Z roku na rok telefon komórkowy, tablet, laptop jako źródła dostępu do internetu, stron internetowych, komunikatorów, aplikacji stają się narzędziami służbowymi traktowanymi na równi z komputerami stacjonarnymi.
O ile, jeszcze kilka lat temu komputery stacjonarne obsługiwały niemal 100% typowych czynności służbowych (przeglądanie stron internetowych, komunikacja mailowa, zakupy b2b), o tyle obecnie komórki, tablety zaczynają odgrywać coraz większą rolę.
Projektowanie stron mobilnych b2b staje się działaniem nie tyle uzupełniającym, wspomagającym sprzedaż, ile kluczowym. Kanał mobile zyskuje na znaczeniu, stąd też potrzeba tworzenia mobilnych stron internetowych w pełni odpowiadających potrzebom klientów b2b.
O czym warto pamiętać projektując wersje mobilne stron internetowych b2b dowiesz się, czytając ten artykuł. Zaczynajmy.
Dlaczego projektowanie Mobile First jest tematem w komunikacji b2b?
Zacznijmy od zaanonsowania najważniejszego związku, jaki zachodzi między podejściem Mobile First a zjawiskiem “kosztu przełączania się z urządzenia na urządzenie” (z komputera stacjonarnego na urządzenie mobilne i na odwrót). Szerzej omawiam ten związek pod koniec tego artykułu.
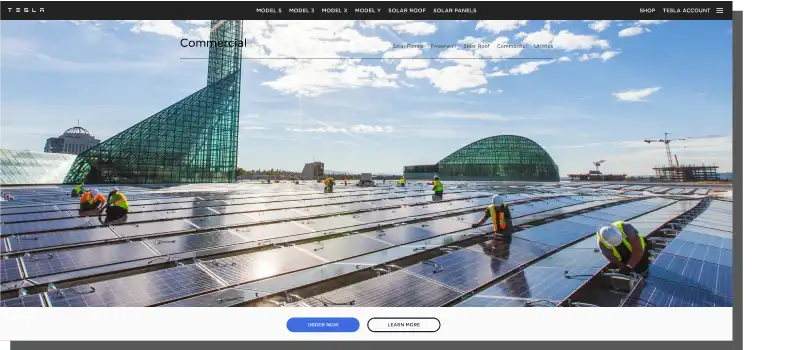
Źródło: ICAN Research
Tytułem wstępu napiszę tylko, że z punktu widzenia klienta b2b zjawisko Bezwładności Urządzenia (Device Inertia), opisane w cytowanym przeze mnie raporcie NN Group pt. „B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition”, ma znaczenie kluczowe. Bez uwzględnienia:
- sposobu służbowego używania urządzeń stacjonarnych i mobilnych
- kosztów, jakie ich używanie generuje
- związków i zależności (w tym konieczności i możliwości, zysków i strat) zachodzących między nimi
trudno zrozumieć w pełni potrzeby klienta b2b. Tym samym trudno jest zaprojektować skuteczną stronę mobilną b2b. Warto pamiętać, że strona mobilna b2b jest dla klientów narzędziem pracy. Musi zatem pozwalać wykonywać czynności służbowe w sposób efektywny, bezpieczny, wygodny i bezproblemowy. Na dowolnym urządzeniu.


Podejście Mobile First (rozumiane szeroko, nie tylko technicznie) pozwala tworzyć od samego początku procesu projektowego strony mobilne b2b w pełni użyteczne. By rzeczywiście takimi były dla klienta, należy zrozumieć, czym jest zjawisko Bezwładności Urządzenia. Ale nim do niego dojdziemy, musimy wyjaśnić po drodze kilka kwestii.
Mobile First, czyli mobilna wersja strony internetowej
Zmiana zachowań odczuwalna jest w każdej branży i w każdej branży mobilne strony firmowe (platformy b2b, sklepy b2b) stają się niezwykle ważnym kanałem sprzedażowym.
Nic więc dziwnego, że zmienia się także podejście do funkcjonalności, użyteczności stron internetowych b2b. Także do procesu projektowania mobilnych stron internetowych (podejście Mobile First).
