Heute werden wir die Paginierung besprechen. Was ist Paginierung? Was verbirgt sich hinter diesem geheimnisvoll klingenden Wort? Was ist Paginierung im E-Commerce?
Paginierung — im traditionellen redaktionellen und verlegerischen Sinne — bedeutet die Nummerierung der Seiten eines Buches oder eines anderen Druckerzeugnisses in Form einer Zeitung, einer Zeitschrift oder eines Katalogs.
Bei der Gestaltung von Websites und Online-Shops bedeutet die — Paginierung von Websites — die Aufteilung des Inhalts der Website in aufeinander folgende Unterseiten.
Die Paginierung spielt eine wichtige Rolle bei der Schaffung einer positiven Benutzererfahrung.
Aufeinanderfolgende Unterseiten sind in der Regel thematisch, logisch, funktional oder auf eine andere für den Benutzer wichtige Weise miteinander verbunden, die für ihn verständlich und lesbar ist.
Der Inhalt der Unterseiten sollte kohärent sein, angemessen präsentiert werden und breit genug sein, um das Gefühl der bequemen Auswahl zu vermitteln, und eng genug, damit die bequeme Auswahl nicht zum Albtraum der Auswahl wird.
Das Gleichgewicht zwischen diesen beiden Bedürfnissen und Bedingungen ist eine sehr individuelle Angelegenheit und erfordert spezielle Tests und UX Forschung.
Obwohl es unscheinbar und unbedeutend erscheinen mag, verursacht die Paginierung Probleme, die sich erheblich darauf auswirken, wie die Einkäufe im Geschäft erlebt und bewertet werden und wie und mit welchem Effekt sie ablaufen. Sie wirkt sich direkt auf den Umfang der Verkäufe und die Bereitschaft zur Wiederholung aus.
Na gut. So viel zur Einführung. Im folgenden Teil des Artikels werden wir die Paginierung und die für Online-Shops empfohlenen Designmuster besprechen.
Paginierung von Websites — Vorteile
Eine Website und insbesondere ein Online-Shop, der mit Inhalten und Funktionen überladen ist, ist eine Website, die keine gute Benutzererfahrung bietet. Sie wird zu einer dysfunktionalen Website, deren Nutzbarkeit sehr gering ist.
Es ist schwierig, sich darin zurechtzufinden, und das Gefühl der Überfülle, des Chaos und die Zahl der gemachten Fehler nehmen zu. Es ist leicht, sich überfordert zu fühlen und sich zu verirren.
Die Interaktion mit einer solchen Website stellt eine große Herausforderung für das Arbeitsgedächtnis der Benutzer dar, und ihr Konzentrationsniveau muss außergewöhnlich hoch sein.

Glücklicherweise beseitigt die Paginierung diese unerwünschten Effekte.
Die Paginierung der Website ermöglicht es Ihnen:
- Navigieren Sie schnell und einfach und gelangen Sie zu den wichtigen Informationen und gesuchten Produkten.
- Erhöhen Sie die Kontrolle über das verfügbare Sortiment, die in den Suchergebnissen erhaltene Kollektion.
- Verbessern Sie die Konversion.
- Ausrichtung der Website-Aktivitäten auf den Verkauf.
- Veranschaulichen Sie die Bandbreite der verfügbaren Inhalte.
Die Paginierung der Website ist jedoch nicht die einzige Methode, um das Problem der Seitenüberlastung zu lösen.
Gegenwärtig werden im E-Commerce einige Konventionen für die Darstellung des Inhalts der Website verwendet. Zu den häufigsten gehören die folgenden:
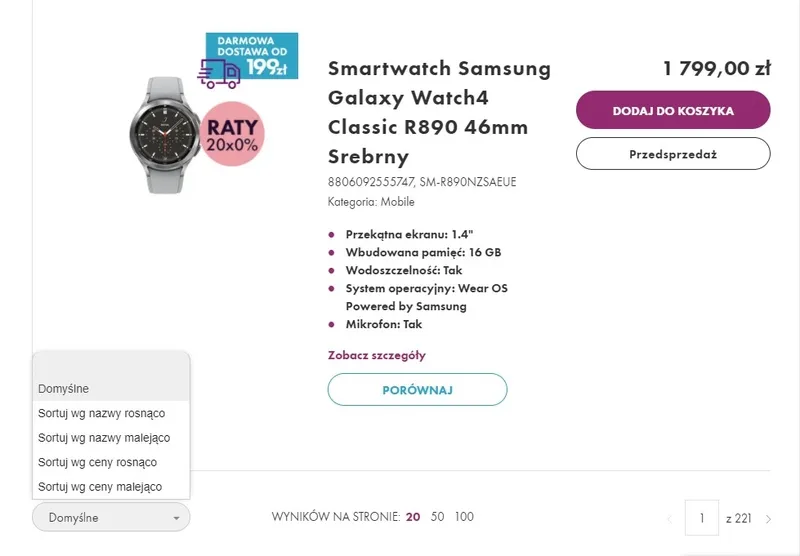
- Paginierung: gibt die Anzahl der Seiten an, auf die der Zugriff nicht linear ist.
