Wie gestaltet man eine effektive E-Commerce-Startseite? Welche Art von Benutzererfahrung auf einer Startseite fördert den Verkauf?
Welche Gestaltungsprinzipien sollten wir bei der Erstellung einer Startseite für einen Online-Shop anwenden?
Heute werden wir diese Fragen beantworten. Wir werden auch einen Blick auf die Funktionen einer Startseite in einem Online-Shop werfen.
Ich weiß, was für eine Frage Sie stellen werden... Ja, diese Dinge sind in der Tat wichtig.
Wollen Sie wissen, was es mit der ganzen Aufregung auf sich hat? Dann lesen Sie diesen Artikel. Viel Spaß!
Die Problematik der Gestaltung von Startseiten
Nach Ansicht vieler Forscher, z. B. der Nielsen Norman Group, hat die Startseite mehrere spezifische Funktionen.
Die Startseite:
- Repräsentiert/erzeugt das Bild
- Informiert über den Inhalt
- Zeigt den Weg — bietet eine Art Leitfaden
- Erklärt
- Ist verantwortlich für Vertrauen und Glaubwürdigkeit
- Ermutigt zum Kauf.
Die Startseite beantwortet einige wichtige Fragen, die sich die Benutzer beim Besuch eines Online-Shops (mehr oder weniger bewusst) stellen.
Nämlich:
- Zu welcher Kategorie von Geschäften gehört es?
- Was kann ich hier kaufen?
- Wo kann ich das/die spezifische/n Produkt/e sehen?
- Wie kann ich das Produkt kaufen?
- Warum sollte ich das Produkt auf dieser Website kaufen?
Die erste Frage bezieht sich nicht nur auf das Sortiment, sondern auch auf den Status des Geschäfts, z. B. seine Exklusivität. Und auch über ihre Glaubwürdigkeit. Die zweite Frage ermöglicht es den Kunden, sich zu vergewissern, dass das Geschäft das gesuchte Produkt führt.

Die Antworten auf die nächsten beiden Fragen — die detaillierter und technischer sind — ermöglichen es dem Kunden, seine Suche zu beginnen und sich ein Bild davon zu machen, ob der Kaufprozess mit seinen Erwartungen vereinbar sein wird.
Die Antwort auf die letzte Frage gibt ihnen die Gewissheit (wenn auch noch nicht die Gewissheit), dass sie in dem Geschäft gelandet sind, in das sie gehen wollten, in dem Geschäft, das gefragte Produkte anbietet und sie attraktiv präsentiert.
Obwohl immer mehr Verkehr in Online-Shops auf Produkt- und Kategorieseiten stattfindet, schmälert dies nicht die Bedeutung der Startseite.
Zumal es üblich ist, dass Kunden von einer Zielseite zur Startseite zurückkehren.
Der Einkaufsweg im E-Commerce kann sehr verschlungen sein. Außerdem befindet sich die E-Commerce-Branche in einem ständigen Wandel. Wir müssen zugeben, dass es sehr schnell auf neue Kundenverhaltensmuster reagiert.

Die Problematik bei der Gestaltung von Startseiten besteht auch darin, einen gemeinsamen Nenner für die Erfahrungen zu finden, die in den verschiedenen Phasen der Customer Journey gemacht werden. Wir sollten bedenken, dass der Weg des Kunden zum Einkaufen über die Startseite führt.
Wir empfehlen unsere Artikel über die Benutzerreise und die Kundenreise.
Die Optimierung und Gestaltung der Startseite beantwortet auch die Frage, wie der Umsatz im E-Commerce gesteigert werden kann. Viele Ladenbesitzer stellen sich genau diese Frage.
Wie sollte die E-Commerce-Startseite aussehen?
In dem Artikel "UX Guidelines for Ecommerce Homepages, Category Pages, and Product Listing Pages" finden wir einige nützliche Tipps.