Projektowanie stron mobilnych b2b nie może opierać się na takich samych filarach jak do projektowanie UX desktopowych stron internetowych. Cechuje się własną specyfiką.
Jeszcze bardziej nie może skutkować uproszczonym wariantem strony projektowanej na komputer stacjonarny. Niestety bardzo często strona firmowa, sklep firmowy w wariancie mobile jest narzędziem z ograniczoną użytecznością dla klienta b2b.
Specyfika i potrzeby klienta b2b - projektowanie stron internetowych dla b2b
Sektor b2b, choć wydawać się może niemal identyczny do b2c, ma jednak swoją specyfikę, której znajomość jest konieczna do projektowania skutecznych stron mobilnych b2b. Jest konieczna jednakowo pod względem ich użyteczności, funkcjonalności, doświadczeń, jakie wywołują.
Do najważniejszych specyficznych cech b2b należy:
- proces decyzyjny (decyzja zakupowa jest podejmowana grupowo, a średnio zaangażowanych w jej podjęcie jest 7 osób) - stąd też funkcjonalności pozwalające współdzielić, udostępniać, współtworzyć, edytować, utworzyć wiele kont i nadawać im różne role, są niezwykle ważne
- wolumen, częstotliwość, powtarzalność sprzedaży - w b2b sprzedaje się więcej niż w b2c, częściej i bardziej regularnie. Tym samym relacja biznesowa jest o wiele istotniejsza. Klienci b2b (tak wynika z wielu badań przeprowadzonych na przestrzeni ostatnich lat) wyżej cenią relację niż atrakcyjniejszą cenę, z tym że relacja obejmuje także wygodne narzędzia, w tym także mobilne wersje platform b2b, sklepów b2b
- użyteczność, funkcjonalność platformy sprzedażowej, strony mobilnej b2b pozwala skutecznie podtrzymywać, rozwijać relację
- nabywcy, klienci coraz częściej jako główny kanał zakupowy, informacyjny wybierają online, głównie z powodu deficytu czasu oraz łatwości, szybkości i wygody tego sposobu
- coraz częściej preferują samoobsługę (Self-Service) nad klasyczny kontakt z przedstawicielem handlowym
- dynamika wzrostu sprzedaży w ostatnich latach sugeruje, że kanał mobile stanie się równie ważny, a w niektórych branżach nawet ważniejszy, co problem projektowania skutecznych stron mobilnych dla b2b czyni niezwykle aktualnym.
Telefon komórkowy wykorzystywany jest na wszystkich etapach procesu zakupowego. Urządzenia mobilne wykorzystywane są w zadaniach służbowych, głównie do porównywania cen, sprawdzania funkcji, nawiązywania kontaktu ze sprzedawcami.
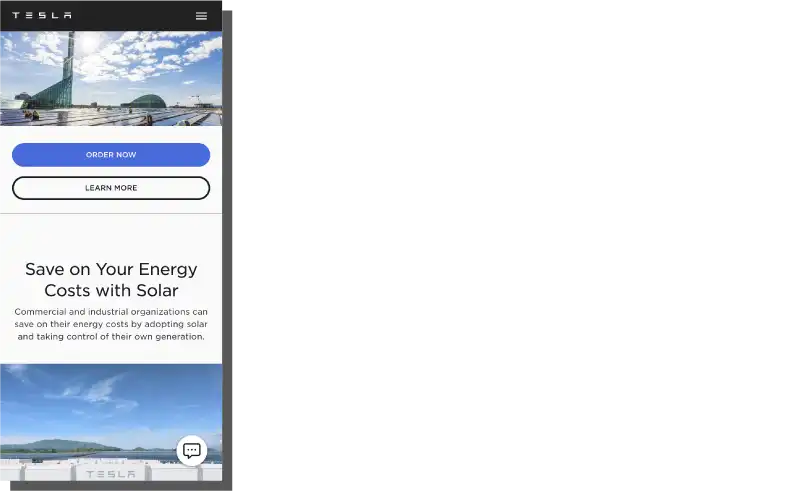
Źródło: Think With Google
B2B goes mobile - wersja mobilna strony www
Kwestie adekwatności stron mobilnych b2b do oczekiwań (wygody, szybkości dokonania zamówienia, łatwości, dostępności oferty bez ograniczeń czasowych, przestrzennych, handlowych) stają się zatem priorytetowe.
