Seit 1998 aktualisiert Google regelmäßig seine Algorithmen. Es prüft die Qualität von Websites (u. a. die Page Experience) anhand neuer und verbesserter Indikatoren. Und man kann mit Sicherheit sagen, dass jeder nachfolgende Google-Algorithmus das Aussehen und die Funktionalität von Websites am meisten beeinflusst hat.
SEO-Spezialisten assoziieren die folgenden Namen, Panda, Penguin und Hummingbird, mit den regelmäßigen Google Algorithmus Updates. Diese Namen sagen den Internetbenutzern nichts, obwohl sie nicht unbedeutend sind. Die von ihnen eingeführten Änderungen sind in einigen Fällen noch immer in der täglichen Nutzung von Google zu spüren. Dank ihnen hat sich die Qualität der Suchergebnisse erheblich verändert.
"Die Philosophie" von Google ist es, das Internet nützlich, zugänglich und sicherzumachen. Der Google-Algorithmus wird im Jahr 2021 eingeführt und wird wahrscheinlich nicht zu einer Revolution führen. Sie wird jedoch Änderungen bei der Gestaltung und dem Betrieb von Websites erzwingen. Dies wird auch in den Suchergebnissen angezeigt. Warum?
Google legt den Schwerpunkt auf UX-Themen (Page Experience, Benutzererfahrung). Es sorgt für die Sicherheit von Websites und gibt responsiven Websites Vorrechte.
Was ist die Google Page Experience?
Google Page Experience ist eine Sammlung von Indikatoren, Empfehlungen und Tools. Vor dreizehn Jahren befasste sie sich mit dem Problem der Ladegeschwindigkeit von Websites auf Desktop-Geräten. Seit fünf Jahren gilt die Page Experience auch für mobile Geräte. Die neuen Indikatoren und Empfehlungen sind nicht völlig neu, wohl aber die Herangehensweise an sie. Der aktuelle Google-Algorithmus konzentriert sich auf das UX-Design.
Die Frage der Ladegeschwindigkeit von Websites im Zeitalter des Breitband-Internets mag imaginär erscheinen. Die Frage der Ladegeschwindigkeit von Websites im Zeitalter des Breitband-Internets mag imaginär erscheinen. Wer möchte schon in den Suchergebnissen auf infizierte Websites stoßen? Genau.
Ein weiterer Punkt sind die immer höheren Erwartungen an die Websites. Sie müssen mit attraktiven Inhalten gefüllt werden und positive Erfahrungen (Page Experience) gewährleisten. Und am besten ist es, sie unter den ersten 10 Suchergebnissen zu finden.
In der Praxis führt dies zu einem Paradoxon. Internetbenutzer wollen Websites mit Texten, Grafiken, Fotos, Videos, Audios und Animationen (die Page Experience). Gleichzeitig wollen sie Websites, die so schnell laden wie die einfachste Zielseite.
Wie im Leben entpuppt sich die Lösung als ein Problem. JavaScript ermöglichte es, immer komplexere Websites zu erstellen, löste aber gleichzeitig das Problem der Ladegeschwindigkeit nur zur Hälfte.

Die Technologie selbst ist nicht das Problem, sondern die Menschen, die sie benutzen. Das Internet ist voll von Pop-ups und aufdringlichen Zwischeneinblendungen, die den Zugang zu gewünschten Inhalten behindern.
Die Page Experience musste schließlich ein entscheidendes Konzept werden. Auch das hat seinen Platz in den Suchergebnissen.
Das Übermaß an Fotos und Videos, der sorglose Einsatz von Plug-ins, die auf beliebten CMS-Plattformen (WordPress, Joomla) verfügbar sind, und die übermäßige Verwendung von JavaScript sind nicht alle, aber ziemlich häufige Probleme, die die Benutzererfahrung auf einer Website verschlechtern.
Die Suchmaschine erkannte diese Probleme und beschloss, sie zu bekämpfen. Der neue Google-Algorithmus wird wieder einmal die Suchergebnisse bestimmen.
