Użyteczność? A może Atrakcyjność? Co jest ważniejsze w UX Designie? Rzeczywiście, może to trochę przypominać rozstrzygnięcie dylematu, czy najpierw była kura, czy jajko. W sumie, co za różnica? Ważne, by jajecznica była smaczna, prawda?
Niemniej jednak dziś poruszymy problem Użyteczności (Usability) i Atrakcyjności (Desirability) produktów cyfrowych. Z bardzo prostego i doniosłego powodu.
Pominięcie jednej z tych cech, uprzywilejowywanie jednej nad drugą przynosi więcej szkody, niż pożytku. Jest błędem, który może znacząco wpłynąć na wyniki sprzedażowe, lojalność, konwersję itd.
Jednym słowem, jeśli nie chcecie tracić pieniędzy i klientów, przeczytajcie, co dobrego płynie z czynienia produktów cyfrowych Użytecznymi i Atrakcyjnymi.
Projektowanie aplikacji, czyli ważniejsza jest Użyteczność, czy Atrakcyjność?
Choć powszechny to problem (w UX i UI), to samo pytanie jest źle postawione. I trzeba to zaznaczyć od razu. Mobile UX Design, Web UX Design nie jest nastawiony na uzyskanie maksymalnie możliwej Użyteczności. Na pewno nie tylko.
W projektowaniu aplikacji nie chodzi także o tworzenie produktów cyfrowych maksymalnie Atrakcyjnych, pożądanych. Docenianych za walory estetyczne, zaangażowanie, jakie są w stanie wywoływać u użytkowników. To byłoby za mało, nawet dla mało wymagającego użytkownika. I wie o tym niemal każdy UX Designer.

O, co zatem chodzi? By się w tym połapać, musimy wprowadzić podstawowe rozróżnienia i definicje. No trudno, nie ma rady, trochę teorii jest konieczne. A od odrobiny teorii nikt jeszcze nie zachorował :) Zatem… zacznijmy od jajka i kury.
Cztery elementy składowe Doświadczenia Użytkownika (Four Elements of User Experience)
Czytając różnego rodzaju artykuły dotyczące User Experience często można się spotkać ze skrótem myślowym, który dla osób mniej zaznajomionych z tematyką UX może być mylący. Otóż bardzo często User Experience jest utożsamiane z Użytecznością (Usability). Terminy te są używane wymiennie, jak synonimy.
Można to do pewnego stopnia zrozumieć i wybaczyć autorom tego rodzaju niekonsekwencje. Będąc jednak w zgodzie z prawdą, trzeba powiedzieć, że Usability to jeden z czterech elementów składowych User Experience. Pozostałe trzy to:
- Wartość (Value)
- Dostosowanie (Adoptability)
- Atrakcyjność (Desirability).
Jeśli produkt pozwala w satysfakcjonujący sposób osiągać cele, realizować zadania, jeśli wpisuje się w potrzeby użytkownika stanowi dla niego Wartość. Jest z tych powodów cenny, być może nawet niezastąpiony.
Z kolei Dostosowanie wymaga odpowiedniego zaprojektowania przepływów pracy. Pierwszy kontakt z produktem cyfrowym nie może być źródłem niepewności, niezrozumienia, frustracji. Innymi słowy, pierwsze użycie musi być maksymalnie łatwe i zachęcające.
Czym jest Atrakcyjność? Jest cechą produktu cyfrowego, która sprawia, że czerpiemy przyjemność z jego użytkowania. Jego projekt, estetyka, sposób działania po prostu się nam podobają.
Do każdego z tych wymiarów, cech możemy przyporządkować jedno kluczowe pytanie, na które powinniśmy znaleźć dobrą odpowiedź w procesie projektowania, tworzenia produktu cyfrowego.
Myśląc o:
- Wartości chcemy odpowiedzieć na pytanie, czy produkt będzie przydatny?