Ale decyzje projektowe muszą uwzględniać także specyfikę samego medium mobilnego. A sposób zakupu, nawigowania, choć do pewnego stopnia identyczny jak w wariancie desktop, jest zdeterminowany własną specyfiką. Związaną z:
- wielkością ekranu
- położeniem ekranu w pozycji horyzontalnej lub wertykalnej
- rozdzielczością ekranu
- taktylnością obsługi ekranu
- technologią tworzenia stron mobilnych
- nawigacją po stronie (ruch odbywa się w ramach jednego okna i jednej zakładki)
- domyślnej wertykalności prezentacji informacji
- wyszukiwaniem, sortowaniem, prezentowaniem produktów
- systemami operacyjnymi.
Specyfika urządzeń mobilnych wymusza zupełnie indywidualne podejście do projektowania doświadczeń klienta (CX - Customer Experience), do projektowania funkcjonalności, użyteczności (UX - User Experience), które nie są prostszym wariantem desktopowych rozwiązań.
Mówiąc wprost, projektowanie stron internetowych i stron mobilnych to dwie oddzielne dziedziny. Przy całej specyfice urządzeń mobilnych, projekt strony b2b musi stanowić w pełni funkcjonalne narzędzie. Klienci stawiają wobec niego takie same oczekiwania.
Strona mobilna b2b musi:
- być przez nich oceniona jako użyteczna, łatwa w obsłudze, przyjazna, pomocna, spersonalizowana pod kątem funkcjonalnym - te cechy przesądzają o chęci nawiązania współpracy i jej ponawiania
- mieć ścieżkę zakupu (pierwszego i ponawianego) zaprojektowaną z myślą o prostocie i szybkości całego procesu
- zawierać wszystkie dostępne w wersji desktopowej funkcjonalności (np. koszyki, kalkulatory, konwertery, dynamiczne cenniki)
- mieć spersonalizowane informacje, oferty, katalogi, cenniki, możliwości negocjacji.
Tym samym, jednym z podstawowych błędów, jakie popełniane są w czasie projektowania stron mobilnych b2b, jest traktowanie ich jako okrojonej, niepełnej wersji. Wprawdzie coraz mniej znajdziemy takich przykładów, ale są one nadal jeszcze obecne.
Właściwe rozumienie formuły Mobile First jest o tyle też istotne, że coraz więcej funkcjonalności mobilnych nie będzie mobilną wersją rozwiązań stacjonarnych, ale będzie wykorzystywać zmieniające się możliwości samych urządzeń. Stąd też najbliższe lata będą stały pod znakiem rozwoju funkcjonalności stron mobilnych b2b.
Projektowanie stron internetowych nie będzie starszą siostrą projektowania stron mobilnych, tylko równoległą dziedziną, specjalizacją projektową. By jednak spełniały one swoje cele, będą musiały być projektowane ze świadomością kwestii pozytywnych doświadczeń zakupowych.
Nim jednak przyjrzymy im się z bliska, musimy zapoznać się z samym podejściem Mobile First, które jest metodą i jednocześnie pewną “filozofią” tworzenia stron mobilnych.
Mobile First - wersja mobilna strony internetowej
Hasło Mobile First odnosi się do dwóch kwestii:
- algorytmu Google (Mobile First Index), który uprzywilejowuje wariant mobilny stron
- podejścia projektowego - Mobile First Design.
W sensie projektowym Mobile First oznacza gruntownie odejście od przestarzałego sposobu tworzenia strony mobilnej.
Przed pojawieniem się podejścia Mobile First najpierw tworzono wersję desktopową (zazwyczaj dopracowaną i rozbudowaną), a dopiero na jej podstawie tworzono projekt strony mobilnej (zazwyczaj niedopracowany i uproszczony).
W praktyce zazwyczaj oznaczało to, że wersja mobilna była wersją “uboższą” w informacje, funkcjonalności. W efekcie powstawały warianty mobilne, które nie spełniały pokładanych w nich nadziei.
