Ich hätte diesen Artikel auch so betiteln können: Kämpfen Sie nicht gegen die Benutzergewohnheiten. Und fügen Sie den folgenden Satz hinzu: Zumindest, wenn Sie sie nicht der kognitiven Reibung aussetzen wollen.
Was ist kognitive Reibung? Wie geht man mit kognitiver Reibung um? Wir werden diese Fragen in diesem Artikel beantworten.
Was ist kognitive Reibung?
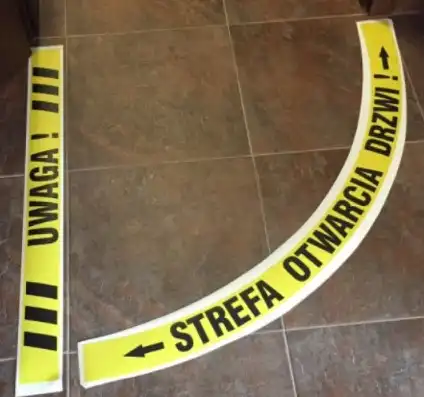
Haben Sie schon einmal ein Warnschild gesehen, das Ihnen erklären wollte, wie man eine Tür öffnet? Ich habe das schon ein paar Mal erlebt, und die Situation endete immer auf die gleiche Weise. Einen Moment lang verlor ich das Vertrauen in meine Fähigkeit, Türen zu öffnen. Anstatt sie ohne nachzudenken zu öffnen, begann ich zu analysieren, was an dieser verdammten Tür falsch war, dass man den Leuten beibringen musste, wie man sie benutzt.
Und genau das ist die kognitive Reibung! :) Aber genug der Anekdoten.
Die kognitive Reibung ist eine Form der Benutzerreizung. Bei digitalen Produkten ist dies der Fall, wenn die Schnittstelle zwar scheinbar intuitiv ist, aber den Erwartungen und Gewohnheiten des Benutzers zuwiderläuft.
Ein gutes Beispiel dafür ist ein Logo in der oberen linken Ecke, das nicht verlinkt ist oder uns nicht auf die Startseite, sondern auf die Unterseite "Kontakt" weiterleitet.
Von kognitiver Reibung spricht man, wenn wir ein bestimmtes Hindernis erleben, eine Unvereinbarkeit von Ursachen und Ergebnissen. Die von einem Benutzer durchgeführte Aktion führt nicht zu dem von uns erwarteten Ergebnis.
Achtung! Probleme mit Reibungen!
Kognitive Reibung zu erleben, ist frustrierend und verwirrend. Manchmal macht es den Nutzer unruhig, manchmal kann es sogar zu Aggressionen führen, wenn eine Systemstörung die Arbeit des Benutzers zunichtemacht.

Natürlich können wir die Besonderheiten einer bestimmten Benutzerschnittstelle lernen, aber aus der Perspektive der Benutzererfahrung und des Benutzers ist das wie ein Schuss ins eigene Knie. Es handelt sich um eine Situation, in der ein Interessenkonflikt auftritt. Und es kann nur einen Gewinner geben. Es ist ein Verbraucher, der eine solche Anwendung aufgibt. Sie verlassen es zugunsten einer App, die eine konventionelle Art der Interaktion verwendet.
Nach Jahren oder besser Jahrzehnten der Interaktion mit den Schnittstellen von Web- und Mobilanwendungen haben sich die Nutzer an bestimmte Standards, Konventionen und Lösungen gewöhnt.
Dank der einheitlichen Bedienung von Anwendungen und Schnittstellen sparen wir Zeit und Energie und gewinnen mehr Komfort bei der Nutzung von Anwendungen. Ein großer Teil unseres Handelns erfolgt automatisch. Sie verlangen von uns nicht, dass wir lernen oder bewusste Entscheidungen treffen. Wir führen sie intuitiv, gewohnheitsmäßig, mühelos und ohne nachzudenken aus.
Einmal erworben, wollen wir die Kenntnisse und Fähigkeiten in verschiedenen Kontexten anwenden. Mobile und Webanwendungen als Werkzeuge wecken nicht unsere Neugier. Wir wollen nicht jedes Mal lernen, wie man sie benutzt.
Wir wollen nicht jedes Mal nach den Antworten auf die Fragen "Wie sieht es aus?", "Wo befindet es sich?", "Wie funktioniert es?" suchen.
Für die Nutzer ist die Einsparung von kognitivem Aufwand eines der wichtigsten Bedürfnisse, die ein digitales Produkt erfüllen sollte. Kognitive Reibungen werden uns sehr schmerzhaft daran erinnern, wenn wir sie zulassen. Die Gestaltung von Anwendungen besteht u. a. darin, sie zu vermeiden.