- Użyteczności chcemy odpowiedzieć na pytanie, czy produkt będzie łatwy w użyciu?
- Dostosowaniu chcemy odpowiedzieć na pytanie, czy będzie łatwo zacząć go używać?
- Atrakcyjności chcemy odpowiedzieć na pytanie, czy produkt będzie nas angażował i czy będzie źródłem pozytywnych emocji?
Zgodnie z innym rozróżnieniem - co do zasady identycznym, różniącym się przesunięciem akcentów - na Doświadczenie Użytkownika składają się:
- Użyteczność (Usability)
- Przydatność (Utility)
- Atrakcyjność (Desirability).
- Doświadczenie Marki (Brand Experience).
Najczęściej relacje między tymi pojęciami przedstawia się za pomocą koncentrycznych kół, wskazujących, które pojęcie stanowi część pojęcia o szerszym zakresie. I tak Doświadczenie Użytkownika jest pojęciem najszerszym. Zawiera w sobie Atrakcyjność. Ta z kolei zawiera w sobie Użyteczność. A w Użyteczności znajdziemy Przydatność.
Wszystko jasne? No dobrze, jeszcze raz.
Bez Przydatności nie ma Użyteczności. Bez Użyteczności nie ma Atrakcyjności. Bez Atrakcyjności nie ma Doświadczenia Marki. Nie ma zatem dobrego Doświadczenia Użytkownika.
Innymi słowy, jeśli chcemy zbudować produkt cyfrowy, który ludzie uznają za potrzebny, wygodny, niezbędny, godny szacunku i uznania to musimy pomyśleć o dobrym wyważeniu i dopracowaniu każdego z tych elementów.
Drugie rozróżnienie nie jest nowe. Pierwszy raz zostało zaprezentowane w 2008 roku, a jego autorami są badacze z Nielsen Norman Group. Co specjalnie nie powinno nas dziwić :)
Kto, jak kto, ale specjaliści z NN Group wiedzą, o czym mówią. Warto poświęcić chwilę, by poznać, co mają nam do przekazania.
Podsumowując powyższe rozróżnienia, należy powiedzieć, że Doświadczenie Użytkownika jest zjawiskiem złożonym, wieloczynnikowym. Każdy czynnik z osobna jest ważny, ale dopiero ich suma, wzajemne dopasowanie, harmonizowanie zapewnia najlepszy rezultat. Dlatego delegowanie do każdego wymiaru osobnego teamu, który nie współpracuje z pozostałymi, nie na wiele się zda.
Na User Experience należy patrzeć w sposób holistyczny, jako na strukturę różnych potrzeb. I w taki też zespołowy, wzajemnie zależny sposób należy budować produkty cyfrowe.
Owszem, jest to zadanie bardziej kłopotliwe, złożone, pracochłonne, ale przynosi dobre wyniki. Poprawia relacje użytkowników z produktem, marką, firmą. Sprzyja budowaniu trwałych więzi i relacji, lojalności.
Wracając do naszego wyjściowego pytania - jasne już chyba jest, że pytanie jest źle postawione. Ale jednocześnie jest bardzo istotne i należy na nie udzielić odpowiedzi. Zrozumienie ważności tych podziałów przynosi wiele dobrego. To nie są akademickie rozkminy, ale całkiem praktyczne kwestie. Przyjrzyjmy się im z bliska.
Co to jest Użyteczność (Usability)?
No dobrze. Jeśli powyższe rozróżnienia brzmią zbyt abstrakcyjnie, wyobraźcie sobie przez chwilę młotek. A teraz pomyślcie, że jego rękojeść nie jest prosta i poręczna, ale przypomina zygzak.

Źródło: Stuff I drool about
Czy da się takim młotkiem wbić gwóźdź? Przy dużej determinacji jest to możliwe. Czy taki młotek jest przydatny? Teoretycznie tak. Praktycznie właściwie nikt nie będzie chciał go kupić i używać. Może być Przydatny, ale jest Nieużyteczny.