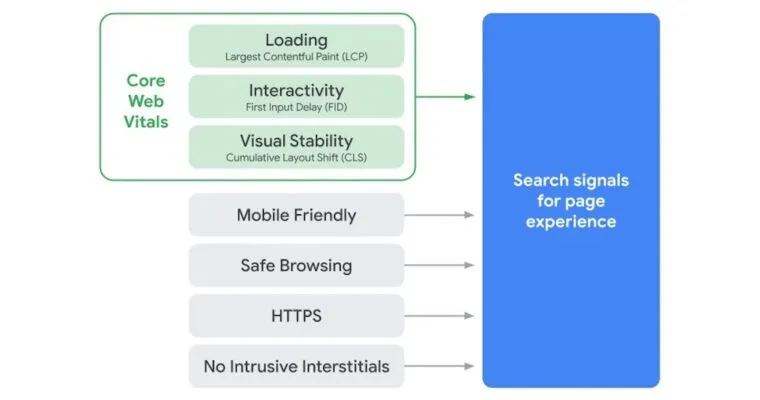
Der neue Google-Algorithmus oder Search Signals für Page Experience
Der neue Google-Algorithmus kann in zwei Gruppen von Indikatoren unterteilt werden. Core Web Vitals (CLS-, FID-, LCP-Indikatoren) und eine Gruppe, die aus den folgenden Bereichen besteht:
- Sicherheit durch HTTPS-Verschlüsselung und Implementierung von SSL-Zertifikaten (sicheres Surfen)
- Schaffung von Lösungen, die mobilfreundlich sind (mobile first)
- Beseitigung störender Werbung (aufdringliche Interstitials)
Der Google-Algorithmus definiert die Sicherheit sehr weit gefasst. In der Praxis bedeutet dies, dass wir in den Suchergebnissen und beim Surfen auf Websites nicht auf Viren stoßen werden. Das bedeutet, dass die Website für den Inhalt einer Website verantwortlich ist, auf die sie über Links weiterleitet.
Daher ist eine Aktualisierung die Page Experience notwendig und wünschenswert. Während frühere Google-Algorithmen kritisiert wurden, scheint dieser Algorithmus freundlicher aufgenommen zu werden.
Wofür werden Core Web Vitals verwendet?
Core Web Vitals bestehen aus Indikatoren, die die Zeit messen, die für die Durchführung bestimmter Aktionen auf einer Seite benötigt wird. Sie bewerten die Leistung der Website und geben an, inwieweit sie — im engeren Sinne — benutzerfreundlich ist und inwieweit sie — wiederum im engeren Sinne — eine positive Erfahrung bietet.
Die Schöpfer von Search Signals für Page Experience sind überzeugt, dass die neuen Google-Algorithmen den Betrieb von Websites beschleunigen und die Suchergebnisse verbessern sollen. Das Ziel scheint nobel, aber wird es nicht zu einem inhaltlichen Rückschritt führen?
Wird sie dazu führen, dass Standorte von den Elementen befreit werden, die bisher ihre Attraktivität bestimmt haben? Das ist schwer zu sagen. Eine Sache ist sicher. Wir erwarten eine Aktualisierung der Seite, von der alle profitieren werden.
Zumindest hoffe ich das. Die Benutzer möchten sichere und freundliche Websites finden, die sie nicht mit unnötigen Elementen überfallen.

Die neuesten Google-Empfehlungen (Page Experience Update) passen noch mehr zum Mobile-First-Trend. Sie zielen auf die Responsivität von Websites und die Erstellung von mobilen Varianten ab.
Sie empfahlen, auf Details zu achten (z. B. auf die Größe der Schaltflächen, die an verschiedene mobile Geräte und unterschiedliche Abmessungen angepasst sind). Die weitere Diskrepanz zwischen den Suchergebnissen für Desktop-Seiten und ihren mobilen Versionen ist zu erwarten.
Google wird den Sicherheitsanforderungen an alle Websites mehr Aufmerksamkeit schenken, unabhängig von Größe und Nutzbarkeit. Der Rang der einzelnen Indikatoren ist nicht bekannt.