Nach Ansicht der Autoren der NN Group sollte die Startseite so aussehen:
- Einfach zu durchsuchen
- Freundlich
- Sollte umfassende Informationen bieten
- Transparent
- Klar und übersichtlich nach verständlichen und intuitiven Kriterien organisiert.

Wie die oben zitierte Forschung zeigt, ist die Lesbarkeit der Startseite ein ebenso wichtiges Thema. Zu unübersichtliche Startseiten machen es dem Benutzer schwer oder sogar unmöglich, sich zurechtzufinden:
- Sich auf der Website orientieren
- Informationen finden, nach denen sie suchen
- Navigieren Sie mit Sinn und Verstand
Im Gegenzug, ein Übermaß an:
- Informationen
- Funktionen
- Fähigkeiten
- Angebote
Schafft ein unerwartetes Paradox. Welches Paradoxon genau?
In der Regel werden E-Commerce-Benutzer durch eine große Anzahl von Auswahlmöglichkeiten angezogen. Online-Shops, die ein umfangreiches Sortiment haben, werden als attraktiver angesehen. Das ist ein weltweiter Trend.
Leider hat dieser Reiz einen versteckten und unerwarteten Preis. Das Übermaß an Auswahl behindert den Entscheidungsprozess. Das ist manchmal die Ursache für Entscheidungsschwierigkeiten.
Es handelt sich um eine Situation, in der ein Kunde, der nicht in der Lage ist, eine große Menge an Informationen zu verarbeiten, es vorzieht, auf den Kauf zu verzichten, anstatt eine unbestimmte Zeit mit dem Erkunden, Vergleichen, Bewerten und Auswählen zu verbringen.
Es ist nicht einfach, diese beiden Bedürfnisse (unbegrenzte Angebote und begrenzte Auswahl) miteinander in Einklang zu bringen. Die Lösung solcher Dilemmas ist das, worum es beim E-Commerce-Verkauf geht.
An dieser Stelle sollten wir auf zwei weitere Punkte hinweisen, die in der Forschung der NN Group angesprochen wurden.
Eine Fülle von Funktionen auf der E-Commerce-Startseite führt dazu, dass die:
- Komplizierte und schwer zu bedienende Schnittstelle
- Problematischere Abläufe und Erfahrungen der Benutzer (Benutzerfluss UX)
- Längere Entscheidungszeit (Hick Gesetz)
- Höhere kognitive Belastung
- Komplizierte Einkaufspfade, die weniger nützlich sind und das Online-Shop problematischer machen (der E-Commerce-Kunde mag diese Art von Pfaden nicht)
- Es müssen mehr Hinweise, Erklärungen und Anweisungen gegeben werden
- Eine größere Chance, einen Fehler zu machen
Zum Glück ist die Situation nicht hoffnungslos, denn die Menschen neigen dazu, die einfachsten Lösungen zu finden.

Unsere begrenzte Fähigkeit, Informationen zu verarbeiten, lässt uns nach den einfachsten Lösungen suchen. Die Startseite sollte solche Shortcuts anbieten.
Ein kleines Andenken! Der kontinuierliche Prozess der UX-Optimierung im E-Commerce
Die Lösung, die uns helfen wird, diese beiden Bedürfnisse auszugleichen, ist der Prozess der Optimierung der Benutzererfahrung von Online-Shops.
Es handelt sich um einen Kreislauf, dessen Ausgangspunkt die Identifizierung von Kundensegmenten und die Analyse ihrer Bedürfnisse und Merkmale ist.
Dank dieser Art von Grundlage, d. h. wenn wir wissen, an wen wir verkaufen werden, können wir mit der Entwicklung von Lösungsvarianten beginnen, die diesen Bedürfnissen gerecht werden. Der nächste Schritt ist die Messung der Auswirkungen der einzelnen Lösungen auf wichtige Kennzahlen (z. B. UX-Metriken).
Das ist nicht alles. Danach müssen wir feststellen, welche E-Commerce-Lösungen am effektivsten sind, und dies wiederum ist die Grundlage für ihre Umsetzung. Dieser Prozess ist nicht zu Ende, sondern muss wiederholt werden. Und warum ist das so?

