automatisch Muster zu imitieren, die den Markt beherrschen.
Bei der Gestaltung der Navigation im gesamten Shop, insbesondere auf der Produktseite, sind mehrere Aspekte zu beachten. Die Produktseite sollte eine klare Antwort auf diese Fragen geben.
In erster Linie sollten wir Folgendes bedenken:
- Die Konsistenz der Navigation
- Seine Logik
- Die Hierarchie der Bedeutung
- Die Verfügbarkeit von Funktionselementen
- Die Transparenz und visuelle Lesbarkeit der Navigationselemente von Online-Shops
- Die Klarheit und Verständlichkeit der zur Kennzeichnung der Elemente verwendeten Etiketten
- Die Erkennbarkeit von Ikonen, Symbolen, Zeichen
- Die Lage und räumliche Abhängigkeit der Elemente (z. B. Größe, Entfernung, Farbe).
Das allgemeinste Problem betrifft die für eine Kaufentscheidung notwendigen Informationen, Anhaltspunkte und Impulse, die die Produktseite liefern sollte.
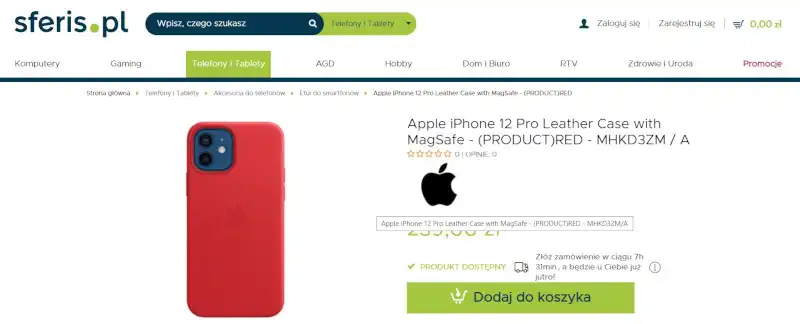
Die wichtigste Frage, die die Produktkarte beantworten sollte, ist, wie einfach es ist, das Produkt in den Einkaufswagen zu legen und zur Kasse zu gehen.
Der Einfluss der Navigation auf die Nutzbarkeit von Produktseiten
Eine der Methoden zur Bestimmung der Nutzbarkeit einer Produktseite ist ein UX Audit. Eine beliebte Methode zur Diagnose ist die heuristische Analyse.
Wir haben bereits über die Usability-Heuristik von Jakob Nielsen und die acht goldenen Regeln von Shneiderman geschrieben. Heute werden wir über die in der Norm ISO/IEC 9041-1: 1997 enthaltenen Heuristiken zur Nutzbarkeit schreiben.
Die darin enthaltenen Heuristiken bestehen aus einer Reihe von 7 diagnostischen Fragen, mit denen sie ermittelt werden:
- Eignung für die Aufgabe
- Selbstbeschreibungsfähigkeit
- Konformität mit den Erwartungen der Benutzer
- Eignung zum Lernen
- Kontrollierbarkeit
- Fehlertoleranz
- Eignung zur Individualisierung.
Die Produktseite sollte daher so gestaltet sein, dass sich der Benutzer in erster Linie auf die Erfüllung der Aufgabe (Kauf des Produkts) konzentriert.
Die Navigation sollte so transparent wie möglich sein. Es sollte nicht durch sein Aussehen und seine Funktionsweise auffallen.
Die Produktkarte sollte auch vorschlagen, was der Benutzer tun kann, wie er es tun kann, mit welchen Tasten und mit welchem Ergebnis. Der Standort der Elemente sollte für die Kunden des Geschäfts ersichtlich sein. Das Gleiche gilt für die Aktionen, die sie darauf durchführen können.