Es ist bekannt, dass die Änderungen für alle Sprachversionen der Google-Suchmaschine gelten werden. Neue Algorithmen werden alle Websites im Hinblick auf die Benutzererfahrung bewerten.
Bevor wir auf die entscheidenden Fragen im Zusammenhang mit Core Web Vitals eingehen, sollte man wissen, dass Google die angekündigten Änderungen ernst nimmt. Sie schlagen bereits vor, Websites an neue Standards anzupassen.
Und wenn Sie in den ersten Suchergebnissen erscheinen wollen, sollten Sie sich mit dem neuen Google-Algorithmus vertraut machen.

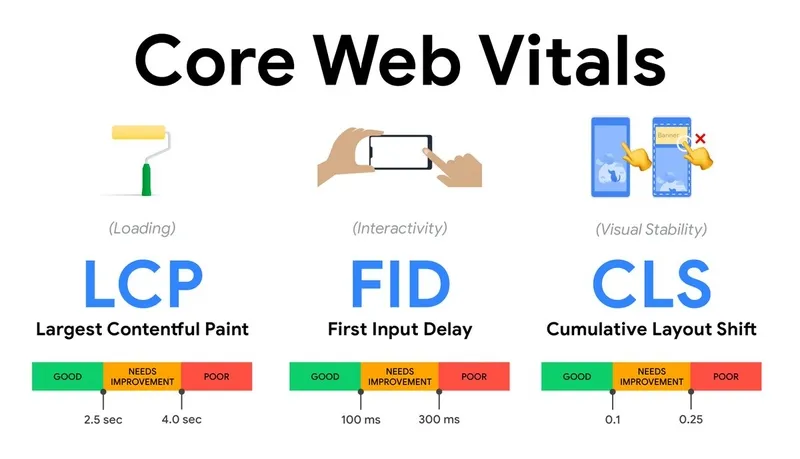
Core Web Vitals
Welcher der Indikatoren wird für Google am wichtigsten sein? Welche wird die Suchergebnisse am meisten beeinflussen? Es ist ebenso wahrscheinlich, dass einer oder alle ein Privileg erhalten werden.
Es ist auch möglich, dass ein Paar von Indikatoren die Bewertung einer Website beeinflusst. Jedes Element von Core Web Vitals erscheint sinnvoll und notwendig.
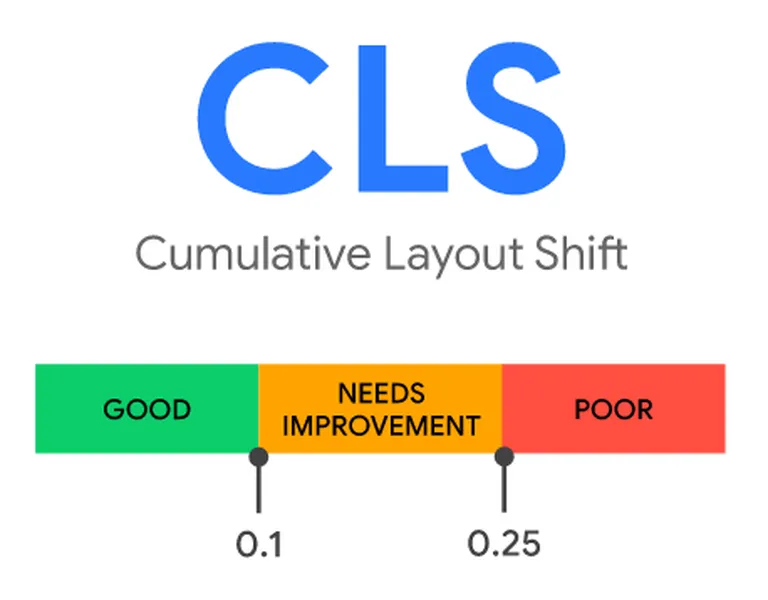
CLS — Cumulative Layout Shift
Die Cumulative Layout Shift lässt sich am besten anhand eines Beispiels definieren.
Sie öffnen eine Website, beginnen mit dem Scannen und finden ein Foto oder einen Textblock, den Sie suchen. Sie wollen gerade mit der Lektüre beginnen, als sich plötzlich alles ändert.