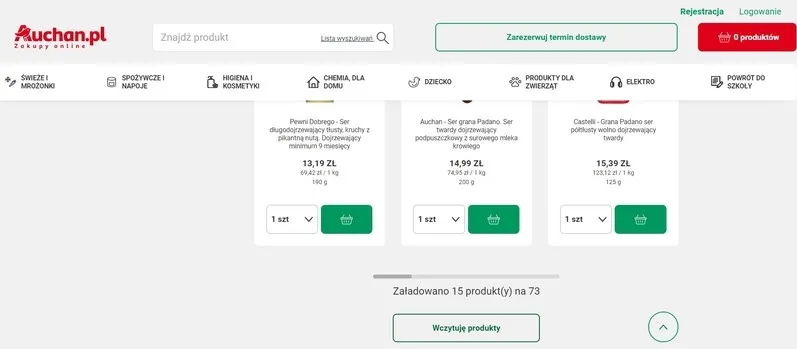
- Verzögertes Laden: verwendet die Schaltfläche "Mehr laden".
- Unendliches Scrollen: aufeinanderfolgende Blöcke werden geladen, ohne dass eine Aktion ausgeführt wird.
Wie Sie sich denken können, haben alle diese Lösungen ihre Stärken und Schwächen, und sie sind mehr oder weniger nützlich in Bezug auf die folgenden Punkte:
- Ziele der Kunden (Kaufen vs. Browsing)
- Unternehmensziel
- Kanal (Desktop vs. Mobile)
- Art der Erzeugnisse
- Kriterien, Relevanz und Angemessenheit der auf den verschiedenen Seiten dargestellten Inhalte und Ergebnisse
Die Wahl einer bestimmten Lösung oder Konfiguration von Lösungen ist eine sehr individuelle Angelegenheit. Sie sollte daher jedes Mal das Ergebnis einer gesonderten Analyse der jeweiligen Ziele sein.
Paginierung in einem Online-Shop — wie sieht die Paginierung im E-Commerce aus?
Die Paginierung der Website ist kein rein ästhetisches Problem, sondern ein wesentlicher Aspekt der Nutzbarkeit des Online-Shops und der Benutzererfahrung, die über die Wettbewerbsfähigkeit im E-Commerce entscheidet.
Es handelt sich um ein klassisches Dilemma, ob der Inhalt der Website unterteilt (Paginierung) oder ohne Unterteilung präsentiert werden soll.
Sie zwingt Sie dazu, eine Antwort auf die Frage zu finden: Ist das Anklicken aufeinanderfolgender Unterseiten — aus der Sicht der Benutzer/Kunden —bequemer, einfacher und kostengünstiger als das Scrollen oder das Anklicken der Schaltfläche "Mehr laden"?

Außerdem müssen Sie, insbesondere bei Unterseiten zu Produktkategorien, die Antwort auf die Frage nach der optimalen Anzahl von Produkten suchen, die auf einer Unterseite präsentiert werden sollten.
Wie die Forscher des Baymard Institute in dem Artikel "Product List UX: The Number of Products to Load by Default (52% Get it Wrong)" feststellten, muss die Anzahl der gleichzeitig präsentierten Produkte (auf einer einzigen Unterseite) das Ergebnis der Wahrung des Gleichgewichts zwischen der Ladegeschwindigkeit der Seite und den optimalen Scan-, Vergleichs- und Produktauswahlprozessen sein.
In diesem Fall hat der Begriff Geschwindigkeit jedoch zwei Bedeutungen. Es geht um die Geschwindigkeit und die Unmittelbarkeit des Seitenaufbaus, was sich in einer positiven UX und CX niederschlägt und mit den Erwartungen der E-Commerce-Kunden vereinbar ist.
