Formularze karty kredytowej to być może najbardziej krytyczne elementy w E-Commerce i M-Commerce.
Nie wiem jak Wy, ale my wprowadzając dane z karty kredytowej do formularza zazwyczaj czujemy się jak nieprzygotowany uczeń na klasówce.
Jak powinno się projektować formularze danych karty kredytowej? Na co zwracać uwagę tworząc formularze płatności w sklepie internetowym?
Odpowiedzi na powyższe pytania udzielimy już za chwilę.
Projektowanie formularzy, czyli dlaczego wprowadzanie tych cholernych danych jest takie trudne?
Znalezienie w E-Commerce „wroga publicznego numer 1” nie jest specjalnie trudne. Są nim formularze. Nikt ich nie lubi. Rejestracje, wypełnianie nudnych pól, udostępnianie danych nikogo nie kręci i nie wprawia w dobry nastrój. Wszyscy chcą uniknąć interakcji z nimi.
Pola danych kart kredytowych, choć w gruncie rzeczy są mało pracochłonne, znajdują się na szczycie listy rzeczy, których nienawidzimy robić w czasie zakupów w internecie.

I o paradoksie! Choć pól jest raptem kilka, są one najczęściej poprawiane, najczęściej się mylimy wypełniając je. Dlaczego tak się dzieje?
Projektując formularze, w szczególności projektując formularze kart kredytowych, warto przypomnieć sobie clue książki Luke`a Wroblewskiego pt. „Web Form Design: Filling in the Blanks”.
Każde pytanie, które zadajemy ludziom w formularzu wiąże się z koniecznością jego analizy, rozumienia, sformułowania odpowiedzi, wpisania odpowiedzi, samodzielnego sprawdzenia odpowiedzi oraz poddania się weryfikacji (walidacja).
Formularze angażują naszą pamięć roboczą, wymagają większego skupienia uwagi, większej dokładności. To jednak nie wszystko. Nie chodzi tylko o wysiłek poznawczy.
Przyczyn niechęci względem formularzy jest więcej. Opór wobec tej czynności najczęściej wynika z:
- niskiej wiarygodności sklepu
- niskiej wiarygodności formularza - projekt nieprofesjonalny, niezgodny z konwencjami projektowymi, do których użytkownik jest przyzwyczajony
- niskiego poziomu zaufania do płatności elektronicznych jako takich
- lęku przed cyberprzestępstwami
- lęku przed frustracją, stratą czasu, niepowodzeniem zakupu, daremnością wykonania pewnej pracy - samospełniające się proroctwo
- lęku przed stresem związanym z udostępnianiem danych finansowych
- lęku przed popełnieniem błędu - stratą środków
- niechęci do poszukiwania karty, przerwania procesu zakupu
- konieczności sprawdzenia salda karty - upewnienia się w kwestii posiadanych środków
- oddziaływania kontekstu - w szczególności, gdy płatność jest dokonywana na urządzeniach mobilnych (płatności mobilne).
Jak więc widzimy opory, jakie użytkownicy odczuwają w czasie zakupów internetowych, w czasie wprowadzania danych karty kredytowej, mają swoje źródło w naszych emocjach, racjonalnych obawach, doświadczeniach. Ale także w przewidywaniach oraz kosztach, jakich nie chcemy lub nie możemy ponieść.
Mamy na myśli oczywiście koszty poznawcze, nie finansowe. Koszty związane z obciążeniem pamięci krótkotrwałej. Korzystanie z kart kredytowych jest jednocześnie bardzo wygodne i obarczone potencjalnym ryzykiem.
Wracając do naszego pytania. Dlaczego wprowadzanie danych kart kredytowych jest tak problematyczne i błędogenne?
Poznaliśmy problem od strony użytkownika, zatem teraz musimy skupić się na problemie w samym projekcie formularza. A jest on dość złożony. Za chwilę przyjrzymy mu się z bliska i w szczegółach.
Dlaczego projektowanie formularzy płatności jest trudne?
Choć specyficzne, formularze danych kart kredytowych są elementem ogólnej kategorii formularzy. A formularze „od zawsze” są jednym z najbardziej krytycznych problemów w ramach problemów rozwiązywanych na gruncie User Experience.