Woher kommt die kognitive Reibung?
Es ist kein Modewort, das plötzlich auftaucht und wieder verschwindet. Die Welt erfuhr erstmals 1999 von der kognitiven Reibung durch das Buch "The Inmates are Running the Asylum". Der Autor der Publikation und des Konzepts ist Alan Cooper, den Sie vielleicht als den "Vater von Visual Basic" kennen.

Die kognitive Reibung ist also kein neues Konzept. Alan Cooper hat dieses Phänomen nicht nur beschrieben, sondern die Designer auch für die Bedürfnisse der Benutzer sensibilisiert.
Bedürfnisse, die hauptsächlich auf unsere mentalen, psychologischen und kognitiven Reaktions- und Verarbeitungsweisen zurückzuführen sind.
Wir neigen dazu, Erfahrungen aus der Offline-Welt auf die Online-Welt zu übertragen. Nicht umsonst ähneln Elemente von Anwendungsschnittstellen den aus der "realen Welt" bekannten Lösungen.
Wie können wir etwas zum Laufen bringen? Oft mit einem Knopfdruck.
Zusätzlich zu Alan Coopers Buch hilft die von John Sweller entwickelte Cognitive Load Theory, die Probleme des Lernens, der Anstrengung und der Emotionen bei der Nutzung von Schnittstellen zu verstehen. Es bietet einen umfassenderen Kontext für kognitive Reibung und erklärt die Probleme, mit denen Benutzer bei der Nutzung digitaler Produkte konfrontiert sind, auf überzeugende Weise.
Der Kern der Theorie von John Sweller ist die Rolle des Arbeitsgedächtnisses und der Umfang der kognitiven Anstrengung, die erforderlich ist, um Handlungen auszuführen, z. B. bei der Nutzung von Webanwendungen.
Die Kapazität des Arbeitsgedächtnisses ist begrenzt. Das bedeutet, dass wir in einer bestimmten Zeiteinheit nur eine begrenzte Menge an Informationen aufnehmen, verarbeiten und nutzen können.
Bei der kognitiven Belastung handelt es sich einfach um die Gesamtmenge an geistiger Anstrengung, die für die Ausführung einer Aufgabe erforderlich ist, bei der Informationen verarbeitet werden.
Erhebliche kognitive Belastung verringert die Qualität unserer kognitiven Prozesse, lässt uns Fehler machen und macht uns unruhig. Die Schnittstellen sollten auf unsere kognitiven Fähigkeiten zugeschnitten sein.
Wenn wir Informationen verarbeiten, klassifizieren wir sie, vergleichen sie und setzen sie in Beziehung zu unseren Wissensstrukturen, die im Langzeitgedächtnis gespeichert sind.
Die Schlussfolgerung ist eindeutig. Die Gestaltung von Mobil- und Webanwendungen unter Berücksichtigung von Standards, Designkonventionen, Benutzergewohnheiten und -erwartungen beschleunigt Lernprozesse, verbessert die Benutzererfahrung und macht sie intuitiv und komfortabel.
Wie erkennt man kognitive Reibung?
Es gibt ein Problem mit der kognitiven Reibung. Psychologisch oder eher kognitiv. Da das, was uns vertraut ist, offensichtlich, einfach, unkompliziert, bequem und verständlich erscheint, ist es eine Herausforderung, Lösungen zu finden, die im Designprozess kognitive Reibung verursachen. Für die Entwickler eines digitalen Produkts sind sie transparent und einfach, offensichtlich und unproblematisch.
Deshalb ist es wichtig, sie in jeder Phase der Arbeit an einem digitalen Produkt zu erfassen.
Darüber hinaus ist die kognitive Reibung nicht die einzige Art von Reibung, die Benutzer erfahren können.
Es gibt drei Arten von Benutzerreibung:
- Emotionale Reibung
- Kognitive Reibung
- Interaktion Reibung
Benutzer Reibung
Dazu gehören alle Aktionen, die den Benutzer daran hindern, seine Ziele zu erreichen, und sich somit auf alle Benutzererfahrungen auf Desktop- oder Mobilgeräten auswirken. Im Folgenden beschreiben wir kurz die drei Arten von Reibung, die bei der Nutzung Ihres Produkts auftreten können.
Emotionale Reibung
Bei dieser Art von Reibung geht es um die Emotionen, die die Benutzer bei der Nutzung eines digitalen Produkts empfinden. Diese negativen oder positiven Emotionen beeinflussen, ob sie ein bestimmtes Ziel erreichen können. Emotionale Reibung ist schwierig zu ermitteln und erfordert oft ausführliche Interviews.