Sie ist auch für das Marketing von Bedeutung, wenn es darum geht, die Anforderungen der Internet-Browser zu erfüllen. Wir haben einen Artikel mit dem Titel "Googles Algorithmus führt Page Experience ein — UX wird die Position der Website in Google beeinflussen" über die Beziehung zwischen Page Experience und UX geschrieben.

Die Bestimmung der Anzahl der in einer Produktliste aufgeführten Produkte ist natürlich immer problematisch und hängt von folgenden Faktoren ab:
- Art der Produkte, Industrie und ihre Besonderheiten
- Die Erwartungen der Kunden beruhen auf den Erfahrungen mit konkurrierenden Online-Shops
- Design-Trends
- Kanal
- Die Anzahl der Produkte im Geschäft
Mit anderen Worten: "Was verkaufe ich?", "An wen verkaufe ich?", "Zu welchem Zeitpunkt verkaufe ich?" beeinflusst "Wie verkaufe ich?".
Im Allgemeinen wirft die Menge der angebotenen Produkte zwei Probleme auf:
- Überangebot (lähmende Überfülle)
- Knappheit (entmutigendes Defizit)
Im ersten Fall fühlen sich die Kunden von Online-Shops verwirrt und überfordert. Anstatt sich an der großen Auswahl zu erfreuen, empfinden sie paradoxerweise unangenehme Gefühle, die sie oft dazu bewegen, das Geschäft zu verlassen (das Phänomen der aufgegebenen Warenkörbe hat manchmal seine Ursache in einer falschen oder nicht angebotenen Paginierung).
Ähnlich sieht es aus, wenn die Produkte knapp sind. Das Gefühl der Abwesenheit, des Verlustes (einer Chance, einer Möglichkeit, einer Wahl) führt zu der gleichen Reaktion.
Auch wenn die Paginierung mehr Kontrolle über das Durchsuchen der Inhalte und die Navigation ermöglicht, muss sie auf eine durchdachte Art und Weise bereitgestellt werden, die den Fähigkeiten und Bedürfnissen der Benutzer entspricht.
Sie soll vor allem allen Benutzern dazu dienen, sich auf möglichst wirtschaftliche Weise mit dem Sortiment und den Produkten vertraut zu machen.
In Bezug auf die Zeit, die kognitiven Prozesse oder aufgrund der Anzahl der erforderlichen Handlungen, die durchgeführt werden müssen.
Wie paginiert man Seiten in einem Online-Shop?
Die Anzahl der angebotenen Produkte auf einer einzelnen Unterseite ist natürlich ein entscheidender Wert. Doch was beeinflusst diesen Wert am stärksten?

Die wesentlichen Faktoren haben wir bereits genannt. Aber wir müssen eine kleine Bemerkung zu ihnen machen. Nach den Untersuchungen des Baymard Institute ist die Beschaffenheit der Produkte der wichtigste Faktor.
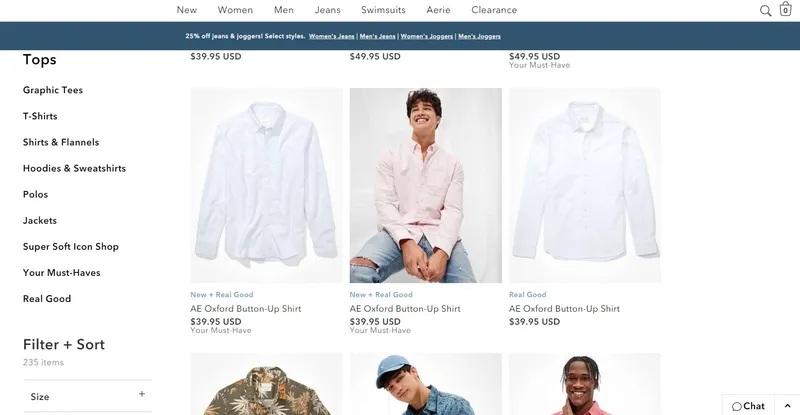
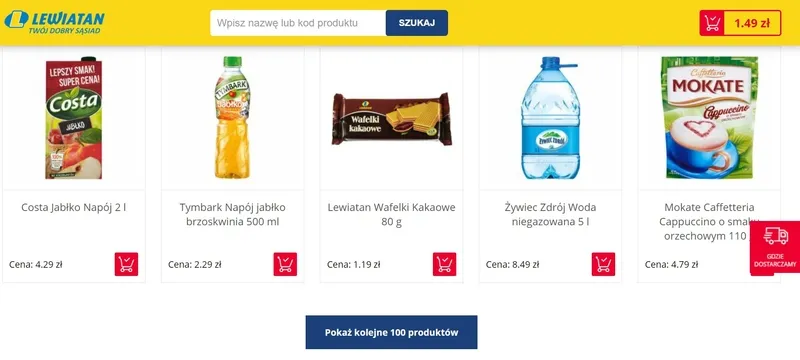
Entsprechend der von den Forschern vorgeschlagenen Einteilung können Sie die Produkte auf zweierlei Weise betrachten. Bei visuell orientierten Produkten hängt die Attraktivität für den Verkauf weitgehend von ihrer visuellen Präsentation ab. Die Qualität und die Anzahl der Fotos sind das entscheidende Kriterium für den Verkauf dieser Produkte.