Co więcej, wytworzyło się powszechne przekonanie, co do niepełnej wartości takich stron, które do dziś jeszcze pokutuje wśród użytkowników i klientów b2b. Co z kolei skutkuje niewykorzystaniem pełni możliwości kanału mobile.
Mobile First jest podejściem, w którym dominuje przeciwny kierunek. Strona mobilna nie jest wariantem, tylko podstawowym interfejsem. Dopiero w kolejnych etapach produkcyjnych jest rozwijana z uwzględnieniem specyfiki większych urządzeń (Progressive Enhancement).
Obok Progresywnego Doskonalenia kolejnym ważnym pojęciem jest Priorytetyzacja, pozwalająca ustalić hierarchię ważności informacji, funkcjonalności.
Do najważniejszych zalet podejścia Mobile First należy:
- uproszczenie kodu, uczynienie strony mobilnej lżejszą i szybciej dostępną
- przyspieszenie czasu projektowania i wykonania
- ustanowienie standardu aktualnie powszechnie akceptowanego i rozwijanego
- projektowanie dedykowane, a nie adaptowane - przekłada się to na większą estetyczność stron tworzonych w podejściu Mobile First
- optymalizacja pod kątem SEO
- poprawna prezentacja layoutu, contentu bez względu na rozdzielczość oraz przekątną ekranu urządzenia
- wersja mobilna stworzona w formule Mobile First jest przyjaźniejsza, zapewnia lepsze MX (Mobile Experience), CX (Customer Experience) i UX (User Experience)
- szybkość działania - wpływająca na Współczynnik Konwersji (Conversion Rate) i Współczynnik Odrzuceń (Bounce Rate)
- możliwość znalezienia adekwatnych, najprostszych i najbardziej funkcjonalnych rozwiązań dostosowanych i wynikających ze specyfiki urządzenia.
Projektowanie stron mobilnych b2b w technice RWD, w technologii PWA, w standardzie AMP
Projektowanie RWD – Responsive Web Design
Responsywność strony internetowej, przeglądanej na urządzeniu mobilnym, można niemal od razu dostrzec. Layout wygląda chaotycznie, bloki tekstu są ułożone horyzontalnie (jeśli przeglądamy stronę na komórce w położeniu wertykalnym).
Trzeba je scrollować. Czcionki wyświetlane są najczęściej w sposób niezgodny z wyjściowym projektem strony stworzonej na potrzeby komputerów stacjonarnych.
Korzystanie z takiej strony jest frustrujące i w wielu wypadkach wręcz niemożliwe. Projektowanie stron internetowych w technice RWD pozwala uniknąć takich sytuacji, dzięki automatycznemu dostosowaniu szablonu strony do urządzenia. Jego rozmiaru oraz pozostałych parametrów technicznych.
Responsive Web Design, choć uznawany za standard, posiadający wiele zalet, ma także wady.
Zbiorczo, do najważniejszych cech projektowania responsywnych stron internetowych RWD należy:
- elastyczność - strona dopasowuje się do rozmiaru ekranu, okna przeglądarki, rozdzielczości wyświetlacza urządzenia mobilnego
- niepożądana konieczność upraszczania projektu, ze względu na zbiorcze ograniczenia narzucane przez różne urządzenia
- koszt zaprojektowania i produkcji jest wyższy o 10-20% od serwisu w wersji desktop only, ale jednocześnie niższy w porównaniu do utrzymania dwóch oddzielnych wersji serwisu - wersji “zwykłej” (desktop) i wersji mobilnej.
- koszt utrzymania jest wyższy o 10-20% w porównaniu do serwisu w wersji desktop only - konieczna jest kontrola wszystkich wersji, przy każdej zmianie wymagane jest sprawdzenie wszystkich wariantów
- przyjazność w aspekcie pozycjonowania strony - SEO Friendly
- strona w wariancie mobilnym i desktopowym jest dostępna pod jednym adresem internetowym
PWA - Progressive Web Application
Progressive Web Applications zapewniają bardzo dobre Mobile Experience – MX. Stanowią także atrakcyjną cenowo alternatywę dla aplikacji mobilnych, których zaprojektowanie, produkcja, utrzymanie i development wiąże się z koniecznością tworzenia dwóch wariantów - na system operacyjny Android i iOS.