Die Optimierung der Startseite von Online-Shops sollte ein Prozess sein. Es sollte eine Reihe von wiederkehrenden Aktionen sein, dank derer es möglich ist:
- Bedürfnisse und veränderte Erwartungen diagnostizieren
- Reaktionen überwachen
- Reagieren Sie darauf, indem Sie konkrete Gestaltungslösungen umsetzen
- Verbessern Sie die Benutzererfahrung
Mit anderen Worten: Die Kontinuität der Optimierung ermöglicht es, mit den Kunden in Kontakt zu bleiben und ihre Erwartungen zu erfüllen.
Dank dieser Aktivitäten können wir die Bedeutung, die Nutzbarkeit und mögliche Probleme der einzelnen Elemente der Startseite bestimmen.
Es sei auch daran erinnert, dass die Optimierung der Startseite u. a. greifbare Ergebnisse hat, nicht nur in Bezug auf den Umsatz.
Sie wirkt sich auch auf Folgendes aus:
- Senkung der Kosten für Kundenakquise und Kundenservice
- Mehr spontane Empfehlungen
- Ein Gefühl der Zufriedenheit und der Wunsch, wieder zu kaufen
Man muss niemanden davon überzeugen, dass diese Faktoren entscheidend sind.
Die wichtigsten Elemente auf der Startseite des E-Commerce
Die wichtigsten Elemente sind natürlich diejenigen, die den höchsten Wert haben und aus Sicht des Kunden und des Geschäftsinhabers am nützlichsten sind. Die Erwartungen, die an sie gestellt werden, betreffen vor allem die Leichtigkeit/Schwierigkeit, mit der sie die beiden Perspektiven kombinieren.
Zu den Schlüsselelementen der Startseite gehören die folgenden:
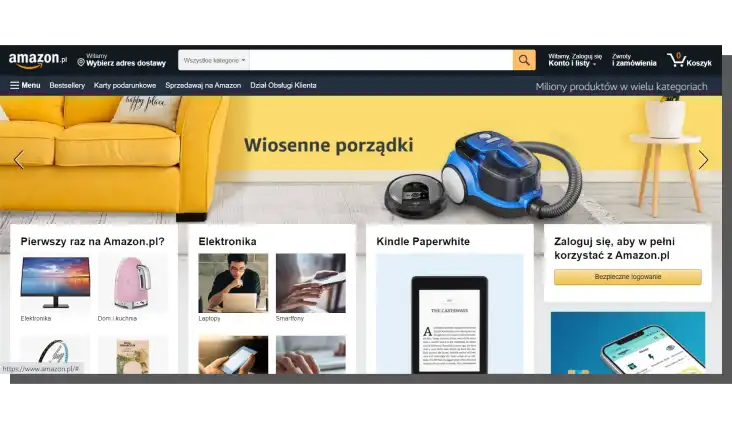
- Menü und obere Navigation
- Such-Icon
- Wunschzettel
- Warenkorb-Icon
- Bars mit Angeboten
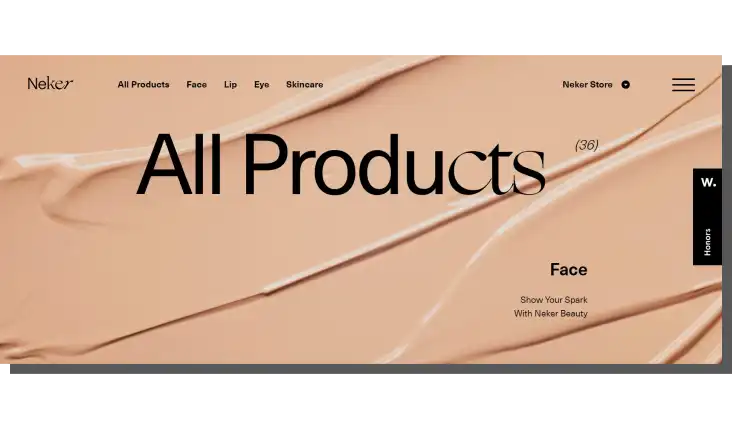
- Produktkategorien, die nach den folgenden Kriterien erstellt werden: Beliebtheit, Saisonabhängigkeit, Relevanz, Empfehlungen, usw.