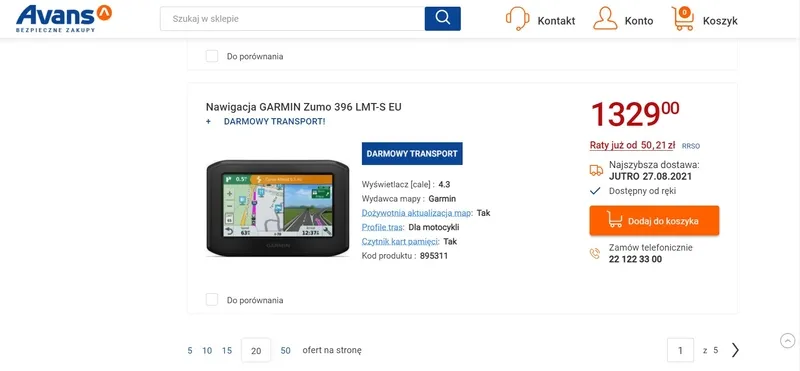
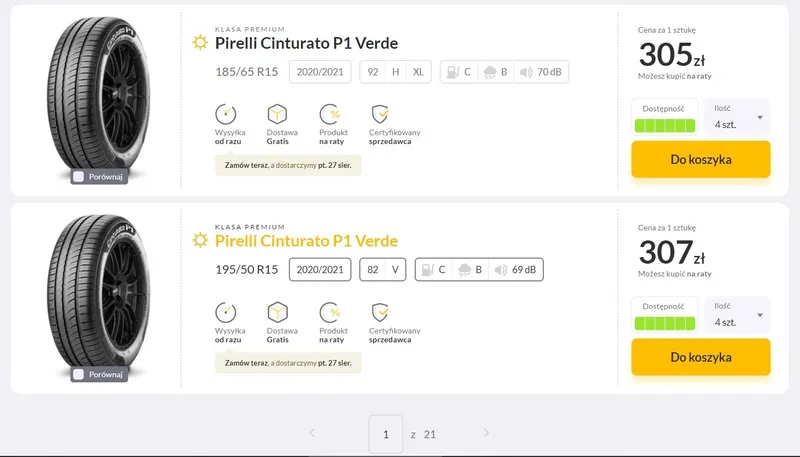
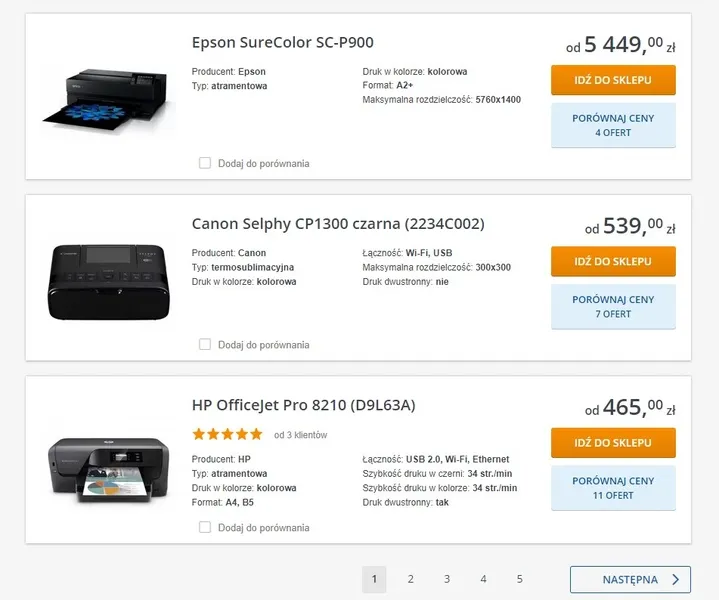
Bei spezifikationsorientierten Produkten spielt der einfache Zugang zu Spezifikationen, Zertifikaten, Expertenmeinungen, Benchmarks und Usability-Tests eine zentrale Rolle. Es hängt sicherlich mehr von der Qualität der verbalen, technischen Botschaften ab als von den visuellen.