Warto przy tej okazji skrótowo przybliżyć najważniejsze kwestie związane z projektowaniem formularzy. Syntetyczne ujęcie problemu znajdziemy w artykule Kathryn Whitenton „Website Forms Usability: Top 10 Recommendations”, autorki związanej z Nielsen Norman Group.
Formularz stanowi jeden z ważniejszych elementów interfejsu i dla użytkowników aplikacji webowych, mobilnych jest jednym z kluczowych narzędzi interakcji, osiągania celów.
Poprawnie zaprojektowany formularz czyni interakcję szybką, bezproblemową, wygodną i satysfakcjonującą.
By taką się stała konieczne jest:
- maksymalne skrócenie formularza (im mniej pól, tym większa konwersja - warto mieć tę zależność w pamięci)
- grupowanie pól i ich etykiet
- zastosowanie jednej kolumny pól
- stosowanie czytelnej logiki układu formularzy, zgodnej z powszechną wiedzą, oczekiwaniami
- stosowanie zasady „najbardziej powszechne, proste pola jako pierwsze”
- unikanie tekstu zastępczego
- dopasowanie graficzne pól do typu wprowadzanych danych
- czytelne wyróżnienie pól wymaganych i opcjonalnych
- stosowanie zrozumiałych wyjaśnień, instrukcji, podpowiedzi, komunikatów o błędach
- unikanie funkcji „wyczyść dane” / „anuluj” (więcej o tych funkcjach przeczytacie w artykule „Reset and Cancel Buttons”).
Bardzo dobrym uzupełnieniem powyższych wskazówek są wzorce rekomendowane przez autorów artykułu pt. „Designing Usable Web Forms – Empirical Evaluation of Web Form Improvement Guidelines Web”.
W kwestii zawartości formularza dodatkowo rekomendują:
- stosowanie formatu odpowiedzi zgodnego z przyzwyczajeniami
- wyróżnianie kolorem lub symbolem (gwiazdki - *) pól wymaganych.
Odnośnie układu formularza zalecają:
- przedkładanie szybkości wypełnienia nad ilość pozyskanych danych
- dopasować rozmiar pól wejściowych do oczekiwanej długości odpowiedzi.
Myśląc o typach danych wejściowych najlepiej jest:
- minimalizować ilość popełnianych błędów w przypadku problematycznych pytań przez zastosowanie menu rozwijanego
- używać pól wyboru zamiast pól listy dla elementów wielokrotnego wyboru.
Obsługa błędów powinna być nastawiona:
- na grzeczne, pozbawione protekcjonalnego tonu wyjaśnienie użytkownikowi problemu
- informowanie o błędach dopiero po wypełnieniu i wysłaniu formularza
- komunikatywność, osiąganą odpowiednim językiem, kolorystyką, ikonami
- unikanie zwielokrotnienia akcji (np. wysłania) - w tym celu po wykonaniu akcji przyciski powinny być dezaktywowane
- informowanie o poprawnym wysłaniu formularza - potwierdzenie powinno zawierać podziękowanie oraz informację wskazującą kolejne kroki.
Jeśli uważacie, że to wszystko, co można napisać w temacie projektowania formularzy to niestety jesteście w błędzie.
By wyczerpać temat (przynajmniej w ogólnej formie) musimy jeszcze raz wrócić do Luke`a Wroblewskiego. W prezentacji „Even Apart Web Forms” dodaje on kolejne elementy do układanki zwanej projektowaniem formularzy.

Przytomnie zauważa, że podstawowym celem każdego formularza jest jego ukończenie. Projekt ma służyć osiąganiu tego celu. Dlatego warto w nim uwzględniać:
- informacje o zakresie, postępie, statusie
- możliwość skanowania wzrokiem formularza
- sugerowanie prawidłowych danych wejściowych
- funkcje „Zapisz”, „Kontynuuj” i „Prześlij” - są działaniami pierwszorzędnymi z punktu widzenia celu formularza, dlatego powinny być zdecydowanie bardziej akcentowane
- funkcje „Resetuj”, „Anuluj” i „Wróć” są akcjami drugorzędnymi i powinny być używane rzadko, a najlepiej wcale
- podział kategorialny formularza i wyraźne podzielenie kategorii za pomocą umieszczania ich na osobnych stronach.