- Zeugnisse und Gütesiegel
- Formulare und Kontaktangaben
- CTA (Call to Action) und USP (Unique Selling Proposition)
- Konfigurationen (z. B. Größe)
Die oben genannten Elemente werden häufig nach dem Prinzip der umgekehrten Pyramide angeordnet und gruppiert.
Nach diesem Prinzip muss der obere Teil des Bildschirms (Above the Fold) Informationen und Funktionen bereitstellen, die für die meisten Kunden wesentlich sind. Zur Erinnerung: Je weiter unten ein bestimmtes Element liegt, desto weniger Menschen werden es erreichen und nutzen.

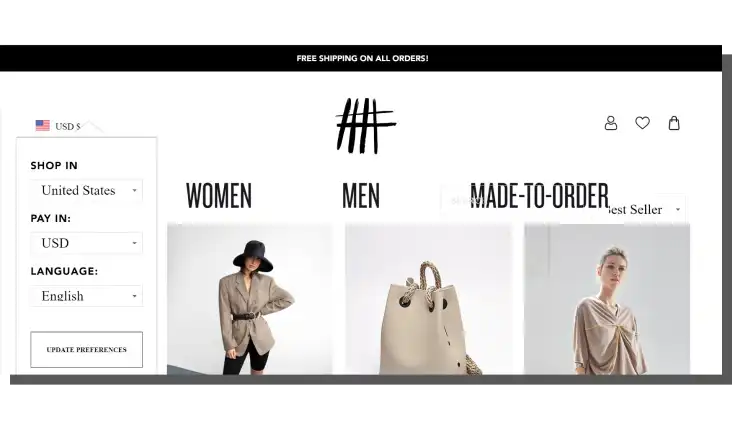
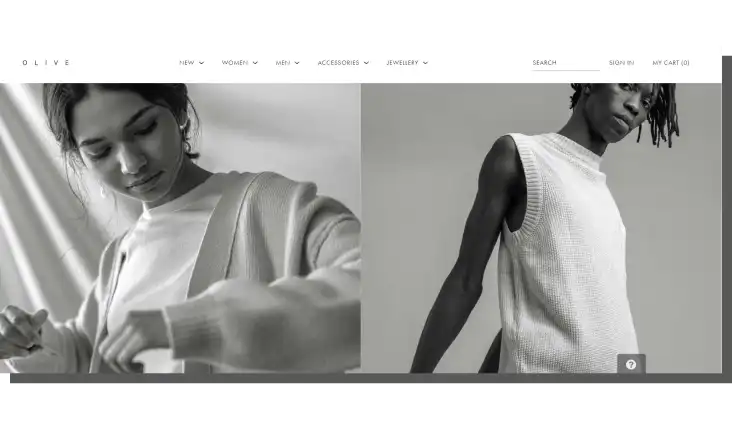
In Bekleidungsgeschäften wird beispielsweise in der Regel nach Geschlecht (weiblich/männlich) unterschieden, manchmal ergänzt durch Alterskriterien (Erwachsene/Kinder). Erst nach dieser Auswahl hat der Kunde die Möglichkeit, weitergehende Aktionen durchzuführen.
So soll die Startseite unter anderem den Kaufprozess einleiten und den Kunden zur gewünschten Produktkategorie führen.
Ausgewählte UX-Richtlinien für die E-Commerce-Startseite
Wir können die Leitlinien in solche unterteilen, die sich auf Folgendes beziehen:
- Unabhängiges und erzwungenes Benutzerverhalten
- Eindrücke der Benutzer
- Ziele und Aufgaben der Kunden
- Erfahrungen, Wahrnehmungen, Erwartungen und Gewohnheiten der Kunden.