Aplikacje tworzone w tej technologii częstokroć bardzo trudno odróżnić od tradycyjnych stron internetowych. Ich wygląd, sposób działania jest łudząco podobny. To, co je różni to zakres zastosowania, możliwości, funkcjonalności i zalet. Do najważniejszych cech technologii PWA należy:
- automatyczna aktualizacja
- atrakcyjność kosztowa (produkcja, development)
- bezpieczeństwo (w PWA wykorzystuje się protokół HTTPS)
- pozytywny CX (Customer Experience), MX (Mobile Experience) i UX (User Experience)
- dostępność i działanie w obu trybach – online i offline
- łatwość „share`owania” - by ją zarekomendować, wystarczy skopiować link i go wysłać
- optymalność - łączy najlepsze cechy aplikacji i strony internetowej
- możliwość stałego rozwijana
- jednolitość - nie wymaga tworzenia osobnych wersji na systemy operacyjne (iOS, Android)
- stabilność działania
- standardowość - stworzona i rekomendowana przez Google
- szybkość – czas ładowania zazwyczaj w granicach 1 sekundy, dzięki czemu przeciwdziała wysokiemu Wskaźnikowi Odrzuceń (Bounce Rate)
- responsywność i uniwersalność – może działać na każdym urządzeniu (np. telefon, telewizor, laptop) i w każdym środowisku (np. różne przeglądarki)
- dostępność bezpośrednia - uruchamia się w przeglądarce internetowej (nie wymaga pobrania pliku instalacyjnego z np. Google Play, Apple App Store).
Google AMP - Accelerated Mobile Pages
Mobilną stronę internetową b2b stworzoną w zgodzie ze standardem AMP bardzo łatwo poznać. Oznaczona będzie ikoną AMP (charakterystyczna błyskawica), która stanowi symbol szybkości ładowania się strony.

Mobilna wersja strony oznaczona błyskawicą jest także swoistą rekomendacją Google, sugerującą lepsze doświadczenia użytkownika w kontakcie ze stroną. Do najważniejszych zalet standardu Google AMP należą:
- dostępność – używanie AMP nie wymaga wykupienia licencji, biblioteki są dostępne w formule open source
- elastyczność – AMP może być wdrożone w całym serwisie lub na dowolnej podstronie serwisu mobilnego
- integracja z Google Search Console – co sprzyja pozycjonowaniu, optymalizacji pod kątem SEO
- kompatybilność – technologia jest wspierana przez wszystkie najważniejsze przeglądarki internetowe
- korzystny wpływ na kluczowe wskaźniki – Wskaźnik Odrzuceń (Bounce Rate) oraz Wskaźnik Konwersji (Conversion Rate)
- optymalizacja i wsparcie – Google udostępnia szereg wskazówek i rekomendacji optymalizacyjnych, które mają wpływ na pozycję strony w indeksie wyszukiwarki stron mobilnych
- standaryzacja – AMP składa się z trzech komponentów – zaleceń dotyczących kodu HTML, biblioteki AMP JS (biblioteki JavaScript), co znacząco przyspiesza czas ładowania się strony oraz z AMP CDN (Google AMP Cache), która zwiększa wydajność strony mobilnej
- szybkość ładowania strony mobilnej
- uniwersalność – technologia może być stosowana zarówno w serwisach statycznych, jak również w często aktualizowanych (np. na blogach).

Podsumowując, mobilne strony b2b powinny być responsywne (Responsive Web Design). Mogą, ale nie muszą być stworzone w technologii PWA. Natomiast zaleca się, by wdrażały standard AMP.
Dzięki temu, w sensie technologicznym, wpisują się w oczekiwania klienta b2b, który ceni strony internetowe szybko się ładujące, wyświetlające się poprawnie, estetyczne i w pełni funkcjonalne. Strony internetowe zapewniające możliwość pracy zarówno w trybie online, jak i offline.
Customer Experience CX w b2b i rola Mobile First
Doświadczenie Klienta (CX - Customer Experience) jest pojęciem, które najczęściej definiuje się jako sumę wszystkich interakcji i płynących z nich doświadczeń klienta z przedsiębiorstwem, marką, produktem, usługą.