Mając taki background w temacie projektowania formularzy możemy zająć się bardziej specyficznym problemem projektowania formularza danych karty kredytowej.
Jak zaprojektować formularz danych karty kredytowej?
Standardowe karty kredytowe używane w Polsce mają 16 cyfr. I jest to na tyle kłopotliwa ilość, że prawie co czwarty użytkownik popełnia błąd w trakcie tej operacji.
Dane pochodzą z badań Baymard Institute, opublikowanych w artykule pt. „The ‘Credit Card Number’ Field Must Allow and Auto-Format Spaces (80% Don’t)”.
Choć wyniki dotyczą rynku amerykańskiego i amerykańskich użytkowników jest więcej niż prawdopodobne, że w Polsce mamy podobną skalę problemu. Koniec końców używamy kart tych samych operatorów (VISA, MasterCard), które są sformatowane w dokładnie taki sam sposób.
Być może najbardziej zaskakującym wnioskiem z badań, jakie przeprowadzili badacze z Baymard, jest świadomość zachowań użytkowników w trakcie wprowadzania danych.
Mamy tendencje do naśladowania formatowania danych wytłoczonych, wydrukowanych na karcie.
Wpisujemy numer karty w formie bloków czterech cyfr. Co z tego wynikać powinno dla problemu projektowania formularza karty kredytowej?
Oczywiście to, że powinno się:
- umożliwić użytkownikom używania spacji
- wprowadzić regułę automatycznego formatowania spacji - dane wejściowe powinny zostać automatycznie sformatowane, tak aby zawierały spację po każdej czwartej cyfrze
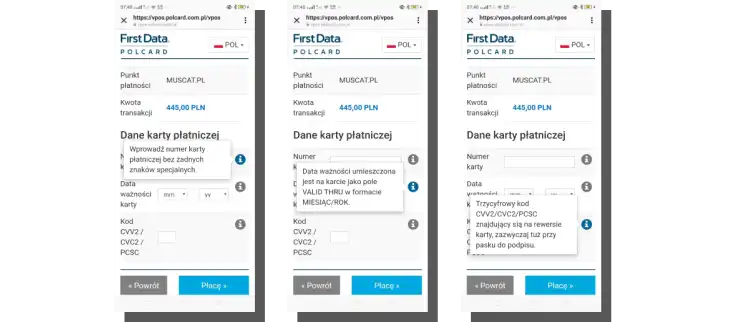
- poinformować o akceptowanym formacie wprowadzania danych - jako jeden ciąg cyfr, jako bloki cyfr oddzielone spacjami, jako bloki cyfr oddzielone myślnikami.
- umożliwić wprowadzenie danych bez ograniczeń związanych z formatowaniem (w tym wariancie formatowanie jest wykonane na zapleczu, co przekłada się na lepsze wrażenia użytkownika).
To proste rozwiązanie w znacznym stopniu zmniejsza ilość błędów. Jak piszą autorzy, wspomnianego wyżej artykułu, „automatyczne formatowanie spacji zwiększyło dokładność danych wejściowych i obniżyło wskaźniki porzuceń”.
Im mniej błędów w trakcie weryfikacji karty, tym mniej porzuceń koszyka.
Podobnie należy formatować także dane wprowadzane w polu Imię i nazwisko posiadacza karty. System automatycznie powinien formatować zapis imienia i nazwiska, który na kartach jest zazwyczaj pisany wersalikami.
Zapewnia to spójność wizualną między wzorem z karty i danymi wprowadzanymi do formularza. Upewnia użytkownika, że nie musi wykonywać żadnej dodatkowej czynności.
Kolejnym ciekawym odkryciem jest przewidywanie fiaska, błędu, skutkującego dla użytkownika tym, że musi ponownie wprowadzać wszystkie dane, zamiast sprawdzić tylko te, które są źródłem błędu.
Większy poziom stresu, lęku, swoisty pesymizm sprawiają, że użytkownicy wielokrotnie i skrupulatnie sprawdzają wprowadzone dane.