In der ersten Gruppe finden wir Empfehlungen wie verschiedene Kaufvarianten (ohne Registrierung, als Kunde usw.). Von der Erzwingung zeit- und arbeitsaufwändiger Verhaltensweisen wird dringend abgeraten.
Es lohnt sich, den Eindruck der Kunden positiv zu gestalten, z. B. mit hochwertigen Fotos, die Produkte (aber auch Kategorien) auf vielfältige Weise zeigen. Die Übersichtsfotos sind ebenso wichtig, wie die Detailfotos.

Ziele zu unterstützen bedeutet auch zu verstehen, dass im E-Commerce Impulskäufe weniger beliebt sind als rationale Käufe, auf die die Kunden (mehr oder weniger) vorbereitet sind.
Social Proof, ein überzeugender CTA und ein gut formuliertes Angebot beeinflussen die Kaufentscheidung, weshalb wir sie auch auf der Startseite kommunizieren sollten.
Ein Produkt in einem Online-Shop zu präsentieren bedeutet auch, es in einen günstigen Kontext zu stellen.
Die Navigation ist ein komplexes Problem, das einen eigenen Artikel erfordert, um es angemessen zu behandeln. Vorerst wollen wir nur eine der wichtigsten Empfehlungen erwähnen. Es geht darum, die Designkonventionen zu nutzen, an die die Kunden gewöhnt sind.
Im E-Commerce ist die horizontale Navigation die häufigste. Und seine Verwendung wird dringend empfohlen.
Die Ladegeschwindigkeit der Startseite ist für die Wirkung des ersten Eindrucks und das Gefühl der Nutzbarkeit, Zuverlässigkeit und Sicherheit der Seite verantwortlich.

Die Latenzzeit, die in Millisekunden gemessen wird, führt zu einem erheblichen Rückgang der Konversionsrate. Redundante oder unnötige audiovisuelle Inhalte, "Unordnung", ineffiziente Server, schlechte Codequalität und schlechte Widget-Leistung beeinträchtigen das Kundenerlebnis erheblich.
Daher lohnt es sich, auch die Startseite für die Ladegeschwindigkeit zu optimieren.
Förderung der Glaubwürdigkeit und des Vertrauens in den Online-Shop
Laut der vom Baymard Institute durchgeführten Studie "Reasons for Abandonment During Checkout" sind geringes Vertrauen und mangelnde Glaubwürdigkeit des Shops für 17 % der Warenkorbabbrüche im E-Commerce verantwortlich.
Dies ist eine beachtliche Zahl. Die Startseite vermittelt die Glaubwürdigkeit des Geschäfts und das Vertrauen, das es genießt.
Denken wir daran, dass die stärksten Eindrücke von den Menschen hervorgerufen werden:
- Grafiken, Design (visuelle Attraktivität, Branchenrelevanz und Einhaltung von Designtrends)
- Vertrauenssiegel — Zertifikate, Auszeichnungen, Ratings — insbesondere Ratings, die von unabhängigen Institutionen vergeben werden
- Benutzerbewertungen, die über externe Bewertungs- und Empfehlungssysteme abgegeben wurden
Auch in den folgenden Bereichen ist es äußerst wichtig, Vertrauen und Glaubwürdigkeit zu schaffen:
- Zahlungssicherheit
- Geschwindigkeit und Art der Lieferung und Rücksendung
- Achtung der Verbraucherrechte (z. B. das Recht, von einem Kauf zurückzutreten)
- Qualität der Produkte und der Auftragsabwicklung selbst
Wir sollten diese Informationen auch auf der Startseite veröffentlichen.