Obejmuje ono swoim zakresem nie tylko sam zakup produktu, zamówienie usługi, ale także etapy je poprzedzający (poszukiwanie, porównywanie, wybieranie, decydowanie). Obejmuje swoim zakresem nie tylko samo działanie, ale także kanały, punkty styku (Touchpoints), w których dochodzi do interakcji.
Doświadczenie Klienta stało się kwestią kluczową w E-Commerce (b2c, b2b). Zgodnie z wieloma badaniami, prowadzonymi na przestrzeni ostatniej dekady, to właśnie doświadczenie zakupowe, wrażenia, jakie po sobie pozostawia w świadomości, pamięci klienta, decydują o zakupie i chęci jego ponowienia.
Żaden inny czynnik – nawet cena – nie ma tak silnego wpływu na decyzję zakupową. Klienci wolą dopłacić (a przynajmniej tak deklarują) niż płacić mniej, ale kosztem kiepskich, niesatysfakcjonujących doświadczeń i relacji.
Oczekiwanie względem Customer Experience w b2b jest bardzo wysokie. Tym bardziej że Customer Experience nadal dla wielu firm, posiadających mobilny kanał informacji i sprzedaży, nie jest kwestią priorytetową. Dzieje się tak z kilku powodów:
- procesy obsługi, często zdywersyfikowane między działami, nie są optymalnie zintegrowane ze sobą
- klientom nie oferuje się narzędzi automatyzujących powtarzalne procesy, nie oferuje się im narzędzi pozwalających na poszerzenie samoobsługi
- inwestycje w Customer Experience uznawane są za zbyteczne i nie zwiększające wolumenu sprzedaży.
Tymczasem Customer Experience w b2b można poprawić, kierując się poniższymi wartościami i celami:
- empatyzacja – zrozumienie typowych, powtarzalnych sytuacji oraz rodzonych przez nie satysfakcji, bólów, ograniczeń, frustracji, generalnie pozytywnych i negatywnych emocji i postaw
- personalizacja oferty – oferta powinna być jak najbardziej dopasowana do potrzeb klienta, składana w sposób odpowiedzialny, a więc nie może być w niej obietnic bez pokrycia, ten aspekt odnosi się także do kwestii gruntownego diagnozowania potrzeb oraz problemów
- optymalizacja procesów – za pomocą narzędzi dostępnych na mobilnej stronie internetowej, ułatwiających kalkulacje, szacowanie, zamawianie, ponawianie zamówień, zapoznanie się z indywidualnymi propozycjami ofertowymi
- pomoc – na każdym etapie procesu, w szczególności oszczędzająca czas, redukująca niepewność.
Pomijanie Doświadczeń Klienta w kanale mobile jest dużym błędem, który może skutkować utratą pozycji rynkowej.
Estetyka mobilnej strony b2b, jej ergonomia, co najmniej pełna funkcjonalność względem strony desktopowej (najlepiej poszerzona o możliwości urządzeń mobilnych), szybkość jej ładowania, użyteczność to kryteria, które stają się centralne dla użytkowników b2b.
Projektowanie stron internetowych Rekomendacje Nielsen Norman Group
W raporcie przygotowanym przez Nielsen Norman Group pt. „B2B Website Usability for Converting Users into Leads and Customers. 3rd Edition” zaprezentowano ponad 400 wytycznych, pozwalających skutecznie optymalizować strony internetowe b2b.
Autorzy raportu uwzględnili także rosnącą rolę mobilnych stron internetowych b2b i sformułowali kilka ciekawych wskazówek. Warto je mieć w pamięci tworząc, projektując strony mobilne b2b.
Bezwładność Urządzenia (Device Inertia)
Obserwacje etnograficzne czasami skutkują odkryciami zachowań, które choć oczywiste, rzadko bywają uświadamiane.
To właśnie przypadek Bezwładności Urządzenia, czyli sytuacji, w której użytkownicy odczuwają dużą niechęć do zmiany urządzenia w trakcie wykonywania danego zadania.