Die Produktseite sollte den Erwartungen, Standards, Konventionen und Designtrends entsprechen, damit dies geschehen kann. Natürlich geht es nicht um automatische Nachahmung, sondern darum, Muster und Lösungen auf die Bedürfnisse der Kunden abzustimmen. Wir sollten den Bedarf durch Forschung ermitteln.
Dank solcher Optimierungsmaßnahmen wird die Produktseite vorhersehbar, verständlich und vor allem einfach zu bedienen.
Unter dem Gesichtspunkt der Verkaufseffektivität und der Unterstützung von Kaufentscheidungen ist es auch wichtig, Fehler des Benutzers zu tolerieren (z.B. bei der Wahl der Größe oder der Menge der Produkte).

Noch wichtiger ist, dass die Produktseite die Möglichkeit bieten sollte, die Informationen und die Art ihrer Präsentation auf die Fähigkeiten und Bedürfnisse des Kunden abzustimmen.
Petter Silfver hat in seinem Artikel "The Elements Of Navigation + 6 Design Guidelines" 6 sehr nützliche Design-Empfehlungen gesammelt und formuliert, die bei der Gestaltung der Navigation auf einer Produktseite beachtet werden sollten. Sie beziehen sich auf die sprachliche Ebene, die ebenfalls nicht außer Acht gelassen werden sollte.
Die Navigation sollte vor allem eines sein:
- Einfach
- Klar
- Sie sollte Redundanz vermeiden
- Sie sollte den Kontext berücksichtigen
- Es sollte Wort-Symbol-Korrelationen kennen (Etiketten/Ikonen)
- Es sollte auf den Ton der Botschaft achten (in Bezug auf Farbe, Typografie und grafische Formen).
Petter Silfver schlägt vor, Jargon-Etiketten, die mit Fachbegriffen arbeiten, zu vermeiden. Eine Sprache, die dem Benutzer vertraut ist, wird am meisten empfohlen. Transparenz sollte als eine Form der Kommunikation verstanden werden, die unmissverständlich, konkret und direkt ist. Mit anderen Worten, die verwendete Sprache darf nicht zweideutig oder unverständlich sein.
Etiketten sollten so prägnant und kommunikativ wie möglich sein. Es lohnt sich auch zu prüfen, ob sie einen bestimmten Bereich oder eine bestimmte Kategorie eindeutig angeben. Sie sollten es den Benutzern ermöglichen, Ebenen, Standorte, Funktionen und Aufgaben nahtlos zu unterscheiden.
Die drei letztgenannten Merkmale sind besonders wichtig, da sie das Umfeld angeben, in dem das Etikett tätig sein wird. Es lohnt sich, darauf zu achten, welche Botschaft durch die Kombination von Beschriftungen und Symbolen erzeugt wird und in welchem Kontext sie von den Nutzern gesehen wird.
Wir sollten auch daran denken, dass die Farbgebung und die Typografie Einfluss darauf haben, wie das Etikett wahrgenommen und interpretiert wird. Dies kann die Benutzer ermutigen oder davon abhalten, damit zu interagieren.
Die häufigsten Probleme bei der Gestaltung einer Produktseite Navigation
Eines der häufigsten Mankos von Produktseiten ist die Zufälligkeit der Navigationselemente.
Sie ähneln oft eher einem verstreuten Puzzle als einem geordneten, logischen Instrument mit einer Hierarchie der Bedeutung.
Es ist wichtig zu beachten, dass die Elemente nach Hierarchie geordnet sind:
- Sie sind ein lesbarer Wegweiser
- Bessere Orientierung in der Seitenstruktur
- Verweis auf Sammlungen und deren Geltungsbereiche
- Befriedigung des natürlichen Bedürfnisses nach Kategorisierung
- Besseren Benutzerfluss und eine bessere Benutzererfahrung bieten
- Sie werden als natürlich, logisch, vernünftig und bequem empfunden.