Der Moment der Verwirrung und Ungeduld dauert eine Ewigkeit. Sie denken: "Nun, in diesem Fall werde ich eine Website mit einem besseren Seitenerlebnis finden".
Der Google-Browser hat zu Recht festgestellt, dass solche Situationen die Bereitschaft, sich mit einer Website zu beschäftigen, verringern. Die Bedeutung der Seite ist so groß wie nie zuvor.

Cumulative Layout Shift misst das Ausmaß, in dem solche unerwarteten Verschiebungen von Elementen beim Laden der Seite auftreten. Es ist zu bedenken, dass nicht jedes Element auf einer Seite über ein eigenes CLS verfügt.
Die Gesamtpunktzahl für den Layout Shift ergibt sich aus der Summe der einzelnen Kofaktoren. Im Sinne einer Einheit ist sie das Produkt aus Entfernungsanteil und Aufprallanteil.
Nur Verschiebungen, die nicht auf eine Benutzeraktion zurückzuführen sind, werden als unerwünscht betrachtet. Wenn Sie z. B. den Mauszeiger über ein Dropdown-Menü bewegen und eine Verschiebung anderer Elemente bewirken, hat dies keine Auswirkungen auf das CLS-Ergebnis.
Wenn Ihre Website ein Ergebnis von unter 0,1 erreicht, können Sie sicher sein, dass alles in Ordnung ist. Ein Ergebnis über 0,25 bedeutet ein erhebliches Problem.
Es ist wichtig zu wissen, dass auch Warnmeldungen, Informationshinweise, Kontaktformulare und Chatbot-Fenster für solche Verschiebungen verantwortlich sind, einschließlich der auf einer Seite eingebetteten Inhalte (z. B. YouTube-Videos, Instagram- oder Facebook-Posts).
Optimierung des Cumulative Layout Shift
Die Verbesserung des CLS kann sich also nicht nur auf die genaue Bestimmung der Platzierung und Größe von Fotos, Illustrationen, Videos usw. beschränken. Man darf auch nicht vergessen, dass die Ausrichtung eines Geräts Einfluss darauf hat, was der Algorithmus als Höhe und Breite betrachtet.
Bei der vertikalen Ausrichtung nimmt der Algorithmus die Höhe als Bezugspunkt. Im Falle einer horizontalen Ausrichtung ist es die Breite.
Die Verbesserung von Cumulative Layout Shift für Fotos bedeutet mehr als nur die Verwendung bestimmter Abmessungen und die Angabe einer festen Position. Dazu gehört auch die Verwendung freundlicher Formate wie .jpg oder .png.
Wenn es um Text geht, muss man sich um die Schriftart kümmern, um ein gutes Ergebnis zu erzielen. Bevor der Text mit einer speziellen Schriftart angezeigt wird, kann er deformiert und unleserlich sein. Das Fehlen diakritischer Zeichen und des Schriftbildes führt sehr oft zu einer Verzerrung des Layouts eines Textblocks.
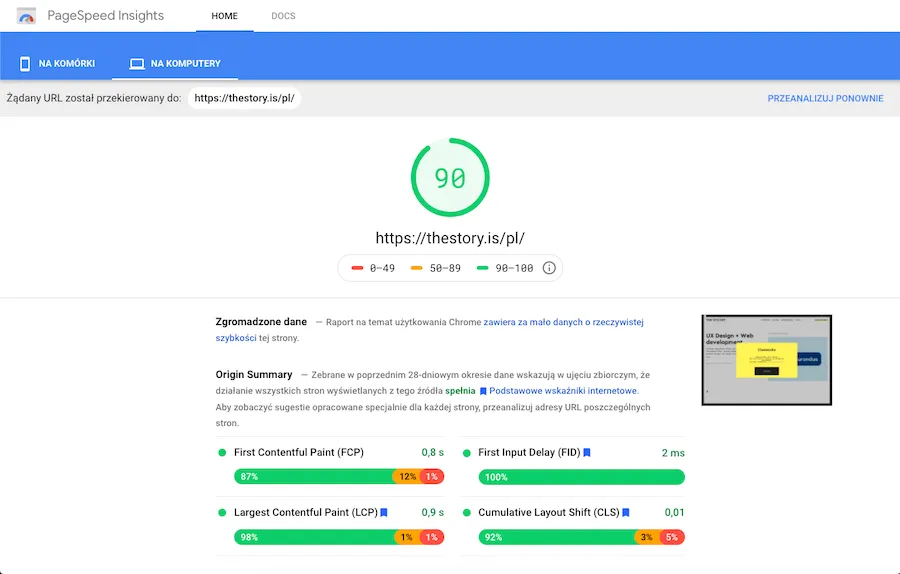
Um CLS zu messen, müssen Sie lediglich das Google-Tool PageSpeed Insights verwenden, das Sie hier finden können:
FID — First Input Delay
Wie bei CLS werden wir die First Input Delay anhand eines anschaulichen Beispiels definieren. Diese Art von Erfahrungen sind ebenfalls weit verbreitet.