Niechęć do zmiany jest wyjątkowo silna. Nawet mając “pod ręką” urządzenie, na którym zadanie wykonają szybciej, użytkownicy mają tendencję do kontynuacji procesu na urządzeniu, na którym je rozpoczęli.
Horyzont planowania większości osób jest wyjątkowo krótki. Większość z nas działa kierując się przeczuciami (hunches). Naszą naturalną skłonnością jest krótkowzroczność. Dlatego też większość z nas prędzej będzie trzymać się urządzenia, na którym zaczęło proces, niż zmieni je na urządzenie wydajniejsze. Na przykład oszczędzające czas.
Za: Why Designers Think Users Are Lazy: 3 Human Behaviors. Nielsen Norman Group
“Koszt” takiego przełączenia się z urządzenia na urządzenie jest na tyle wysoki, że zniechęca użytkowników strony do podjęcia działania. Co to oznacza w praktyce? Coś niezwykle ważnego.
Zadanie rozpoczęte na urządzeniu mobilnym będzie na nim dokończone lub porzucone, na rzecz innej strony.
Użytkownik nie skorzysta z komputera stacjonarnego, by zapoznać się z ofertą, by skorzystać ze wszystkich funkcjonalności, jakie na niej się znajdują.
Woli używać telefonu i na nim znaleźć inną stronę mobilną b2b, o wiele bardziej wygodną w użytkowaniu.
Zatem, jeśli strona mobilna b2b nie będzie w pełni funkcjonalna, nie będzie się szybko ładować, nie będzie zapewniać pozytywnych wrażeń MX, CX, UX, nie będzie wykorzystywać standardów, technologii mobilnych to jej Współczynnik Porzuceń będzie bardzo wysoki. Firma straci klienta. A takie strony internetowe po prostu przegrywają rywalizację. Nie są w stanie poprawiać retencji klientów.
A warto przypomnieć, że strony www dla wielu przedstawicieli pokolenia millenialsów są o wiele ważniejszym źródłem informacji niż handlowiec.
HTML versus PDF
W sektorze b2b prezentowanie specyfikacji technicznych, ofert na arkuszach w formacie PDF jest niezwykle popularne. O ile, na komputerach stacjonarnych ta praktyka nie rodzi większych problemów, o tyle na stronach mobilnych b2b jest problemem o kluczowym znaczeniu.

Zasadnicze z punktu widzenia użytkownika, klienta informacje powinny być dostępne na obu urządzeniach w proporcjach 1:1. Ograniczenia urządzeń mobilnych wcale nie wykluczają możliwości prezentacji pełnych informacji.
Wystarczy je zaprezentować nie w pliku PDF, ale za pomocą kodu HTML, na podstronie ofertowej lub produktowej. Czytanie, przeglądanie (de facto “szczypanie”, nieustanne powiększanie i pomniejszanie) pliku PDF na urządzeniach mobilnych jest niewygodne, frustrujące i zachęca do porzucenia strony.
BYOD - Bring Your Own Device
Zdecydowana większość pracowników młodych i w średnim wieku uważa, że urządzenia mobilne, których używają w życiu prywatnym są o wiele bardziej efektywne, wydajne niż urządzenia oferowane przez pracodawcę.
Źródło: Forbes.com
Zmiana modelu funkcjonowania firm częstokroć wynika z obserwacji zachowań pracowników. A ci od dłuższego czasu nagminnie korzystają z własnych urządzeń mobilnych w pracy. Coraz częściej także w celach służbowych. Nowe przyzwyczajenia, wzorce zachowań można wykorzystać w projektowaniu mobilnej strony www.
Współdzielenie usług b2b i b2c jest dziś faktem i wielu usługodawców (głównie SaaS-owych) ma tego świadomość. Firma posiadająca mobilną wersję strony b2b, platformy b2b także powinna ją mieć i powinna swoim użytkownikom pozwalać na bezproblemowe przełączanie się z kont prywatnych na firmowe i na odwrót.
Dostęp do historii zamówień
Trwałość relacji, duży wolumen zamówień, cykliczność zamówień, ich powtarzalność to specyfika b2b. Czy wersja mobilna strony internetowej pozwala na łatwy dostęp do zamówień historycznych, list zakupowych? Szybkość, prostota, intuicyjność, elastyczność (np. możliwość edycji) ponownego zamówienia powinna być priorytetem w trakcie projektowania mobilnej wersji strony internetowej b2b.