Weitere häufige Fehler auf Produktseiten sind die Lage und Funktionalität der Menüs. Dies gilt insbesondere für Dropdown-Menüs, die manchmal entgegen den vorherrschenden Konventionen angeordnet sind. Es ist oft nicht ausreichend differenziert in Bezug auf Grafik und Farbe.

Es ist zu bedenken, dass die Interaktionskosten in solchen Situationen deutlich höher sind. Ein Geschäft, das unpopuläre Lösungen einführt, muss damit rechnen, dass die Kunden sie lernen müssen. Und das wollen sie selten tun.
Selbst die beeindruckendsten Lösungen werden eher als Hindernis wahrgenommen, als dass sie mit Freude und Dankbarkeit aufgenommen werden.
Ein häufiges Problem bei der Navigation auf Produktseiten ist ein Übermaß an interaktiven Elementen. Es scheint, dass sich in diesem Fall Quantität in Qualität verwandelt. Aber das ist nicht der Fall. Stattdessen sind wir mit einer Art "Paradoxon des Überflusses" konfrontiert, das dazu führt, dass ein Kunde zu viele Möglichkeiten hat und einfach anfängt, sich nicht zu entscheiden. Dafür gibt es mehrere Gründe.
Ein Übermaß an Reizen, Möglichkeiten, Informationen und Wahlmöglichkeiten:
- Erfordert mehr geistige Energie, Arbeit, Zeit und den Einsatz des Cache-Speichers
- Schafft mehr Zweifel
- Mehr Risiko erzeugt
- Es erfordert eine umfassendere Kompetenz zur Bedienung der Navigation
- Den Weg zum Ziel unnötig erschwert
- Es zwingt die Benutzer zum Experimentieren, was sie normalerweise nicht gerne tun.
Allerdings sollte man nicht vergessen, dass die mythische Drei-Klick-Regel auch nicht immer das beste Modell ist. Forscher der Nielsen Norman Group erinnern uns daran in dem Artikel "The 3-Click Rule for Navigation Is False".

Der Autor des Artikels, Page Laubheimer, weist darauf hin, dass die Anzahl der Klicks nicht in jedem Fall ein aussagekräftiger Indikator ist.
Das liegt daran, dass sie Folgendes völlig außer Acht lässt:
- Die Komplexität einer Aufgabe
- Die Wichtigkeit einer Aufgabe (vom Kunden festgelegt)
- Die Reaktionszeit einer Seite auf einen Klick (sie kann variieren).
Wenn wir uns zu sehr auf die Anzahl der Klicks konzentrieren, übersehen wir andere Elemente, die sich ebenfalls auf die Nutzbarkeit der Seite auswirken.
Anstatt die Klicks zu zählen, schlägt Page Laubheimer vor, mehrstufige Dropdown-Menüs von vornherein zu vermeiden.
Er rät dazu, die wesentlichen Aufgaben, die die Benutzer im Geschäft ausführen wollen, zu identifizieren und aus der Sicht der Navigation zu verfeinern.
Im Hinblick auf die Fehler, die bei der Gestaltung der Navigation auf der Produktseite gemacht wurden, lohnt es sich auch, die Beobachtung aus dem Artikel "The Difference Between Information Architecture (IA) and Navigation" im Hinterkopf zu behalten.
Wenn wir Navigationselemente erstellen, sollten wir das tun:
- Bestimmen Sie die Bedeutung und Funktion eines Elements aus der Sicht des Benutzers.
- Die durch seine Verwendung verursachte Veränderung zu definieren.
- Angabe des Standorts eines Elements in Bezug auf seine Bedeutung und Beliebtheit bei der Benutzung.
- Wählen Sie ein Designmuster, das die effektivste Auffindbarkeit (absichtliche und gezielte Platzierung) und Entdeckbarkeit (zufällige Platzierung) von Elementen gewährleistet.
Andere empfohlene Designmuster
Eine der häufigsten Empfehlungen in verschiedenen Studien und Berichten (z.B. Product Page Usability, Ecommerce User Experience Vol. 03: Product Pages) ist die konsequente Verwendung von Links zu einer Top-Level-Seite auf Produktseiten.