Formularz danych karty kredytowej jest postrzegany jako narzędzie stresogenne, nieprzyjazne. I jest to problem nagminny.
Zgodnie z wynikami Baymarda aż 80% przebadanych witryn nie pomaga użytkownikom we wpisywaniu i sprawdzeniu poprawności wprowadzonego numeru karty.
Kolejnym problemem projektowym jest uczynienie formularza danych karty kredytowej maksymalnie uniwersalnym. Powinien on obsługiwać wszystkie formaty kart, dostępne na danym rynku.
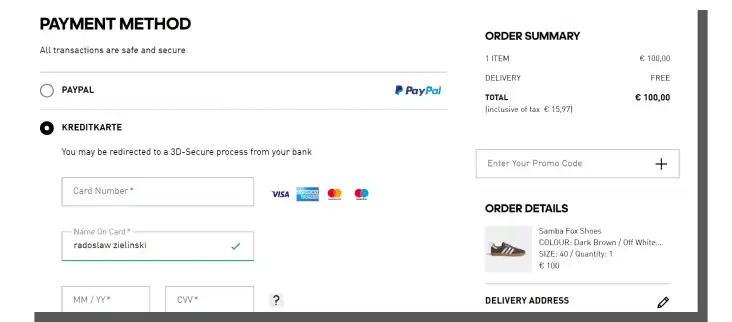
Standardowy formularz danych karty kredytowej zawiera wymagane pola, w których wpisujemy:
- Datę ważności karty (w formacie miesiąc / rok)
- Imię i nazwisko właściciela karty (wydrukowane na karcie)
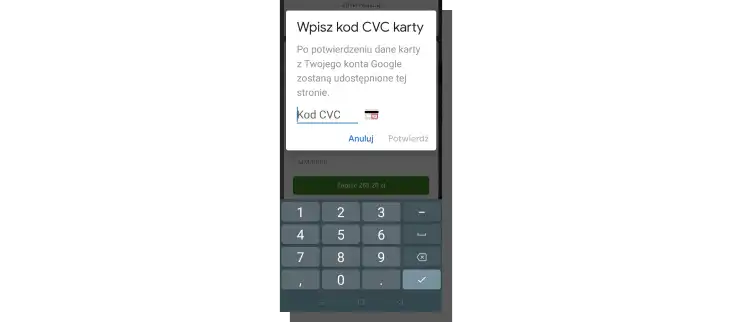
- Kod bezpieczeństwa (CVV)
- Numer karty (szesnastocyfrowy).
Warto pamiętać, że każde dodatkowe pole, informacja, jaką należy wprowadzić do formularza zwiększa obciążenie poznawcze użytkownika. Obowiązek jego wypełnienia nie ma tutaj większego znaczenia.
By zdecydować, czy chce pole wypełnić, czy też zostawić je pustym, użytkownik musi poświęcić na to czas. Musi wykonać pewną pracę. Zaangażować swoją uwagę, pamięć.
Stąd też na przykład wymaganie wskazania operatora karty jest zbędnym działaniem, bowiem ta informacja jest już zawarta w numerze karty. Powinna być automatycznie wykrywana.
W jaki sposób zmniejszyć obciążenia poznawcze w formularzach danych kart kredytowych?
O obciążeniach i tarciach poznawczych pisaliśmy w artykule pt. „Uwaga! Tarcie Poznawcze (Cognitive Friction)”. Nie chcąc się powtarzać od razu przejdźmy do rzeczy. Otóż, by ułatwić użytkownikom wypełnienie formularzy, by przyspieszyć proces wprowadzania danych należy:
- zachować precyzję, konsekwencję, konkretność w microcopy
- instrukcje, komunikaty, podpowiedzi powinny być jednoznaczne i pomocne
- komunikaty powinny być wyświetlane obok odpowiedniego pola
- uprzedzać o oczekiwaniach, koniecznościach.