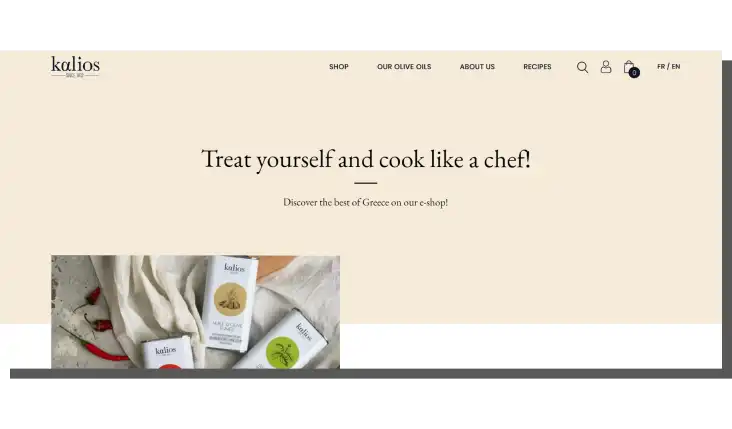
Das Design von Above the Fold auf der Startseite
Above the Fold ist der Teil der Seite, der nach dem Laden der Website sichtbar ist und kein Scrollen erfordert. Der Bereich Above the Fold ist das vielfältigste, funktionalste und anspruchsvollste (in Bezug auf Design und Optimierung) Element der Startseite.
Oft umfasst sie:
- Navigationsmenü
- Suchleisten und Icons
- Icons für Einkaufswagen/Wunschliste
- Icons und Bezeichnungen der wichtigsten Kategorien
- Hero Shots — werden verwendet, um das Wertangebot zu präsentieren, zum Handeln aufzufordern, über aktuelle Werbeaktionen, Verkäufe und Neuigkeiten zu informieren
- Icons und Etiketten, die das Alleinstellungsmerkmal verstärken (z. B. Rückgabegarantien, Supportleistungen)
Die Anzahl der Kategorien muss sich auch aus der kognitiven Kapazität unseres Geistes ergeben — ihr Übermaß führt zu Verwirrung und einem Gefühl der Zufälligkeit. Eine unzureichende Menge wiederum kann darauf hindeuten, dass das Geschäft ein bestimmtes Produkt nicht verkauft.
Die Positionierung von Kategorien im Above the Fold Bereich zielt darauf ab, die repräsentativsten Produkte zu zeigen, nicht das gesamte Sortiment.
Die Icons der Kategorien in diesem Teil der Seite sollten es den Kunden ermöglichen zu verstehen, wo sie mit der Suche nach einem Produkt beginnen müssen.
Und damit sind wir bei einem weiteren sehr wichtigen Problem.
Eingrenzung der Auswahl auf der Startseite des E-Commerce
Die Kunden wollen in der Regel ein bestimmtes Produktmodell kaufen oder das beste Modell in einer bestimmten Kategorie erwerben.
Aufgepasst!
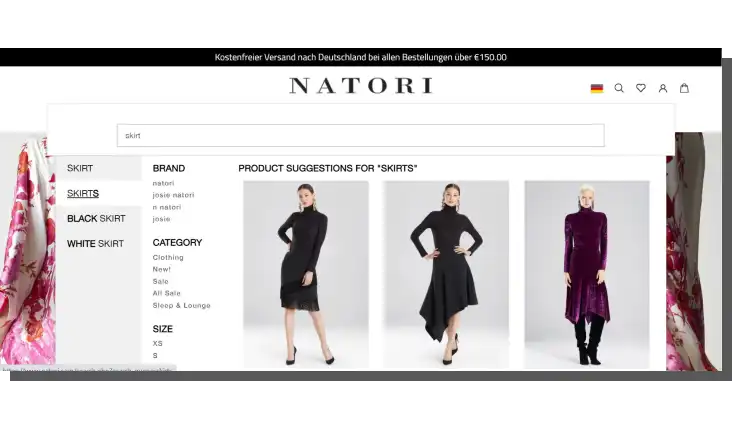
Ein solches Produkt zu finden, ist nicht nur eine Aufgabe für den Kunden, sondern auch für das Geschäft, das Such-, Filter- und Sortierwerkzeuge anbieten sollte, um die Entscheidung zu erleichtern.