Jednak niech Was nie zwiedzie przekonanie, że nasz młotek wystarczy wyposażyć w typową rękojeść, by stał się on źródłem pozytywnego User Experience, by stał się Atrakcyjny.
UX to suma wszystkich elementów, z których Użyteczność, Przydatność oraz Atrakcyjność są w największym stopniu możliwe do kontrolowania, kształtowania, optymalizowania.
Zgodnie z definicją Użyteczności przedstawioną w normie ISO 9241-11, Użyteczność pojawia się wraz z możliwością skutecznego, wydajnego i satysfakcjonujące osiągania celów.
Czym jest Atrakcyjność (Desirability)?
Wiemy już, czym jest Użyteczność, czas zdefiniować Atrakcyjność. Produkt Atrakcyjny to po prostu taki, którego chce się używać. Z licznego zazwyczaj grona konkurentów jest wybierany ze względu na Utility, Usability oraz subiektywne potrzeby emocjonalne, estetyczne, związane z tym, w jaki sposób wchodzi w interakcję z użytkownikiem, jakie robi wrażenie, jak działa.
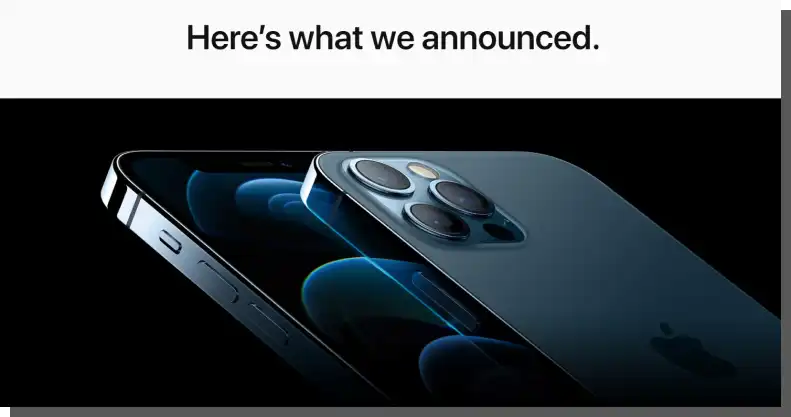
Nie ma oczywiście jednej stałej formuły, która pozwala zmienić przeciętny produkt w wyjątkowo pożądany. Czasami będzie to estetyka i design (case Apple), czasami renoma, czasami oryginalność.
Za każdym razem stoją za tym silne pozytywne emocje, dogłębnie zaspokojone potrzeby. Produkt Atrakcyjny to produkt, który potrafi silnie angażować, który wzmacnia User Flow.
Różnica pomiędzy Użytecznością i Atrakcyjnością aplikacji
Użyteczność będąc pojęciem o węższym zakresie, odnosi się do sprawności, efektywności wykonywania zadań. Jest łatwiejsza do „namierzenia”, wyrażenia w sposób liczbowy, uchwycenia za pomocą konkretnych miar i metryk.
Atrakcyjność jest o wiele bardziej subiektywna. Czasami ciężko uzasadnić użytkownikom szczególną więź, satysfakcję, przywiązanie, zadowolenie, jakie odczuwają, używając aplikacji mobilnej lub webowej. Jest reakcją emocjonalną.
Warto pamiętać o zależnościach zachodzących między tymi cechami. Produkt maksymalnie Użyteczny nie zawsze jest produktem Atrakcyjnym. Ale produkt Atrakcyjny niemal zawsze jest wysoce Użyteczny.
Wystarczy spojrzeć na półkę sklepową z młotkami. Ich estetyka, prezencja, sposób opakowania zdecydowanie odwołują się do naszych potrzeb emocjonalnych. I w gruncie rzeczy nie ma powodu, by młotki nie były jednocześnie Użyteczne i Atrakcyjne.