Sie starten eine Website. Man klickt auf einen Link oder eine Schaltfläche oder gibt einen Text in ein Feld ein und erhält keine Reaktion. Oft begründen die Benutzer diese Situation mit Problemen mit dem Internet.
In Wirklichkeit handelt es sich in den meisten Fällen um eine schlechte FID. FID beinhaltet jedoch kein Scrollen und Zoomen. Normalerweise werden sie in einem separaten Thread von einem Browser gestartet.

Aufgepasst!
FID ist keine neue Bezeichnung für TTI (Time To Interaction), einen Indikator, der die Zeit angibt, die eine Website benötigt, um einen vollständig interaktiven Zustand zu erreichen. First Input Delay hängt mit der Zeit bis zur Interaktion zusammen, hat aber nichts mit ihr zu tun.
Der FID-Indikator konzentriert sich auf die erste Interaktion zwischen einer Website und einem Benutzer. Als Interaktion gilt der erste Klick auf ein Element (Foto, Link usw.), die Auswahl einer Option aus einem Menü oder die Eingabe von Daten in ein Formularfeld (z. B. E-Mail-Adresse, Name, Nachname). Mit FID lässt sich messen, wie schnell die Website auf einen Klick reagiert.
Wenn Sie auf ein Element klicken, kann eine Reaktion länger oder kürzer ausfallen, je nach Anzahl und Komplexität der im Hintergrund ablaufenden Prozesse. Google hält eine FID von nicht mehr als 0,1 Sekunden für zufriedenstellend.
Die einzelnen Elemente der Seite werden zu unterschiedlichen Zeiten und aus unterschiedlichen Quellen geladen. Sie werden auch mit unterschiedlichen Technologien erstellt, was sich darauf auswirkt, wie die Benutzer die Website sehen, welche Eindrücke sie ihnen vermittelt und inwieweit sie ihre Anforderungen erfüllt.
Wie lässt sich die First Input Delay optimieren?
Eine Zeitersparnis ist durch Code-Optimierung möglich. Zum Beispiel durch das Löschen ungenutzter JavaScript-Skripte oder das Verzögern des Ladens von JavaScript-Dateien mit niedriger Priorität. Oder auch durch die Verringerung der Anzahl von Skripten aus externen Quellen (z. B. Analysetools, Widgets für soziale Medien).
Die FID-Rate ist das Ergebnis der übermäßigen Verwendung von JavaScript. Daher ist es empfehlenswert, diese Art von Code zu begrenzen. Eine von Google vorgeschlagene Lösung besteht darin, den Code in kleinere Teile (Dateien) aufzuteilen, zu komprimieren und externe Skripte zu vermeiden.