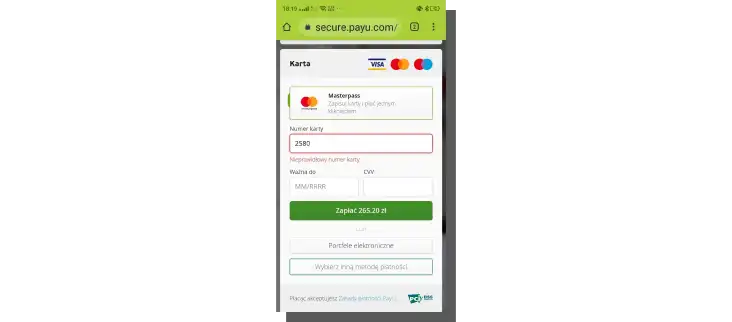
Z problematyką obciążeń poznawczych, błędów wiąże się bezpośrednio ich wykrywanie, komunikowanie, poprawianie. I tutaj dochodzimy do bardzo ważnej kwestii walidacji formularzy danych kart kredytowych.
Sposobem radzenia sobie z obciążeniami poznawczymi jest także maskowanie danych wejściowych. Maska wprowadzania polega na informowaniu użytkowników, że dane będą automatycznie formatowane, by dostosować ich format do wymagań systemu.
Innymi słowy, jest to funkcja wyręczania użytkowników z konieczności dostosowania się do wymagań. Automatyzacja wprowadzania spacji pozwala szybciej wprowadzić numer karty kredytowej, szybciej sprawdzić jego poprawność, zmniejszyć obciążenie pamięci roboczej.
Czym jest walidacja formularza danych karty kredytowej?
Zacznijmy od definicji. Walidacja formularza to nic innego jak proces sprawdzenia, czy wprowadzone dane przez użytkownika są poprawne - zgodne z wymaganiami systemu. Walidacja może być przeprowadzona w dwojaki sposób:
- po wprowadzeniu wszystkich danych (After Submit Validation)
- w trakcie wprowadzania danych - w czasie rzeczywistym (Inline Validation).

Oba rozwiązania mają swoje plusy i minusy oraz swoich zwolenników i przeciwników. Zgodnie w wynikami cytowanych już w tym artykule badań Baymard Institute, walidacja inline sprawiała, że użytkownicy:
- szybciej wykonywali zadania
- popełniali mniej błędów
- w mniejszym stopniu koncentrowali się na formularzu (formularze z walidacją inline są łatwiejszym do wizualnego przetworzenia).
Poprawiać błędy na bieżąco, czy szukać ich po wykonaniu zadania? Jednoznacznej odpowiedzi na to pytanie nie ma. Metodą rozstrzygającą są oczywiście testy A/B, które pozwolą wskazać rozwiązanie bardziej korzystne w danej branży, segmencie rynku etc.
Walidację błędów w formularzu można także podzielić według kryterium źródła błędu. A może nim być:
- użytkownik
- oraz system (walidacja po stronie serwera).
Błędy popełniane przez użytkownika mają różne przyczyny, o czym już pisaliśmy. Najczęściej są to błędy dotyczące formatowania danych. Walidacja po stronie serwera to najczęściej błędy wynikające z:
- utraty połączenia z serwerem
- przekroczenie czasu oczekiwania itp.
Projektowanie formularzy danych kart kredytowych to także dbałość o odpowiednie komunikowanie błędów.
Czym są adaptacyjne komunikaty o błędach?
Zaprojektowanie formularza, który nie będzie źródłem błędów jest prawdopodobnie niemożliwe. Jednak od „nieomylności” użytkowników ważniejsze jest szybkie, skuteczne reagowanie na błędy.
Pomocne w osiągnięciu tego celu są adaptacyjne komunikaty o błędach. Są to komunikaty, których treść dostosowuje się do typu błędu, powodu błędu. Ich celem jest dostarczenie użytkownikowi konkretnych, pomocnych instrukcji, które pozwalają szybko poprawić błąd.
Adaptacyjne komunikaty o błędach:
- dynamicznie się zmieniają
- dopasowują do sytuacji
- mają formułę konkretnej instrukcji
- zmniejszają tarcia poznawcze
- dostarczają wskazówek i wyjaśnień - minimalizują stres i zwiększają poczucie panowania nad formularzem
- racjonalizują proces.
Jak projektować formularze danych karty kredytowej, by zwiększać poczucie bezpieczeństwa?