Was die ersten betrifft, so sind visuelle Botschaften (z. B. Miniaturansichten) auffälliger, natürlicher und mit den Erwartungen vereinbar. Bei der zweiten Produktkategorie sind Worte und Zahlen die stärkeren Lockstoffe.

Die von den Baymard-Forschern vorgeschlagene Einteilung deckt sich übrigens mit der Einteilung, die wir in unserem Artikel beschrieben haben "Product Comparisons. How to do it right". Die Zuordnung eines Produkts zu den Kategorien "Search Goods" oder "Experience Goods" ist ein Aspekt desselben Problems. Es geht um die Art und Weise, wie das Produkt verwendet wird, was sich auf den Kauf auswirkt.
Die Spezialisten von Baymard sagen aufgrund ihrer zahlreichen Studien, dass Produkte, die mehr von der visuellen Präsentation abhängen, auf einer einzigen Unterseite in größerer Menge dargestellt werden können. Warum?
Da sie durch das Scannen der Fotos und nicht durch das Lesen von Beschriftungen oder Beschreibungen betrachtet werden, erfordert das Scannen von Fotos, selbst von kleinen, weniger kognitiven Aufwand als das Lesen und Verstehen des Textes.
Wie viele Produkte sollten auf einer einzelnen Unterseite enthalten sein?
Zwischen 50 und 150 — das schlagen die Forscher von Baymard in Bezug auf den E-Commerce vor.
Im Bereich des M-Commerce sollte die Anzahl der Produkte zwischen 15 und 30 liegen.
Dies hängt unter anderem mit dem verfügbaren Platz und der Art der Navigation (hauptsächlich mit dem Daumen) zusammen.
Paginierung in einer mobilen Version eines Online-Shops
Die Gestaltung der Navigation im M-Commerce, die Suche und die Präsentation von Produkten orientieren sich immer an der Spezifikation der mobilen Geräte.
In Bezug auf ihre physischen Merkmale, die typischen Verwendungsarten, die Durchführung von Aufgaben und die charakteristischen Funktionalitäten.

Mit anderen Worten, die Gestaltung der Paginierung im E-Commerce und M-Commerce erfordert die Lösung ganz unterschiedlicher Gestaltungsprobleme.
Die Taktilität und die Einschränkungen, die sich aus der Größe des Bildschirms ergeben, sowie eine ganze Reihe von Themen, die wir in unseren Artikeln (Aufgabenorientiertes Design im Mobile Design, Designstrategien für mobile Anwendungen) erörtert haben, beeinflussen die Notwendigkeit, die Aufteilung des Inhalts der Website an die Anforderungen des mobilen Kanals anzupassen.
Im Fall von M-Commerce ist die empfehlenswerteste Lösung das Angebot von Infinite Scrolling, das Folgendes bietet:
- Bessere Benutzererfahrung
- Bessere Nutzbarkeit
- Verbesserte Leichtgängigkeit — Scrollen ist eine natürlichere Art der Interaktion mit einer Schnittstelle im M-Commerce
- Größeres Engagement bei der Erkundung des Inhalts der Website
- Weniger Fehler durch Antippen (wichtig, wenn Sie die Aufteilung über die klassische Paginierung anbieten)
Obwohl es sich um eine empfehlenswerte Lösung handelt, darf man nicht vergessen, dass sie auch ihre Schwächen hat. Unendliches Scrollen kann in den meisten Fällen im M-Commerce zu Folgendem führen:
- Ermüdung, vor allem wenn der Inhalt umfangreich ist und die angebotenen Möglichkeiten zum Sortieren, Suchen (z. B. Facettensuche) oder Filtern begrenzt sind.
- Der Benutzer hat ein Problem damit, zum Anfang der Seite zurückzukehren oder die Fußzeile der Seite zu erreichen, obwohl er nicht über mehrere Unterseiten gehen muss, weil die Navigation verwirrend ist.
Denken Sie daran, dass das Scrollen durch lange Listen, z. B. Produktlisten auf Kategorieseiten, im M-Commerce viel langsamer ist als im E-Commerce.