Kognitive Reibung
Wir haben bereits erwähnt, was kognitive Reibung/Belastung bedeutet. Es handelt sich dabei um die gesamte geistige Anstrengung, die erforderlich ist, um nicht nur mit der Schnittstelle eines digitalen Produkts, sondern mit dem gesamten Produkt zu interagieren.
Interaktion Reibung
Er bezieht sich auf die Reibungen, denen Benutzer bei der Interaktion mit Benutzerschnittstellen begegnen können, einschließlich aller Probleme mit einer Benutzerschnittstelle, die sie daran hindern können, ihre Ziele zu erreichen. Eine Möglichkeit, dem entgegenzuwirken, ist die Gestaltung einheitlicher Benutzerschnittstellen.
Die folgenden Punkte können helfen, die sogenannten Reibungspunkte zu identifizieren, an denen kognitive Reibung auftreten kann:
- Experten-Audits (heuristische Nutzbarkeitsbewertungen - z. B. unter Verwendung von Nielsen- und/oder Shneiderman-Heuristiken).
- Usability-Tests (z. B. an Mock-ups oder Prototypen einer Anwendung).
- Benutzerforschung.
- Benutzer-Tests.
- Analysen des Aufgabenablaufs.
- Benutzerinterviews.
In der Forschung, beim Testen von Schnittstellen und beim Aufspüren von kognitiver Reibung ist es wichtig, Antworten auf entscheidende Fragen zu finden.
Zuallererst sollten wir Folgendes überprüfen:
- Wie nutzen die Benutzer die Anwendung (inwieweit stimmen die Methoden der Nutzung mit den angenommenen überein)?
- Wie unterscheiden sich die wiederkehrenden Nutzungsmuster zwischen den einzelnen Gruppen und Segmenten?
- Was sind die häufigsten Fehler?
- Welche Emotionen, Haltungen und Bewertungen ruft die Bewerbung hervor?
- Welche Elemente sind die Quelle der größten kognitiven Reibung?
Am häufigsten wird die kognitive Reibung durch folgende Faktoren verursacht:
- Inkonsistente Schnittstelle.
- Information und visuelles Rauschen (Übermaß an Informationen, Symbole, Mehrdeutigkeit von Meldungen, Warnungen, Befehlen usw.).
- Unverständliche Funktionalitäten, die vom Typischen abweichen.
- Die Anzahl der Schritte, die erforderlich sind, um das Ziel zu erreichen.
Das klingt vielleicht nicht ernst genug, aber nur solange, bis wir uns der Auswirkungen bewusst werden, die kognitive Reibung und kognitive Belastung auf einzelne Faktoren haben.

Diese Probleme zeigen sich unter anderem in folgenden Punkten:
- Hohe Absprungrate.
- Niedrige Konversionsrate.
- Die zunehmende durchschnittliche Besuchszeit, die die Absprungrate nicht verringert, führt zu einem Anstieg der Konversionsrate.
Wie kann man die kognitive Reibung verringern?
Es wäre gut, sich daran zu erinnern, dass die kognitive Reibung und die Frustration des Benutzers umso wahrscheinlicher sind, je mehr das Element der Schnittstelle (in Bezug auf Funktion und Arbeitsweise) einem bekannten Element aus der realen Welt ähnelt.
Skeuomorphismus (Verwendung bekannter Formen, Funktionen, Farben und Größen) kann manchmal sehr hilfreich sein. Es ist jedoch wichtig, sich darüber im Klaren zu sein, dass dies kein Allheilmittel für kognitive Reibung ist. Sie allein wird kein digitales Produkt oder Projekt vor dem Scheitern bewahren.
Lapidare, spezifische, einfache und verständliche Inhalte beugen Missverständnissen und Frustrationen vor.
Die Art und Weise, wie die Inhalte präsentiert werden, sollte ebenfalls auf maximale Kommunikativität und Attraktivität ausgerichtet sein.
Durch die Verwendung von Texten, Illustrationen (z. B. Infografiken), auditiven und animierten Botschaften können Informationen so vermittelt werden, dass die kognitive Belastung möglichst gering ist.
Es ist wichtig, dass das Benutzererfahrungsdesign-Team (UX Designer) mit den Benutzerschnittstellen- (UI Designer) und Interaktionsdesign-Teams zusammenarbeitet, um alle Arten von Benutzerfriktionen zu reduzieren und zu vermeiden.