Co jeszcze ważniejsze, dla użytkowników obie cechy zazwyczaj zlewają się w jedną i produkt po prostu jest taki, jakim chcą, by był. Zatem to nie jest kwestia wyboru, czynienia Użyteczności lub Atrakcyjności głównym wabikiem (choć często niestety się tak zdarza). Jest to kwestia uzyskania możliwie najlepszych efektów we wszystkich wymiarach. Nie można mówić o wyborze, tylko o uzupełnianiu się.
Między młotem a kowadłem: Użyteczność i Atrakcyjność aplikacji
W teorii sprawa wydaje się jasna, ale w praktyce bywa różnie. Nie jest to kwestia, tylko i wyłącznie teoretycznych ideałów, wzorców projektowych, dobrych praktyk, ale także dynamiki współpracy. W ramach zespołu i na linii klient agencja UX.
Dość często zdarza się tak, że klient skupia się tylko na Użyteczności, co oczywiście jest zrozumiałe i uzasadnione. Niestety bardzo często nie chce słyszeć o Atrakcyjności, którą - szczególnie, jeśli wiąże się z koniecznością kompromisowych rozwiązań - traktuje jako dodatek.
Jeśli młotek dobrze wbija gwoździe, to po co inwestować w jego wygląd, w jego walory poza funkcjonalne? Odpowiedź wydaje się tyleż oczywista i prosta, co trudna do zrozumienia.
Żyjemy w świecie niezwykle konkurencyjnym, w którym Użyteczność produktów nie stanowi już wystarczającego powodu do zakupu.
Dopiero synergiczne oddziaływanie Usability, Utility, Desirability, Brand Experience pozwala skutecznie konkurować, zwiększać sprzedaż, budować wizerunek, poprawiać wskaźniki (np. ROI), pogłębiać lojalność klientów.

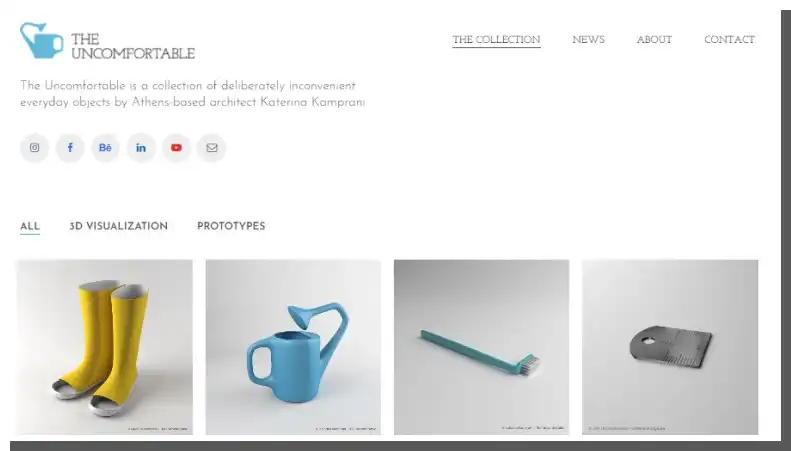
Źródło: The Uncomfortable
Użyteczność czy atrakcyjność aplikacji? Rozumiemy już, że jest to sztuczny problem. Użyteczność a atrakcyjność w UX nie jest kwestią wyboru, ale dopełnienia.
Jak poprawić Użyteczność?