Die Suchleiste sollte leicht zu finden sein. Sie sollte sich eigentlich immer in einer festen Position befinden.
Sie muss jedoch mehr sein als nur ein seelenloses Werkzeug. Wir möchten in ihm einen hilfreichen Assistenten sehen, der in den Prozess der Erzielung der besten Ergebnisse eingebunden ist.

Die Verbesserung von Suchmaschinen zahlt sich auf jeden Fall aus, da die Benutzer, die sie in Online-Shops nutzen, den Kauf häufiger abschließen. Einigen Studien zufolge kann diese Tendenz bis zu dreimal so stark sein.
Die Begrenzung der Wahlmöglichkeiten oder die tatsächliche Lenkung des Interesses verhindert eine Entscheidungslähmung. Die optimale Wahl ist zwischen bis zu drei Optionen möglich.

In der Regel sollte das Geschäft die Zweifel minimieren, indem es die Anzahl der Angebote reduziert und die Unterschiede zwischen den Produkten aufzeigt, auch indem es die Möglichkeit zum Vergleich bietet.
Das ist natürlich eine sehr schwierige Aufgabe, wenn man ein sehr breites Sortiment anbietet.
UX-Richtlinien für eine E-Commerce-Startseite. Zusammenfassung
- Die Startseite repräsentiert, ist für das Image verantwortlich, informiert über den Inhalt und zeigt den Weg.
- Darüber hinaus ist es ein Leitfaden, der für das Vertrauen und die Glaubwürdigkeit des Geschäfts verantwortlich ist.
- Sie schränkt auch die Auswahl ein und lenkt und konkretisiert die Suche.
- Die Startseite sollte die wichtigen Fragen beantworten, die sich die Benutzer beim Durchblättern der Seite stellen.
- Die Problematik bei der Gestaltung von Startseiten besteht auch darin, gemeinsame Merkmale von Erfahrungen in Bezug auf die verschiedenen Phasen der Kundenreise zu finden.
- Nach Ansicht der Autoren der NN Group sollte die Startseite einfach zu durchsuchen, freundlich sein, umfassende Informationen bieten und übersichtlich sein.
- Außerdem sollte sie nach verständlichen und intuitiven Kriterien organisiert sein.
- Zu unübersichtliche Startseiten erschweren die Navigation erheblich.
- In der Regel werden die Benutzer des E-Commerce durch die große Auswahl angezogen, und Online-Shops, die dies anbieten, werden als attraktiver angesehen.
- Leider behindert ein Übermaß an Auswahl die Entscheidungsfindung und führt zu einer Entscheidungslähmung.
- Die Lösung, die uns helfen wird, diese beiden Bedürfnisse auszugleichen, ist der Prozess der Optimierung der Benutzererfahrung von Online-Shops.
- Die Optimierung von Startseiten sollte ein wiederkehrender und kontinuierlicher Prozess sein.
- Dank der Optimierung können wir die Wichtigkeit, die Nutzbarkeit und mögliche Probleme der einzelnen Elemente der Startseite bestimmen.
- Die wichtigsten Elemente der Startseite werden häufig nach dem Prinzip einer umgekehrten Pyramide angeordnet und gruppiert.
- Indem wir das Interesse lenken, können wir eine Entscheidungslähmung vermeiden.
- Die optimale Wahl ist zwischen bis zu drei Optionen möglich.
- Der Online-Shop sollte Such-, Filter- und Sortierwerkzeuge anbieten, um die Entscheidungsfindung zu erleichtern.
- Das Geschäft sollte die Zweifel minimieren, indem es die Anzahl der Angebote reduziert und die Unterschiede zwischen den Produkten aufzeigt.
- Laut einer Untersuchung vom Baymard Institute sind geringes Vertrauen und mangelnde Glaubwürdigkeit des Shops für 17 % der Warenkorbabbrüche im E-Commerce verantwortlich.