Taktylność, czyli problem wielkości elementów dotykanych
Nawigowanie po stronie za pomocą myszki i palców jest doświadczeniem odmiennym pod każdym względem. Także projektowym. Wszelkiego rodzaju przyciski, elementy wyboru (np. checkboxy) powinny być projektowane z uwzględnieniem wielkości ekranu, standardowej wielkości palców (kciuka, wskazującego, zarówno męskiego, jak i żeńskiego).
Co do zasady, elementy interfejsu mobilnego powinny mieć wymiar co najmniej 1 cm na 1 cm, lub wyrażając wielkość w pikselach, powinny mieć rozmiar 44x44 px i 48x48 px. Odpowiednio na iOS i na Androida.
Problem z Rozwijanym Menu (Drop-down Menu)
Rozwijane Menu, które dość często pojawia się na stronach mobilnych b2b wydawać się może na pierwszy rzut oka rozwiązaniem optymalnym. Choćby ze względu na ekonomizację miejsca.
Przy dużej ilości pozycji w Menu oraz rozbudowanej strukturze kategorii, podkategorii obsługa takiego rozwiązania na urządzeniach mobilnych bywa bardzo frustrująca.
Tym bardziej że na różnych urządzeniach Drop-down Menu może być wyświetlane w różny sposób. Rozwiązaniem tego problemu jest projektowanie menu dedykowanego.
Format Contentu
Zawartość strony głównej, stron produktowych, ofertowych powinna być projektowana, formatowana z uwzględnieniem specyfiki danego urządzenia. Tak, by każdorazowo prezentacja informacji wykorzystywała potencjał urządzenia i unikała błędów, wynikających z jego ograniczeń.
To, co jest możliwe na ekranie desktopu (np. wykorzystanie tzw. białej przestrzeni - white space, tabel, wypunktowań) musi znaleźć swój informacyjno-wizualny ekwiwalent na stronach mobilnych (np. w postaci prezentacji za pomocą akordeonów).
Mobilna strona internetowa i desktopowa strona internetowa to dwa, tylko do pewnego stopnia zbliżone zbiory problemów, dotyczących architektury informacji.
Spójność informacyjna w poszczególnych kanałach
Posiadanie strony mobilnej oraz desktopowej wymaga przyjęcia spójnej, jednolitej, standaryzowanej polityki informacyjnej.
W każdym z kanałów (mobilna strona internetowa, dektopowa strona internetowa) powinny znajdować się takie same informacje, zdjęcia, grafiki, ceny, specyfikacje, statusy, dane magazynowe.
Innymi słowy, należy unikać rozbieżności informacyjnej. Rodzi ona szereg negatywnych doświadczeń, obniża wiarygodność i zaufanie oraz sprzyja nieporozumieniom.
Przeskakiwanie między kanałami
Z badań Nielsen Norman Group wynika także bardzo ciekawa obserwacja, związana z bardzo życiowymi sytuacjami. Częstokroć zdarza się tak, że dane dostępowe użytkownicy mają zapisane albo w pamięci komputera, albo telefonu, tabletu.
Zaczynając zadanie na urządzeniu, na którym nie mają zapisanych tych danych i nie pamiętając ich w danym momencie, będą zmuszeni do przeskoczenia na urządzenie, w którym te dane posiadają.
Jeśli zdarzy się tak, że jedyną możliwością dokończenia zadania (np. o wysokim priorytecie ważności) będzie konieczność skorzystania ze strony mobilnej b2b, ale:
- niestanowiącej odpowiednika mobilnej wersji desktopowej
- nieaktualizowanej wraz z nią
- nieposiadającej tych samych funkcjonalności,
to mamy do czynienia z sytuacją, w której każde z najistotniejszych doświadczeń (UX, MX, CX) jest wysoce negatywne. W efekcie relacja, która jest kluczowa w b2b, a którą narzędzia mobilne powinny także podtrzymywać, kształtować, staje się dla klienta zbyt kosztowna, niesatysfakcjonująca.