Die einfachste, effektivste und beliebteste Methode ist die Verwendung von Brotkrumen.
Der einfache Zugang zu Kategorieseiten und Unterkategorien auf der Ebene der Produktkarte erleichtert den Produktvergleich.
Wir müssen jedoch daran denken, Crumbs an ihrem Standardort zu platzieren — oben auf der Seite, unter der Hauptnavigationsleiste.

Der Standard der Produktseite sollte auch das Angebot verwandter Produkte umfassen. Das bedeutet, dass ihre Paarung für den Benutzer verständlich, logisch und sinnvoll sein muss. Die Produktbündelung sollte auf der Grundlage der folgenden Punkte erfolgen:
- Angemessene Ähnlichkeit und geringer Unterschied
- Verbesserte, erweiterte und ergänzende Funktionen (z. B. Wi-Fi-Signalverstärker)
- Kompatibilität
- Vollständigkeit einer Menge
- Relativer Bedarf an zusätzlichen Produkten (z. B. Bohrer und Bohrer)
- Erinnerungen (z. B. an kürzlich angesehene Produkte)
- Popularität (z.B. Bestseller).
Die Präsentation zusätzlicher Kaufoptionen sollte in Bezug auf Menge und Diskretion optimal sein.
Navigation auf einer Produktseite. Zusammenfassung
- Die Navigation auf der Produktseite umfasst alle interaktiven Elemente, mit denen der Benutzer des Shops interagieren kann.
- Die Kaufentscheidung wird häufig auf den Produktseiten von Online-Shops getroffen, und die Navigation trägt wesentlich zu dieser Entscheidung bei.
- Im E-Commerce ist die Art und Weise des Kaufs ebenso wichtig wie der Preis und die Verkaufsbedingungen.
- Die Optimierung der Produktseite sollte vor allem die Navigation betreffen.
- Die optimierte Produktseiten-Navigation erfüllt ihre Verkaufs- und Imagefunktion besser.
- Die Navigation ist auch für die Benutzererfahrung verantwortlich.
- Das wichtigste Element im Zusammenhang mit der Navigation ist das Menü.
- Die Methode zur Organisation der Navigation sollte auf Forschung beruhen (UX Forschung).
- Die Nutzbarkeit einer Produktseite können wir am effektivsten mithilfe eines UX Audits, einer heuristischen Analyse, ermitteln.
- Die Produktseite sollte vor allem dazu dienen, eine Aufgabe zu erledigen — ein Produkt zu kaufen.
- Die Navigation sollte so transparent wie möglich sein.
- Die Produktseite sollte die Möglichkeit bieten, die Informationen und die Art ihrer Präsentation auf die Fähigkeiten und Bedürfnisse des Kunden abzustimmen.
- Die Navigation auf der Produktseite sollte auch sprachlich optimiert werden.
- Es lohnt sich, darauf zu achten, welche Botschaft durch die Kombination von Beschriftungen und Symbolen erzeugt wird und in welchem Kontext sie von den Nutzern gesehen wird.
- Die Farbgebung und die Typografie beeinflussen, wie das Etikett wahrgenommen und interpretiert wird.
- Häufig sind die Mängel von Produktseiten die Beliebigkeit der Navigationselemente und die Überfülle an interaktiven Elementen.
- Die Drei-Klick-Regel ist nicht immer das beste Designmuster.
- Bei der Erstellung von Navigationselementen sollten wir zunächst u. a. deren Bedeutung und Funktion bestimmen, die Position eines Elements angeben und ein gutes Designmuster auswählen.
- Es wird empfohlen, auf den Produktseiten von Online-Shops konsequent Links zu einer Top-Level-Seite zu verwenden.
- Der Standard der Produktseite sollte auch das Angebot verwandter Produkte umfassen.