Kathryn Whitenton, eine Forscherin der Nielsen Norman Group, ergänzt in ihrem Artikel "Minimize Cognitive Load to Maximize Usability" die oben genannten bewährten Verfahren durch drei Grundsätze.
Wir sollten uns bei der Entwicklung von Web-/Mobilanwendungen und bei der Gestaltung von Benutzerschnittstellen auf bestehende mentale Modelle stützen. Mit anderen Worten, wir sollten uns einer weit verbreiteten Funktionsweise und Nutzung von Anwendungen zuwenden.
Die Entwürfe sollten die Menge an neuen Informationen minimieren und die aus Erfahrung bekannte Menge maximieren. Die Menschen, insbesondere die Benutzer von mobilen Anwendungen, legen darauf großen Wert.
Wir sollten Konventionen und Standards (z.B. Heuristiken) verwenden, um Schnittstellen in einer bestimmten Art von Anwendung zu erstellen. Dadurch ist die Bedienung der Schnittstelle vorhersehbar vertraut und einfacher zu verstehen und zu nutzen.
Ein weiterer Grundsatz ist die Reduzierung des visuellen Chaos und der schlechten Erfahrungen.
Wir sollten die Zahl der:
- Links
- Bilder
- Farben
- Formen
- Formulare
- Typografie
- Blöcke von Text.
Ein Übermaß an diesen Elementen verringert die Nutzbarkeit und Attraktivität der Anwendung und führt natürlich zu mehr kognitiver Reibung. Wir sollten das Design vereinfachen und eine Informationsüberlastung vermeiden. Wir müssen Informationen nach dem Kriterium ihrer Wichtigkeit auswählen. Es ist wichtig, dass nur diejenigen verwendet werden, die einen hohen Prioritätsstatus haben.
Es ist auch wichtig, die Anzahl der Aktionen zu minimieren, die der Benutzer durchführen muss, um sein Ziel zu erreichen. Jede einzelne Aktion belastet das kognitive System, sodass die Benutzer mehr Zeit mit der Erledigung von Aufgaben verbringen und ihr Arbeitsgedächtnis überlasten. Deshalb ist die Minimierung der kognitiven Reibung so wichtig.
Kognitive Reibung im UX Design. Zusammenfassung
- Kognitive Reibung tritt auf, wenn die Schnittstelle nicht entsprechend den Erwartungen der Benutzer und ihren Gewohnheiten funktioniert.
- Kognitive Reibung ist eine Situation, in der Menschen ein bestimmtes Hindernis erleben. Die eingeleitete Maßnahme führt nicht zu dem erwarteten Ergebnis.
- Kognitive Reibung ist frustrierend und verwirrend für Benutzer von mobilen und Web-Apps. Sie kann starke negative Reaktionen hervorrufen.
- Usability-Tests können uns unter anderem dabei helfen, Bereiche und Probleme mit kognitiver Reibung zu identifizieren.
- Die Benutzer sind an Standard- und konventionelle Lösungen gewöhnt. Die Benutzer sind an Standard- und konventionelle Lösungen gewöhnt. Dank der einheitlichen Bedienung sparen Sie Zeit und Energie und gewinnen mehr Komfort bei der Nutzung einer Anwendung.
- Die Nutzer wollen die einmal erworbenen Kenntnisse und Fähigkeiten in verschiedenen Kontexten anwenden.
- Für sie ist die Einsparung von kognitivem Aufwand eines der wichtigsten Bedürfnisse, die ein digitales Produkt erfüllen sollte.
- Die Theorie der kognitiven Belastung bietet einen breiteren Kontext für die kognitive Reibung und liefert eine überzeugende Erklärung für die Probleme, auf die Benutzer bei der Nutzung digitaler Produkte stoßen.
- Zu viel kognitive Belastung mindert die Qualität unserer kognitiven Prozesse, führt dazu, dass wir Fehler machen, und macht uns unruhig.
- Die Schnittstellen sollten auf die kognitiven Fähigkeiten der Nutzer zugeschnitten sein.
- Im Entwurfsprozess ist es schwierig, Lösungen zu finden, die Reibung erzeugen. Sie sind für die Ersteller transparent. Dieses Problem hat erhebliche Konsequenzen.
- Bei der Ermittlung der kognitiven Reibung ist es wichtig, Antworten auf entscheidende Fragen zu finden.
- Um die kognitive Reibung zu verringern, können wir Skeuomorphismus und die Differenzierung von Botschaften nutzen, visuelles Chaos und Informationsrauschen vermeiden und die Anzahl der zum Erreichen eines Ziels erforderlichen Aktionen minimieren.