Es nimmt viel mehr Zeit in Anspruch und wird als schwieriger, anstrengender und weniger freundlich empfunden als das Navigieren durch die Website auf einem Desktopcomputer.
Die Notwendigkeit, ein Dutzend oder mehrere Dutzend Artikel und Produkte im E-Commerce und im M-Commerce durchzublättern, beinhaltet völlig unterschiedliche Erfahrungen.

Im ersten Fall handelt es sich um eine Standardmaßnahme, im zweiten Fall ist sie arbeits- und zeitaufwändig.
Eine gute Lösung ist daher die Anwendung einer angemessenen Paginierung und die Präsentation einer optimalen Anzahl von Produkten auf Unterseiten.
Paginierung im E-Commerce. Zusammenfassung
- Paginierung bei der Gestaltung von Websites und Online-Shops bedeutet, dass der Inhalt in aufeinander folgende Unterseiten aufgeteilt wird.
- Daher stehen diese Unterseiten in der Regel in einem thematischen, logischen und funktionalen Zusammenhang zueinander.
- Der Inhalt der Unterseiten sollte gleichzeitig konsistent, adäquat präsentiert und vom Umfang her optimal sein. Die Anzahl der Produkte, die gleichzeitig auf der Unterseite präsentiert werden, darf weder zu groß noch zu klein sein.
- Die Website, die keine Paginierung verwendet, hat eine geringe Nutzbarkeit und bietet keine wünschenswerte und zufriedenstellende UX.
- Die Paginierung ermöglicht es den Benutzern, schnell zu navigieren und die Produkte zu erreichen. Außerdem bietet es mehr Kontrolle über das verfügbare Sortiment und die Sammlung der Ergebnisse und ermöglicht es den Benutzern, die Bandbreite der verfügbaren Inhalte zu visualisieren.
- Im M-Commerce und E-Commerce werden einige Konventionen für die Darstellung des Inhalts der Website verwendet. Zu den beliebtesten gehören Paginierung, verzögertes Laden und unendliches Scrollen. Sie werden als alleinige oder gemischte Lösungen verwendet.
- Die Anzahl der auf einer einzelnen Unterseite angezeigten Produkte muss sich aus dem Gleichgewicht zwischen der Ladegeschwindigkeit und den optimalen Scan-, Vergleichs- und Produktauswahlprozessen ergeben.
- Die Bestimmung der optimalen Anzahl der auf der Produktliste dargestellten Produkte ist immer ein problematisches Thema. Sie ist abhängig von der Art der Produkte, der Branche und ihren Besonderheiten, den Kundenerwartungen, dem Vertriebsweg und der Anzahl der Produkte im Geschäft.
- Die Menge der angebotenen Produkte wirft zwei Probleme auf: ein Überangebot oder eine Verknappung der Produkte.
- Die Paginierung sollte durchdacht und den Fähigkeiten und Bedürfnissen der Benutzer angemessen angeboten werden.
- Die Anzahl der auf einer einzigen Unterseite angebotenen Produkte hängt weitgehend von der Art der Produkte ab.
- Bei visuell orientierten Produkten kommt es auf ihre visuelle Präsentation an. Bei spezifikationsorientierten Produkten spielt der einfache Zugang zu Spezifikationen, Zertifikaten, Expertenmeinungen, Benchmarks und Usability-Tests eine zentrale Rolle.
- Produkte, bei denen es mehr auf die visuelle Präsentation ankommt, können auf einer einzigen Unterseite in größerer Anzahl angezeigt werden. Das Scannen der Miniaturansichten erfordert weniger kognitiven Aufwand als das Lesen und Verstehen des Textes.
- Die optimale Anzahl von Produkten, die auf einer einzigen Unterseite angezeigt werden, liegt zwischen 50 und 150 im E-Commerce und 15 bis 30 im M-Commerce.
- Die Gestaltung der Paginierung im M-Commerce und E-Commerce erfordert die Lösung ganz unterschiedlicher Gestaltungsprobleme.
- Im Fall von M-Commerce ist die empfehlenswerteste Lösung, unendliches Scrollen anzubieten, das eine bessere Benutzererfahrung und Nutzbarkeit in diesem Kanal bietet.
- Bei der Gestaltung der Paginierung im M-Commerce sollten Sie bedenken, dass das Scrollen durch lange Listen in diesem Kanal viel langsamer ist als im E-Commerce. Sie nimmt viel mehr Zeit in Anspruch und wird als schwieriger, anstrengender und weniger freundlich empfunden.