Korzystanie z formularzy kart kredytowych wiąże się z ryzykiem. Jest sytuacją zawsze powodującą mniejszy lub większy dyskomfort. Niepewność, czy formularz działa poprawnie, czy jest bezpieczny, czy dane nie zostaną użyte do innych celów jest nieodłącznym elementem tego procesu.

W jaki zatem sposób możemy zwiększać poczucie bezpieczeństwa i zwiększać wiarygodność formularza? Przede wszystkim należy:
- informować o wdrożonych zabezpieczeniach (np. Certyfikat SSL)
- zadbać o profesjonalną, nowoczesną szatę graficzną
- zawsze pozostawiać formularz widocznym
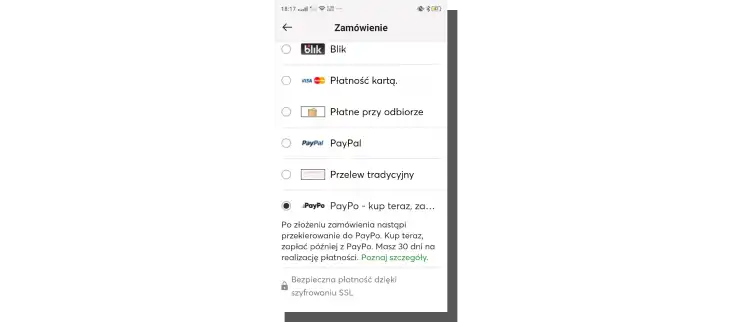
- unikać przekierowań na inne strony
- podświetlać logotypy operatorów kart, tak by sugerować automatyczne rozpoznanie karty
- wykorzystywać ikony, symbole potwierdzające poprawność danych, ukończenie etapu, osiągnięcie pożądanego statusu.
Projektowanie formularzy danych karty kredytowej. Podsumowanie
- Prawie co czwarty użytkownik popełnia błąd w trakcie wprowadzania numeru karty kredytowej.
- Każde pytanie w formularzu wiąże się z koniecznością jego analizy, rozumienia, sformułowania odpowiedzi, wpisania odpowiedzi, samodzielnego sprawdzenia odpowiedzi oraz poddania się weryfikacji (walidacja).
- Dodatkowe pola w formularzach są źródłem dodatkowych obciążeń poznawczych.
- Formularze angażują naszą pamięć roboczą, wymagają większego skupienia uwagi, większej dokładności.
- Opory, jakie użytkownicy odczuwają w czasie wprowadzania danych karty kredytowej, mają swoje źródło w naszych emocjach, racjonalnych obawach oraz doświadczeniach.
- Poprawnie zaprojektowany formularz czyni interakcję szybką, bezproblemową, wygodną i satysfakcjonującą.
- Zdaniem Wroblewskiego podstawowym celem każdego formularza jest jego ukończenie.
- Mamy tendencje do naśladowania formatowania danych wydrukowanych na karcie.
- Im mniej błędów w trakcie weryfikacji karty, tym mniej porzuceń koszyka, tym większy współczynnik konwersji.
- Formularz danych karty kredytowej jest postrzegany jako narzędzie stresogenne, nieprzyjazne.
- Sposobem radzenia sobie z obciążeniami poznawczymi jest także maskowanie danych wejściowych.
- Maska wprowadzania polega na informowaniu użytkowników, że dane będą automatycznie formatowane, dostosowywane do wymagań systemu.
- Walidacja formularza to proces sprawdzenia, czy wprowadzone dane przez użytkownika są zgodne z wymaganiami systemu.
- Adaptacyjne komunikaty o błędach to komunikaty, których treść dostosowuje się do typu i przyczyny błędu.
- Celem adaptacyjnych komunikatów o błędach jest dostarczenie użytkownikowi konkretnych, pomocnych instrukcji, które pozwalają szybko poprawić błąd.
- Niepewność, czy formularz działa poprawnie, czy jest bezpieczny, czy dane nie zostaną użyte do innych celów jest nieodłącznym elementem procesu, którego celem są bezpieczne zakupy w Internecie.
- Projektowanie formularzy danych karty kredytowej ma także na celu obniżanie poziomu stresu, zwiększanie poczucia bezpieczeństwa oraz poprawę wiarygodności.