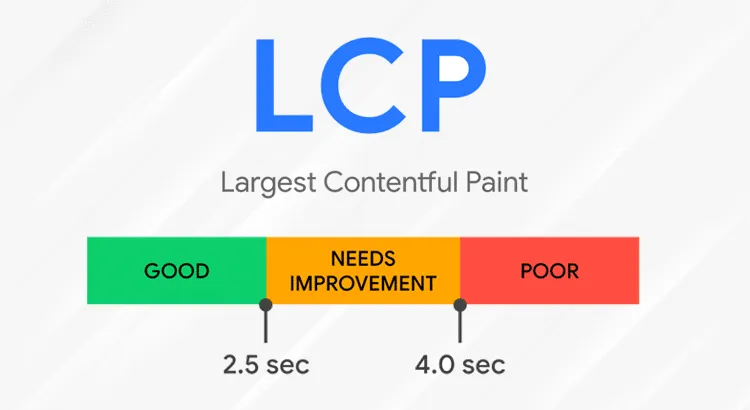
LCP — Largest Contentful Paint
Eine empfohlene Methode zur Beschleunigung von LCP ist die Verwendung von "Lazy Loading".
Die Zeit, die benötigt wird, um das größte Element auf einer Seite zu erzeugen, wird mit dem LCP-Indikator gemessen. Dies ist die Zeit, die benötigt wird, um das größte Element einer Website zu laden, das ein Foto, eine Grafik, ein Video, ein Hintergrundbild oder ein Textblock sein kann.
Zur Bestimmung des größten Elements wird jedoch nicht die tatsächliche Größe des Elements herangezogen, sondern die Größe, die es auf einer Seite hat.
Der Algorithmus Largest Contentful Paint prüft beide Größen und verwendet zur Ermittlung des Ergebnisses die kleinere Größe. Die Messung ist prozessorientiert und wird durchgeführt, während die Elemente geladen werden.

LCP wird verwendet, um die Effizienz des Ladevorgangs zu ermitteln, d. h. die Zeit, die ein Benutzer benötigt, um das größte Element der Website zu sehen und zu nutzen. Wenn vom Beginn des Ladevorgangs an nicht mehr als 2,5 Sekunden vergehen, erfüllt die Seite die diesbezüglichen Erwartungen von Google.
Zu den wichtigsten Faktoren, die die Ladezeit des größten Elements erhöhen, gehören die folgenden:
- Lange Server-Antwort
- Ein Übermaß an Grafiken, die in veralteten Formaten gespeichert sind
- Eingebettete Videos und Audiodateien aus externen Quellen
- Unnötige Fotos — ohne Bezug zur Website
- Größe der Textdateien
Eine vorgeschlagene Lösung zur Verbesserung des Largest Contentful Paint ist die Dateikomprimierung. Nicht verwendete Skripte von JavaScript sollten gelöscht werden.
Warum lohnt es sich, sich um die Google Page Experience zu kümmern?
Die Antwort scheint ziemlich offensichtlich zu sein. Eine Website, die die Anforderungen von Google mit überzeugenden Inhalten am besten erfüllt, wird auf höheren Positionen angezeigt. Diejenigen Websites, die sich nicht an die neuen Anforderungen anpassen (schlechte Seitenerfahrung), werden an Reichweite verlieren.
Die Verbesserung der Web Core Vitals trägt zur Verbesserung der Ranking-Positionen bei, ist aber keine Erfolgsgarantie. Es gibt etwa 200 Indikatoren, die zur Bewertung von Websites verwendet werden. Alles deutet jedoch darauf hin, dass UX-Fragen im Jahr 2021 und den Folgejahren an Bedeutung gewinnen werden.

Der Google-Browser beeinflusst die Dynamik der Entwicklung in vielen Branchen. Es ist offensichtlich, dass die Position im Suchmaschinenindex extrem wichtig ist. Aus geschäftlicher Sicht sind die von Google empfohlenen Änderungen auch im Hinblick auf den Umsatz und das Image sinnvoll.
Das ist eine Website:
- Bessere Anpassung an die Erwartungen der Kunden
- Sicherstellung einer positiven Seitenerfahrung, Benutzererfahrung
- Verwendung von Technologien zur Unterstützung von UX
Erwarten können:
- Höherer ROI (Return on Investment)
- Höhere Konversionsrate (Conversion Rate)
- Höhere Anzahl von Interaktionen (eine notwendige Voraussetzung für eine höhere Konversionsrate)
- Mehr Engagement der Benutzer, gemessen an der Länge und Tiefe einer Sitzung
- Größere Reichweite