Użyteczność każdorazowo powinna być optymalizowana na podstawie badań z użytkownikami. Niemniej jednak warto pamiętać o kwestiach, które bez względu na charakter projektu sprzyjają poprawie Użyteczności. Najbardziej rekomendowanymi działaniami jest:
- redukcja funkcjonalności rzadko wykorzystywanych, nadmiaru informacji, dystraktorów (elementów przeszkadzających w skupieniu uwagi), pól formularzy
- redukcja konieczności przewijania podstron
- redukcja ilości kliknięć koniecznych do wykonania zadania
- uproszczenie poleceń, alertów, opisów, menu, nawigacji
- skrócenie czasu ładowania strony
- przeniesienie ważnych elementów powyżej krawędzi ekranu (Above the Fold)
- dostosowanie wielkości czcionek, kontrastów kolorystycznych, wielkości przycisków, linków do potrzeb i możliwości użytkowników
- poprawę czytelności bloków tekstów
- poprawę zrozumiałości komunikatów błędów
- poprawę spójności poszczególnych elementów aplikacji
- poprawę widoczności stanu systemu
- zwiększenie kontroli użytkownika nad systemem
- poprawę czytelności i minimalizmu grafiki, layoutu.
Jak poprawić Atrakcyjność?
Atrakcyjność również można badać i należy ją poprawiać na podstawie wyników, które rozstrzygają, czy produkt:
- rzeczywiście w sposób satysfakcjonujący zaspokaja ważne potrzeby użytkownika
- wykorzystuje potencjał Efektu Pierwszego Wrażenia
- budzi zaufanie i jest wiarygodny m.in. poprzez wykorzystanie trustmarków, referencji, niezależnych opinii
- ułatwia podejmowania decyzji, działań
- dostarcza kontekstu dla działań sprzyjających zaangażowaniu.

Źródło: Amazon
Ponadto Atrakcyjność:
- pozwala zniwelować ograniczenia, bariery
- pozwala na eksperymentowanie, odkrywanie, optymalizowanie, indywidualizowanie działań, efektów, celów
- aktywizuje działania, stanowi motywator
- budzi emocje, jest źródłem przyjemności.
Użyteczność a Atrakcyjność aplikacji w UX Design. Podsumowanie
- Optymalizowanie, dopracowywanie tylko Użyteczności (Usability) lub tylko Atrakcyjności (Desirability) produktów cyfrowych jest błędem w sztuce projektowej.
- Atrakcyjność i Użyteczność to dwa istotne elementy Doświadczenia Użytkownika (obok Przydatności i Doświadczenia Marki).
- Atrakcyjność jest pojęciem szerszym niż Użyteczność.
- W trakcie budowania produktu cyfrowego, który ludzie uznają za potrzebny, wygodny, niezbędny, budzący emocje musimy odpowiednio wyważyć i dopracować każdy z czterech elementów User Experience.
- Doświadczenie Użytkownika jest zjawiskiem wieloczynnikowym. Suma wszystkich czynników, wzajemne dopasowanie, harmonizowanie zapewnia najlepszy rezultat.
- Użyteczność to możliwość skutecznego, wydajnego i satysfakcjonującego osiągania celów.
- Produkt Atrakcyjny to produkt, który potrafi silnie angażować, który wzmacnia User Flow.
- Użyteczność będąc pojęciem o węższym zakresie, odnosi się do sprawności, efektywności wykonywania zadań.
- Atrakcyjność jest subiektywną reakcją emocjonalną, dzięki której użytkownik czuje więź z aplikacją mobilną lub webową, odczuwa satysfakcję, przyjemność z jej użytkowania.
- Atrakcyjność i Użyteczność można poprawiać, optymalizować na podstawie badań.
- Projektowanie UX to proces, który należy rozumieć jako sposób na wykorzystywanie sumarycznego efektu poszczególnych cech i elementów.
- Użytkownicy lubią produkty cyfrowe jednocześnie funkcjonalne oraz emocjonujące, angażujące.
- Przydatność i Atrakcyjność produktów cyfrowych jest najistotniejsza w początkowym etapie użytkowania. Rola Użyteczności rośnie wraz z czasem użytkowania.
- Pamiętajmy, Użyteczność aplikacji webowej versus atrakcyjnosć aplikacji webowej, atrakcyjność aplikacji mobilnej versus użyteczność aplikacji mobilnej to nie są opozycje.





